2012ë
9ì 23ì¼
by ê¹ì±ì©
0 comments
3 Dreams of Black
FWA Website Awards â Peoples Choice Award 2011
3 Dreams of Black takes you on a journey through the world of lucid dreaming to promote Danger Mouse and composer Daniele Luppiâs album Rome. This site creates 3D interactive animations with using WebGL, HTML5 and JavaScript. In other words, the site wishes you could âexperienceâ the song and not simply listened to it. Have fun!

The Wilderness Downtown
FWA Website Awards â Site of the Year 2010
The Wilderness Downtown is an interactive short film for Arcade Fireâs âWe Used to Waitâ track. When you visit the site, you are asked to enter the address of the home where you grew up and then the site will generate a personalized music video that takes you on a journey back to your home. The site is created by using HTML5 and integrated Google Maps location base on the address you enter. Awesome!

360° Langstrasse Zürich
Awwwards Website Awards â Site of the Year 2011
360° Langstrasse Zürich is a web documentary about one of the most vibrant street of Zurich in Switzerland. Scroll yourself through the street and explore the shops and houses there with 360 indoor panoramas. You could even hear nearby tweets alongside the street. Impressive!

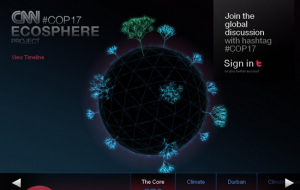
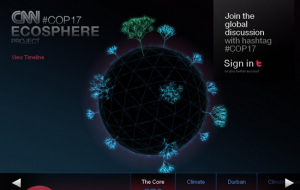
CNNâs Ecosphere
FWA Website Awards â Site of the Month January 2012
The Ecosphere is a real-time WebGL Twitter visualization tool launched by CNN to mark the COP17 climate change conference in Durban. The site monitors every new tweet tagged with the hashtag #COP17 and feed it into a tree representing that specific topic or discussion, and causing it to grow a little more. The entire site is built in WebGL and HTML5 by Minivegas in partnership with Stinkdigital.

The Honda Experiment
FWA Website Awards â Site of the Month November 2011
The Honda Experiment is a physics-based game that challenges players to create a chain reaction by placing a set of objects (pop-up windows) in the correct sequence. Each object will interacts with those around it and you have to place these objects correctly to achieve the goal stated in the earlier in the game. There are six levels available in the game, and when these are completed, you get the chance to create your own chains. Enjoy!

Adobe â The Expressive Web
Pixel Awards â 2011 Experimental Winner
The Expressive Web is a resource and showcase site that highlights some of the most creative and expressive features being added to the web today by HTML5 and CSS3. The site makes extensive use of HTML5 and CSS3 features such as CSS3 transitions, CSS3 transforms, HTML5 canvas, web storage and etc to provide a visually compelling resource for learning more about HTML5 and CSS3.

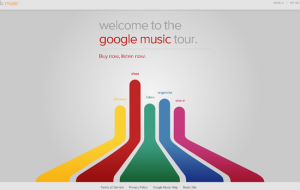
Google Music Tour
FWA Website Awards â Site of the day February 01 2012
This is not a usual âAboutâ page as you seen before. The Google Music Tour page demos the product features using attractive animations created by HTML5 Canvas. You could easily navigate through the page and the line will guide you to selected topic. As you learn, you build a track thatâs yours to keep.

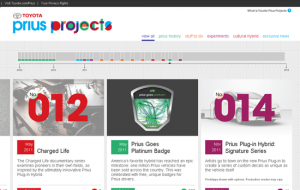
Toyota Prius Projects
FWA Website Awards â Site of the Day March 04 2011
The Toyota Prius Projects is a home to a series of Prius projects created online and in the real world. It highlights the changes in the world made over the past and allows users to envision what are the upcoming projects. The site was built using HTML5 and WordPress, itâs mobile and tablet friendly, and encourages participation around each unique event.






















ìµê·¼ ëµê¸