 |
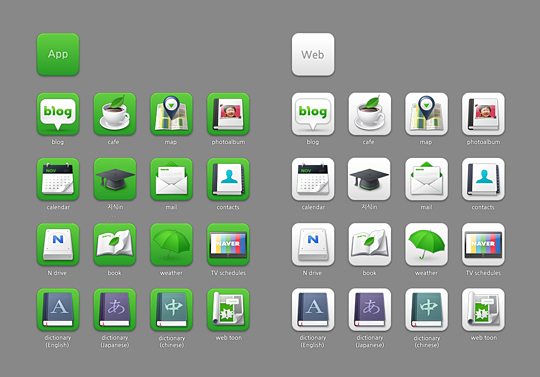
<2011м„ёкі„н”јкІЁм„ мҲҳк¶ҢлҢҖнҡҢВ мҪҳн…җмё лӘЁл°”мқј м•„мқҙмҪҳ> |
мқҙ к·ёлҰј, нҳ№мӢң кё°м–өлӮҳмӢңлӮҳмҡ”? ^^ м§ҖлӮң 4мӣ”, лӘЁл°”мқјм—җм„ң м„ёкі„н”јкІЁм„ мҲҳк¶ҢлҢҖнҡҢ кҙҖл Ё мҪҳн…җмё лҘј ліҙмӢӨ мҲҳ мһҲлҸ„лЎқ м—°кІ°н•ҙ мЈјлҚҳ лӘЁл°”мқј м•„мқҙмҪҳмһ…лӢҲлӢӨ. лӘЁл°”мқј нҷ”л©ҙм—җм„ң к°ҖлЎңвҖўм„ёлЎң к°Ғк°Ғ1cmмқё лӘЁл°”мқј м•„мқҙмҪҳмқ„ нҷ•лҢҖмӢңмјң ліё к·ёлҰјмқёлҚ°мҡ”. к°ҖмЈҪм§Ҳк°җмқҙ лҠҗк»ҙм§ҖлҠ” мҠӨмјҖмқҙнҠёнҷ”м—җм„ңлҠ” н•ң л•Җ н•ң л•Җ л°”лҠҗм§Ҳм„ мқҙ ліҙмһ…лӢҲлӢӨ. м–јмқҢнҢҗм—җлҠ” кұ°мҡём—җ 비м№ң кІғмІҳлҹј мҠӨмјҖмқҙнҠё лӮ мқҙ кі мҠӨлһҖнһҲ 비міҗ к·ёлҰјмһҗлҘј л§Ңл“Өкі мһҲл„Өмҡ”. мӢӨм ң лӘЁл°”мқј нҷ”л©ҙм—җм„ң ліҙ여진 м•„мқҙмҪҳмқ„ нҷ•лҢҖн•ҙ ліҙл©ҙ мқҙл ҮмҠөлӢҲлӢӨ.
В
|
<нҷ•лҢҖн•ҙм„ң ліё лӘЁл°”мқј м•„мқҙмҪҳ> В |
л¬ҙмӢ¬мҪ” м§ҖлӮҳм№ҳкё° мүҪм§Җл§Ң 1cm мһ‘мқҖ м •мӮ¬к°Ғнҳ• м•Ҳм—җ м„ң비мҠӨмқҳ м •мІҙм„ұмқ„ к°ҖмһҘ мүҪкі лӘ…нҷ•н•ҳкІҢ лӢҙм•„ лӮҙм•ј н•ҳлҠ” кІғмқҙ лӘЁл°”мқј м•„мқҙмҪҳмқҳ мӮ¬лӘ…(^^)мқёлҚ°мҡ”. л„ӨмқҙлІ„ лӘЁл°”мқј м•„мқҙмҪҳмқҙ л§Ңл“Өм–ҙм§ҖлҠ” кіјм •мқ„ мҶҢк°ңн•ҙл“ңлҰҪлӢҲлӢӨ.
В
В лӘЁл°”мқј м•„мқҙмҪҳмқҙ л§Ңл“Өм–ҙм§ҖлҠ” кіјм •
В
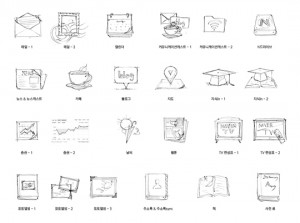
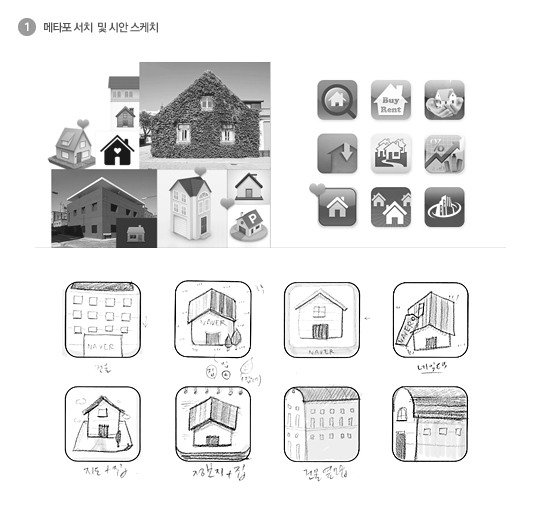
лӘЁл°”мқј м•„мқҙмҪҳмқҙ л§Ңл“Өм–ҙм§ҖлҠ” мІ« лӢЁкі„мһ…лӢҲлӢӨ. м»ҙн“Ён„° к·ёлһҳн”ҪмңјлЎң лҡқл”ұ л§Ңл“Өм–ҙм§ҖлҠ” кІғмқҙ м•„лӢҗк№Ң мғқк°Ғн•ҳмӢңлҠ” 분л“ӨлҸ„ мһҲлҠ”лҚ°мҡ”. мқҙл ҮкІҢ м—°н•„лЎң м•„мқҙл””м–ҙ мҠӨмјҖм№ҳлҘј н•ҳлҠ” м•„лӮ лЎңк·ём Ғмқё кіјм •мқҙ мһҲмҠөлӢҲлӢӨ.
В
 |
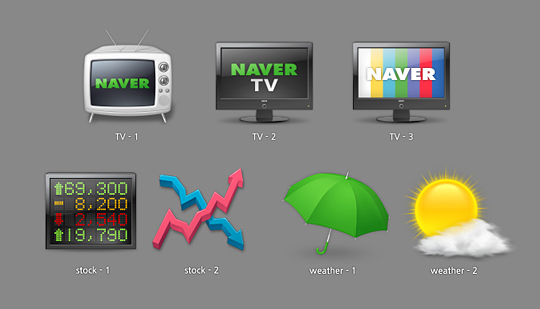
м•„мқҙмҪҳмқҳ мЈјм ңк°Җ лҗҳлҠ”В мҳӨлёҢм қнҠё(object) мғҳн”Ңмқ„ мҠӨмјҖм№ҳн•ң лӢӨмқҢм—җлҠ” мқҙлҜём§Җм—җ л§һлҠ” мғүк№”мқ„ мһ…нҳҖ н…ҢмҠӨнҠё н•ҳлҠ” кіјм •мқ„ кұ°м№©лӢҲлӢӨ.
В
![]()
<лӘЁл°”мқј м•„мқҙмҪҳ мҠӨмјҖм№ҳ нӣ„ мұ„мғү кіјм •>В В
 |
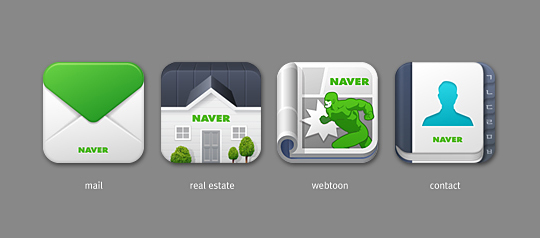
<TVм•„мқҙмҪҳ, мҰқк¶Ңм•„мқҙмҪҳ, лӮ м”Ё м•„мқҙмҪҳ мӢңм•Ҳ>
В
к°ҷмқҖ лӘЁм–‘мқҳ л””мһҗмқёмқҙлқјлҸ„ к°ҖлЎңвҖўм„ёлЎң нҒ¬кё°лҘј лӢӨлҘҙкІҢ н•ҙ лҙ…лӢҲлӢӨ. нҳ№мқҖ мӮ¬л¬јмқ„ л°”лқјліҙлҠ” мӢңм„ мқҳ лҶ’мқҙлӮҳ к°ҒлҸ„лҘј лӢ¬лҰ¬ н•ҙ ліҙкё°лҸ„ н•©лӢҲлӢӨ.В
|
<к°ҒлҸ„мҷҖ нҒ¬кё°лҘј лӢ¬лҰ¬н•ң мӢңм•Ҳл“Ө> |
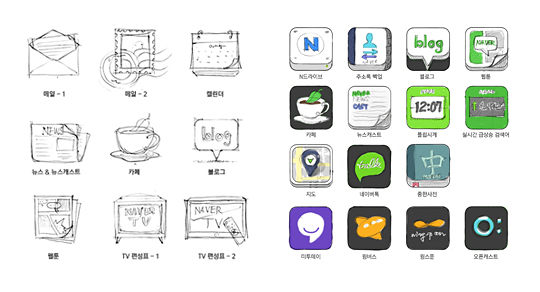
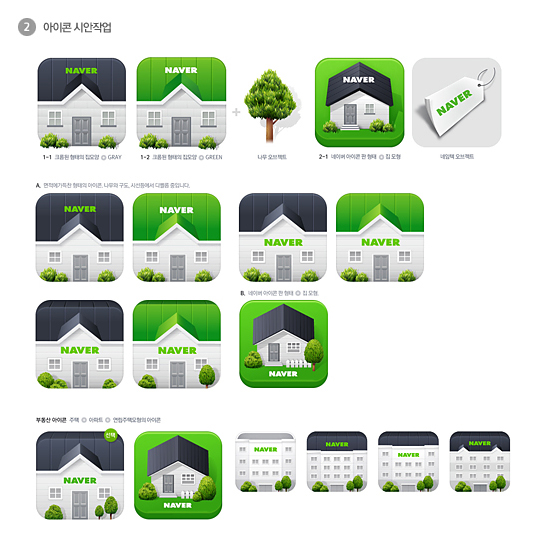
лӢӨмқҢ лӢЁкі„лҠ” м•ұкіј лӘЁл°”мқјмӣ№ м•„мқҙмҪҳ л””мһҗмқё лі„лЎң л°•мҠӨ ліҙлҚ”(board)м—җ м–№м–ҙм„ң н…ҢмҠӨнҠё н•ҳлҠ” кіјм •мһ…лӢҲлӢӨ. м• н”ҢлҰ¬мјҖмқҙм…ҳ м•„мқҙмҪҳмқҖ л„ӨмқҙлІ„лҘј мғҒ징н•ҳлҠ” к·ёлҰ°м»¬лҹ¬ ліҙл“ңмҷҖ л§Өм№ӯмқ„ мӢңмј°кі , лӘЁл°”мқјмӣ№ м•„мқҙмҪҳмқҖ к№”лҒ”н•ң нҷ”мқҙнҠё ліҙл“ңмҷҖ л§Өм№ӯн–ҲлҠ”лҚ°мҡ”. л°°кІҪмқҙ лҗҳлҠ” л°•мҠӨліҙлҚ”мҷҖ м•„мқҙмҪҳ мғүмқҙ мң мӮ¬н• кІҪмҡ°, м•„мқҙмҪҳ мЈјм ң мҳӨлёҢм қнҠёк°Җ л¶Җк°Ғлҗҳм§Җ м•ҠлҠ”лӢӨлҠ” лӢЁм җмқҙ л°ңкІ¬лҗҳм—ҲмҠөлӢҲлӢӨ. м•„лһҳ л…№мғү мҡ°мӮ°мңјлЎң н‘ңнҳ„н•ң лӮ м”Ё м•„мқҙмҪҳмқҙ л…№мғүліҙлҚ” мң„м—җм„ң м „нҳҖ лҲҲм—җ лқ„м§Җ м•ҠлҠ” кІғмІҳлҹјмҡ”.
|
<л°•мҠӨліҙлҚ”м—җ м–№мқҖ м•„мқҙмҪҳ мӢңм•Ҳл“Ө> |
кІ°лЎ мқҖ, м•„мқҙмҪҳмқ„ л°•мҠӨліҙлҚ”м—җм„ң лӮҙлҰ¬лҠ” кІғмқҙм—ҲмҠөлӢҲлӢӨ. м•„мқҙмҪҳ мЈјм ң мҳӨлёҢм қнҠёмқҳ нҒ¬кё°лҘј л°•мҠӨліҙлҚ”л§ҢнҒј нӮӨмӣҢм„ң к·ё кІғ мһҗмІҙлЎң н•ҳлӮҳмқҳ м•„мқҙмҪҳмқҙ лҗҳкІҢ н•ҳлҠ” л°©лІ•мқёлҚ°мҡ”. л„ӨмқҙлІ„ лӘЁл°”мқј м•„мқҙмҪҳл“Өмқ„ мһҳ мӮҙнҺҙліҙмӢңл©ҙ, л°°кІҪмқҙ мһҲлҠ” кІғліҙлӢӨ мЈјм ң мҳӨлёҢм қнҠёк°Җ н•ҳлӮҳмқҳ м•„мқҙмҪҳмңјлЎң л””мһҗмқё лҗҳм–ҙ мһҲмҠөлӢҲлӢӨ.
![]()
<мҳӨлёҢм қнҠё мһҗмІҙк°Җ м•„мқҙмҪҳ лҗң л„ӨмқҙлІ„ лӘЁл°”мқј м•„мқҙмҪҳ>
В В мһ¬лЈҢмқҳ м§Ҳк°җмқҙ лҠҗк»ҙм§ҖлҠ” 섬세н•ң н‘ңнҳ„
В
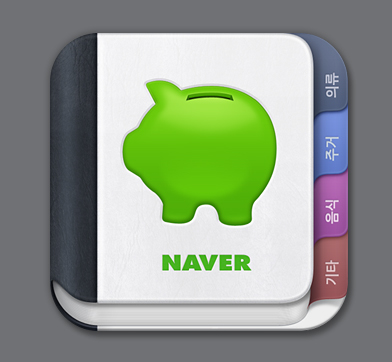
л„ӨмқҙлІ„ лӘЁл°”мқј м•„мқҙмҪҳмқҖ мһ…мІҙк°җмқҙ мӮҙм•„ мһҲлӢӨлҠ” нҠ№м§•мқҙ мһҲмҠөлӢҲлӢӨ. м•һм—җм„ң н”јкІЁм„ мҲҳк¶ҢлҢҖнҡҢ л°”лЎңк°Җкё° лӘЁл°”мқј м•„мқҙмҪҳмқ„ нҷ•лҢҖн•ҙм„ң ліҙм—¬л“ңл ёлҠ”лҚ°мҡ”. мқҙмҷём—җлҸ„ мһ¬лЈҢмқҳ м§Ҳк°җк№Ңм§Җ к·ёлҰ¬кі м„ёл°Җн•ң лҲҲкёҲк№Ңм§Җ мӢӨл¬ј к·ёлҢҖлЎң 섬세н•ҳкІҢ н‘ңнҳ„н•ң м•„мқҙмҪҳл“Өмқҙ мһҲмҠөлӢҲлӢӨ. н•ң л•Җ~н•ң л•Җ~ мқҙнғңлҰ¬ мһҘмқё м •мӢ мңјлЎң л§Ңл“ м•„мқҙмҪҳ! м–ҙл–Ө 비л°Җмқҙ мҲЁм–ҙ мһҲлҠ”м§Җ н•ң лІҲ нҷ•лҢҖн•ҙ ліјк№Ңмҡ”? ^^
к°Җкі„л¶Җ м•„мқҙмҪҳмһ…лӢҲлӢӨ. к°ҖмЈҪн‘ңм§Җмқҳ м§Ҳк°җмқҙ лҠҗк»ҙм§ҖмӢңмЈ ? мҳӨлӘ©н•ҳкІҢ нҷҲмқ„ нҢҢм„ң мһ…мІҙк°җмқ„ мӮҙлҰ° лҸјм§Җ м ҖкёҲнҶөлҸ„ мқёмғҒм Ғмһ…лӢҲлӢӨ.
![]()
<нҷ•лҢҖн•ң л„ӨмқҙлІ„ лӘЁл°”мқј к°Җкі„л¶Җ м•„мқҙмҪҳ>
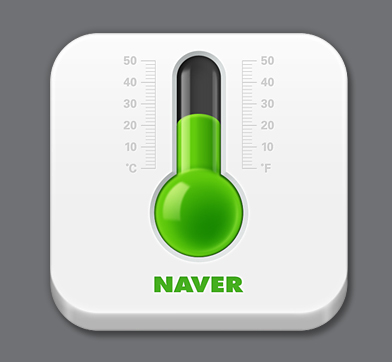
лӮ м”Ё м•„мқҙмҪҳмһ…лӢҲлӢӨ. мӢӨм ң мҳЁлҸ„кі„мҷҖ лҳ‘к°ҷмқҙ лҲҲкёҲмқҙ к·ёл Өм ё мһҲмҠөлӢҲлӢӨ.В
![]()
<нҷ•лҢҖн•ң л„ӨмқҙлІ„ лӘЁл°”мқј лӮ м”Ё м•„мқҙмҪҳ>
мәҳлҰ°лҚ” м•„мқҙмҪҳ мқёлҚ°мҡ”. 묶мқҢ л¶Җ분мқҳ к°ҖмЈҪм§Ҳк°җмқҖ к°Җкі„л¶Җ м•„мқҙмҪҳм—җм„ңлҸ„ ліҙмӢӨ мҲҳ мһҲм—ҲлҚҳ кұ°кі мҡ”. лӢ¬л Ҙмқҙ м°ўкІЁлӮҳк°„ нқ”м ҒвҖҰ м°ҫмңјм…ЁлӮҳмҡ”? мҙҳмҙҳн•ҳкі м„¬м„ён•ң н‘ңнҳ„мқҳ мў…кІ°мһ…лӢҲлӢӨ. ^^
В
![]()
<нҷ•лҢҖн•ң л„ӨмқҙлІ„ лӘЁл°”мқј мәҳлҰ°лҚ” м•„мқҙмҪҳ>
м—ҙ м—¬м„Ҝ к°ңмқҳ мӢңм•Ҳкіј мҠӨл¬ҙ к°ңк°Җ л„ҳлҠ” мӮ¬мқҙмҰҲ мһ‘м—…
к°ҖлЎңвҖўм„ёлЎң 1cm мһ‘мқҖ мӮ¬к°Ғнҳ• м•„мқҙмҪҳ н•ҳлӮҳк°Җ мҷ„м„ұлҗҳкё°к№Ңм§Җ м°ё л§ҺмқҖ лӢЁкі„мҷҖ кі лҜјмқҳ кіјм •л“Өмқҙ л°ҳліөлҗҳлҠ”лҚ°мҡ”. л¶ҖлҸҷмӮ° м•„мқҙмҪҳмқҙ мҷ„м„ұлҗҳлҠ” кіјм •м—җлҸ„ к·ё лӘЁл“ кІғл“Өмқҙ кі мҠӨлһҖнһҲ л…№м•„ мһҲмҠөлӢҲлӢӨ.
м•„мқҙл””м–ҙлҘј мҲҳ집н•ҳкі мҠӨмјҖм№ҳн•ҳлҠ” лӢЁкі„мһ…лӢҲлӢӨ.
В
![]()
<л„ӨмқҙлІ„ лӘЁл°”мқј л¶ҖлҸҷмӮ° м•„мқҙмҪҳ м•„мқҙл””м–ҙ мҠӨмјҖм№ҳ кіјм •>
кұҙл¬ј лӘЁм–‘кіј м§Җ붕мқҳ мғү, к·ёлҰ¬кі л„ӨмқҙлІ„ лЎңкі мқҳ мң„м№ҳ, лӮҳл¬ҙмҷҖ нҺңмҠӨмқҳ лӘЁм–‘к№Ңм§Җ кі л Өн•ҙ 16к°ңк°Җ л„ҳлҠ” л””мһҗмқё мӢңм•Ҳмқҙ л§Ңл“Өм–ҙмЎҢмҠөлӢҲлӢӨ. лҲҲм№ҳ мұ„м…ЁлҠ”м§Җ лӘЁлҘҙкІ м§Җл§Ң, лӮҳл¬ҙм—җлҠ” к·ёлҰјмһҗк№Ңм§Җ нҸ¬н•Ёлҗҳм–ҙ мһҲмҠөлӢҲлӢӨ. ^^;
В
![]()
<л„ӨмқҙлІ„ лӘЁл°”мқј л¶ҖлҸҷмӮ° м•„мқҙмҪҳ мӢңм•Ҳл“Ө>
л””мһҗмқёмқҙ кІ°м •лҗҳм—ҲлӢӨкі лӘЁл“ кіјм •мқҙ лҒқлӮң кІғмқҖ м•„лӢҷлӢҲлӢӨ. лӢӨм–‘н•ң мҠӨл§ҲнҠёнҸ°кіј нғңлё”лҰҝ PC лӢЁл§җкё° кё°мў…м—җ л”°лқј м•„мқҙмҪҳмқҳ нҒ¬кё°лҘј лӢ¬лҰ¬н•ҙм„ң л°°нҸ¬н•ҳкІҢ лҗ©лӢҲлӢӨ.
![]()
<лӢӨм–‘н•ң нҒ¬кё°лЎң м ңмһ‘лҗң л„ӨмқҙлІ„ лӘЁл°”мқј л¶ҖлҸҷмӮ° м•„мқҙмҪҳ>
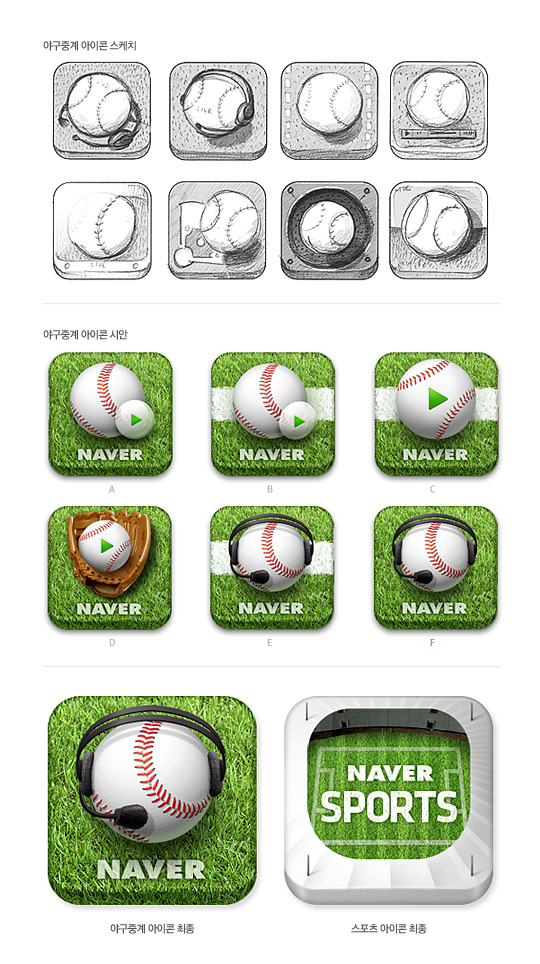
л””мһҗмқҙл„Ҳ к°ңмқём ҒмңјлЎңлҠ” н”„лЎңм•јкө¬мӨ‘кі„ м•„мқҙмҪҳмқ„ л§Ңл“ңлҠ” кіјм •мқҙ мҰҗкұ°мӣ мҠөлӢҲлӢӨ. м•јкө¬лҘј мўӢм•„н•ҙм„ң к·ёлҹ°м§Җ м• м°©мқҙ к°„лӢӨкі н• к№Ңмҡ”? вҖҳн•ң лҲҲм—җ м•јкө¬мӨ‘кі„лЎң м—°кІ°лҗ кІғмқ„ мҳҲмғҒн• мҲҳ мһҲлҠ” мһ¬м№ҳ мһҲлҠ” м•„мқҙмҪҳвҖҷмқҙлқјлҠ” м–ҙлҠҗ мқҙмҡ©мһҗмқҳ кІ©л Ө л•Ңл¬ёмқҙкё°лҸ„ н•©лӢҲлӢӨ. ^^
![]()
<л„ӨмқҙлІ„ лӘЁл°”мқј м•јкө¬мӨ‘кі„ м•„мқҙмҪҳмқҙ л§Ңл“Өм–ҙ진 кіјм •>
м•јкө¬мӨ‘кі„ м•„мқҙмҪҳмқҖ мҠӨнҸ¬мё м•„мқҙмҪҳкіј мқҙм§Ҳм Ғмқҙм§Җ м•Ҡмңјл©ҙм„ң м•јкө¬мӨ‘кі„л§Ңмқҳ нҠ№м§•мқ„ мӮҙл Өм•ј н•ҳлҠ” кіјм ңк°Җ
мһҲм—ҲлҠ”лҚ°мҡ”. м—¬лҹ¬ к°Җм§Җ м•„мқҙл””м–ҙмҷҖ мӢңм•Ҳмқ„ кұ°міҗм„ң мҷ„м„ұмқҙ лҗҳм—ҲмҠөлӢҲлӢӨ. л¬јлЎ нҷ•лҢҖн•ҙ ліҙл©ҙ, нҢҢлҰҮнҢҢлҰҮ
н•ң мһ”л””м—җм„ң н’Җлғ„мғҲк°Җ лӮ кІғ к°ҷмқҙ 섬세н•ң к·ёлҰјмһ…лӢҲлӢӨ. м•јкө¬кіөмқҳ н•ң л•Җ~ н•ң л•Җ~лҸ„ м§җмһ‘мқҙ к°ҖмӢңмЈ ? ^^
В
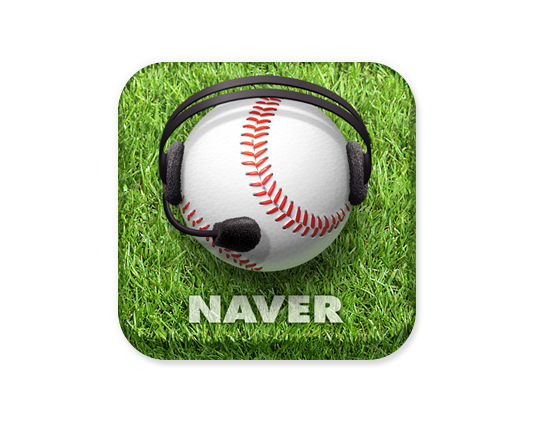
![]()
<л„ӨмқҙлІ„ лӘЁл°”мқј м•јкө¬мӨ‘кі„ м•„мқҙмҪҳ>
нҷ•лҢҖлҗң м•„мқҙмҪҳмқ„ ліҙмӢңкі м–ҙм°Ён”ј мһҳ ліҙмқҙм§Җ м•ҠлҠ” л¶Җ분мқёлҚ° к·ёл ҮкІҢк№Ңм§Җ мһҗм„ён•ҳкІҢ мһ‘м—…н•ҳлҠ” кІғмқҙ л¬ҙмҠЁ мқҳлҜёк°Җ мһҲлғҗкі , мқҳл¬ёмқ„ к°Җм§ҖмӢңлҠ” 분л“ӨлҸ„ кі„мӢӨ кІғ к°ҷмҠөлӢҲлӢӨ. л¬јлЎ мҡ”мҰҳ мҠӨл§ҲнҠё нҸ°мқҙлӮҳ нғңлё”лҰҝ PC кё°кё°к°Җ лӮ лЎң л°ңм „н•ҳкі мһҲкё° л•Ңл¬ём—җ кі н•ҙмғҒлҸ„мқҳ мқҙлҜём§Җк°Җ н•„мҡ”н•ҳлӢӨлҠ” мӢӨм§Ҳм Ғмқё мқҙмң к°Җ к°ҖмһҘ лЁјм Җмһ…лӢҲлӢӨ. к·ёлҰ¬кі н•ң к°Җм§Җ лҚ”н•ҙм§Җкё°лҘј л°”лқјлҠ” кІғмқҖ…’л§ҲмқҢ’мһ…лӢҲлӢӨ.
л„ӨмқҙлІ„м—җм„ң н•ҳлӮҳмқҳ м„ң비мҠӨк°Җ л§Ңл“Өм–ҙм§Җкё°к№Ңм§ҖлҠ” кё°нҡҚкіј к°ңл°ңкіј л””мһҗмқёкіј мҡҙмҳҒ л“ұвҖҰ лӢЁм–ҙмЎ°м°Ё мғқмҶҢн•ң 분야мқҳ л§ҺмқҖ мҶҗкёёмқ„ кұ°міҗм•ј н•©лӢҲлӢӨ. (м ҖлҸ„ мһ…мӮ¬ мқҙнӣ„м—җ м•Ңкі лҶҖлһҗмҠөлӢҲлӢӨ. ^^;) к·ёл ҮкІҢ ліҙмқҙм§ҖлҠ” м•Ҡм§Җл§Ң мҲЁмқҖ л…ёл Ҙкіј л•Җмқҙ 1cm м •мӮ¬к°Ғнҳ• л’Өм—җ л…№м•„ мһҲм—ҲмҠөлӢҲлӢӨ. мһ‘кі мһҳ ліҙмқҙм§Җ м•ҠлҠ” л¶Җ분мқҙлқјлҸ„ м„ң비мҠӨмқҳ м–јкөҙмқј мҲҳ мһҲлӢӨлҠ” л§ҲмқҢмңјлЎң мһҳ, к·ёлҰ¬кі м •м„ұк»Ҹ л§Ңл“Өм–ҙ ліҙмһҗлҠ” ‘л§ҲмқҢ’мқ„ мҲЁкІЁ лҶ“м•ҳмҠөлӢҲлӢӨ.
мқҙм ң ліҙмқҙмӢңлӮҳмҡ”? ^^














Thank you for sharing this valuable information! м •л¶Җ 비л°Җ is a crucial topic, and your article explains it well. HereвҖҷs another useful source: https://medium.com/@ekim17320/unveiling-the-shocking-global-impact-of-directed-energy-weapons-are-your-family-members-safe-073f1065288a?source=your_stories_page——————————————–