2014ë ì ì´ë¤ ì¹ëìì¸ í¸ë ë를 ë³´ê² ë ê±°ë¼ ìê°íìëì§? íìë ë¤ë¥¸ ê²ë¤ë³´ë¤ ì¢ë ì¬ííê³ , ê¹ëíê³ , ìì íë©´ ì¬ì´ì¦ì í¹íë ê² ì íí ê±°ë¼ ë³¸ë¤.
ì´ ì»¬ë ì ì ì ì²´ì ì¼ë¡ ê´ì°°ê³¼ ê²½íì ìí ì¶ì¸¡, ê·¸ë¦¬ê³ ì§ë ëª ë¬ê° íìê° ì®ì´ 본 ë¤ë¥¸ ë§ì ê¸ë¤ì 기ë°í´ ìì±ëìë¤. ê·¸ë° ê³ ë¡ ë¤ë¥¸ ê¸ë¤ë³´ë¤ ì¢ë ì íí ê²ì!
ëì¹ í¸ë ëê° ìì ì ìì¼ë, ì¬ë¬ë¶ì ìê°ê³¼ ììì ìë ëê¸ë¡ ë¬ì 주ì길.
1. íë«(ì ì²´ê°ì ëº) UIë ê³ì ì±ì¥ì¸
ì°ì¸ë¦¬í í°í¸ì í¬ì¸ ëë¡ìë íì¬ ì¥ìì ì¸ ê²ë³´ë¤Â ê¹ëí ê²ì´ í¸ë ëë 걸 ì릴 ì ìì´Â 기ìë¤. ìëì°8ì ì´ ì ì ìì´ ë§¤ì° ìí¥ë ¥ì´ ì»¸ê³ , ê·¸ ë¤ìì¼ë¡ ì íì´ iOS7ì ë°ì¹íë©°Â ì¤íì´ëª¨í¼ì¦ì ë²ë ¸ë¤. íë« ëìì¸ìë ì¬ì í ë§ì ì ì¬ë ¥ì´ ìë¤.
Windows 8

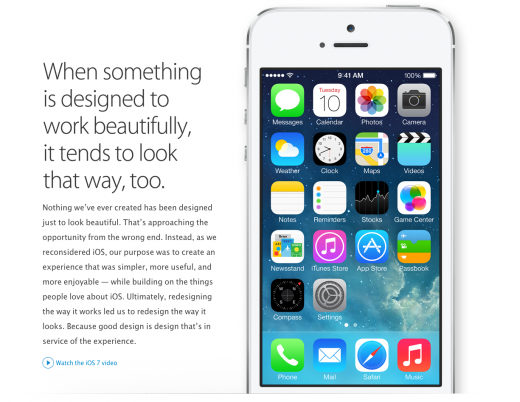
Apple iOS7

SkibuddyÂ

2. 모ë°ì¼ í¼ì¤í¸(모ë°ì¼ë¶í° ìê°í기)
ì ëªë ê° ì¤ë§í¸í°ê³¼ íë¸ë ì¬ì©ì ê¸ì¦ì¼ë¡Â ë§ì ì¹ì¬ì´í¸ë¤ìì 모ë°ì¼ í¸ëí½ì´ ë°ì¤í¬í í¸ëí½ì ì¶ìíê³ Â ìë¤. 2014ë ìë ëì´ëë 모ë°ì¼Â ì ì ì¨ì ëìì´ëë¤ì´ ë ìì íë©´ììì ì¬ì©ì ê²½í(UX)ì ì¬ê³ íê²ë í ê²ì´ë¤(ë¬¼ë¡ ë ì»¤ì§ íë©´ë ê³ ë ¤í´ì¼ í ê²ì´ë¤). 모ë°ì¼ìì ì´ì© ê°ë¥í ì¬ì©ì ë² ì´ì¤ì ì ìí  íìì±ì í íì¬ë¥¼Â ì¢ë 민첩íê², 조ì§ë´Â íì ì ì¶ëì¼ë í ì ìë¤.
ë¬¼ë¡ ì¤ì ë¡ë ëë¤ìì íì¬ìì ’모ë°ì¼ í¼ì¤í¸’ê° ì ì©ì´ ì ì ëê³ ìë¤. ì ì´ë ìì§ì ì¬ì í ‘ëª¨ë°ì¼ ì¸ì»¨ë’ì´ì§ë§, ë°ìíê³¼ ì ìíì¹ì ìì©í ê³³ììë í¬ìììµë¥ ì´ í¬ê² ì¤ë¥¼ ì ìë¤.
3. ì¬ì í 긴 ì¤í¬ë¡¤
2012ë ì ì¤í¬ë¡¤ë§ ì¹ì¬ì´í¸ë¥¼ í구íì ì ì ìì§ ì¤í¬ë¡¤ë§ ì¹ì¬ì´í¸ê°Â ì íì ì´ê¸° ë¨ê³ìì§ë§Â ê·¸ ë¤ë¡ë ë§ì´ ë³´ì¸ë¤. ì¤í¬ë¡¤ë§ì´Â ë§¤ì° ì½ê¸° ë문ì´ê¸°ë íê³ , ëìì´ëë¤ì´ 모ë°ì¼ê³¼ íë¸ë 기기ë¤ì ê³ ë ¤íê³ ë§ì ìì¼ë¡ ì¤í¬ë¡¤(swipe)ì ìê°í기 ë문ì´ê¸°ë íë¤.
í¨ë´ë ì¤ ì¤í¬ë¡¤(Parallax Scrolling), ê°ë¡ ì¤í¬ë¡¤, 컬ë¼-ê¸°ë° ì¤í¬ë¡¤, 무í ì¤í¬ë¡¤ì 모ë 2014ë ê³¼ ìì¼ë¡ ê³ì ë ë³´ê² ë ê²ë¤ì´ë¤. ë¤ë§Â í¹í 무í ì¤í¬ë¡¤ ê´ë ¨í´ì 경ê³í ì ì´ ëª ê°ì§Â ìë¤.
4. HTML5 ì¥ì
HTML5ê° ì£¼ë 기ì¨ì ëí´ ë´ê° ë ëë 걸 ë£ê¸°ë³´ë¤Â Codepenì 방문í´Â ìì 를 ë°ë¼í´ ë³´ë©° ëê° ê°ë¥íì§ ë³´ê¸¸ ê¶íë¤. ìëë©´ HTML5ì CSS3ì jQuery를 ì ìì´ ë§ë  창ìë ¥ ìë ìì´ì ì ì¬ì´í¸ë¤ì 보길 ë°ëë¤.
5. HTML5 ëì ì
ì´ë¯¸ ëë ì¹ëìì¸ì ì¡°ì íê² ë§ëë ê², ìì ë ¥ ìë ì´ë¤ì´ ì¬ì©ì ê²½íì ë°íë ë²ì£ë¥¼ ì ì§ë¥´ë ê²ì ëí´ ìì¸í ë¶íí ë° ìë¤. í ì ìë¤ë ê²ì´ 곧 í´ì¼ íë¤ë ê²ì ì미íì§ë ìëë¤.
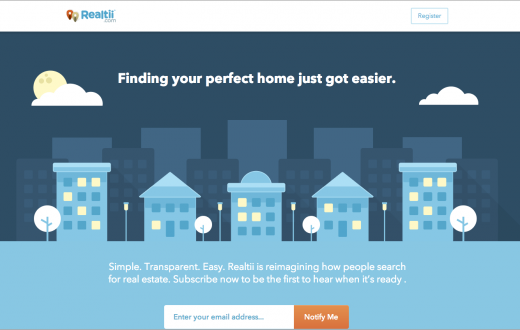
ì를 ë¤ì´ ë¹ì ì í¥ë¯¸ë¡ì´ ì ì¹ì¬ì´í¸ì ë¤ì´ê°ë ë°ì 1ë¶ì´ 걸린ë¤ë©´, ‘기ë¤ë ¤ 주ì¸ì’ë¼ë ë¡ë© ìì´ì½ì´ ì무리 ë²ë르르í´ë 그건 ì못ë ê²ì´ë¤. 기ë¤ë¦¬ë ê²ì ì¸ì ë ì§ì¦ëë ì¼ì´ë¤. ëë ë¸ëë íë¡ì¤í¸ì “í¼í¬ë¨¼ì¤ë ëìì¸ì´ë¤“ì ëìíë¤.
 ‘
‘
6. ì주 ììí UX
ëí ì¼ì 주목í´Â ì¹ì¬ì´í¸ë¥¼ ë¤ë¥¸ ê²ê³¼ 구ë³ëê² ë§ë¤Â ì ìë¤. 과íì§ ìê²Â ê°ê°ì ë§ì¡±ìì¼ì£¼ë ë©ë´, í¸ëì§ì (transition) í¨ê³¼, ë§ì°ì¤ì¤ë² í¨ê³¼Â ë± ì주 ììí UX(micro UX) í¨ê³¼ê° ì¹ì¬ì´í¸ì í기를 ë¶ì´ë£ì´ì¤ ì ìë¤. ì를 ë¤ì´Â ë°ì¼ë¦¬ ë¹ì¤í¸ì§ì ì¬ëì¤ë¬ì´ ì§í íì기를 ë³´ìë¼.
7. í ì¤í¸ë¥¼ ë ì ê²
ì¹ì í ì¤í¸ë¥¼ ìë© ì°ë ë°©ìì´Â í¨ì¬ ì¤ì´ëë ë¯ íë¤. ì¼ë¶ ì±ë¤ê³¼ ì¹ì¬ì´í¸ë¤ììë ëì ë³´ì´ë í ì¤í¸ê° ê±°ì ìê³ ì¬ì©ììê² ì 보를 ì ë¬í기 ìí´ ì´ë¯¸ì§ì ìì´ì½ì ìì¡´í기ë íë¤.
ì¼ë¶ ì¬ë¡ììë ì´ ë°©ìì´ ì ìëíì§ë§, ë³´íµì í ì¤í¸ë¥¼ ìì í ì ê±°íë ê²ì ë³ë¡ ëìì´ ì ëë ê² ê°ë¤. ì를 ë¤ì´ ì¤ë ì±(Snapchat) ííì´ì§ë 10ê°ê° ì ëë ë¨ì´ë¥¼ ì¬ì©íê³ ìëë° ë°©ë¬¸ê°ë¤ì´ ì´ê²Â ëì§ ì ì ìì¼ë ¤ë©´ ë¹ëì¤ë¥¼ ë³´ëë¡ ì구íê³ ìë¤.
ìë£ ëì¬ë³´ë 컨ì

ELI – ì´ë° ìì ë°°ì¹ë í¬í¸í´ë¦¬ì¤ ì¬ì´í¸ì²ë¼ ë³´ì´ê² íë¤.
Snapchat

8. ìµìíì(미ëë©í) ë¤ë¹ê²ì´ì (ë©ë´ë°)
ê¸°ë³¸ë§ ë¨ê¸´ ë¤ë¹ê²ì´ì ì ì íì ê³ì í¼ì§ëÂ ë¯ íë¤. ë¶ë¶ì ì¼ë¡ë 모ë°ì¼ì©ì¼ë¡ ìì¶ì ì¸ ë¤ë¹ê²ì´ì ëìì¸Â ììì ìí¥ ë°ì, ìì´ì½, 롤ë¤ì´(rolldown), íì´ì§ ì¤í¬ë¡¤ì ë´ë¦¬ë©´ ì¤ì´ëë ë¤ë¹ê²ì´ì ì í¬ì»¤ì¤ë¥¼ ë ì¬ì´í¸ë¥¼ ë§ì´ 볼 ì ìë¤.
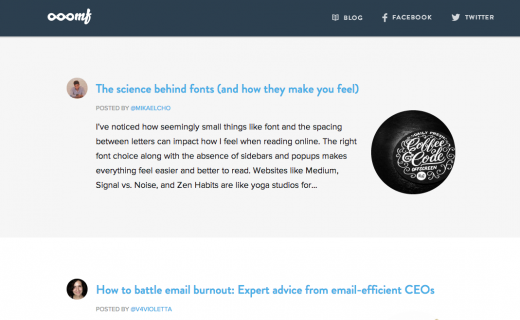
미ëìMedium

ì¤ë§í¸ íÂ

9. CSSê° ì´ë¯¸ì§ ëì²´
CSS를 ì¸ ì ìëë° ì ì´ë¯¸ì§ë¥¼ ì°ëê°? ë§¤ë ¥ì ì¸ CSS ì²´í¬ë°ì¤ ì¸í¸ë¥¼ ìì¹ ìì ìê° ë구ë ë§ì´ë¨?
10. ë¹ëì¤ / ìì§ì´ë ë°°ê²½
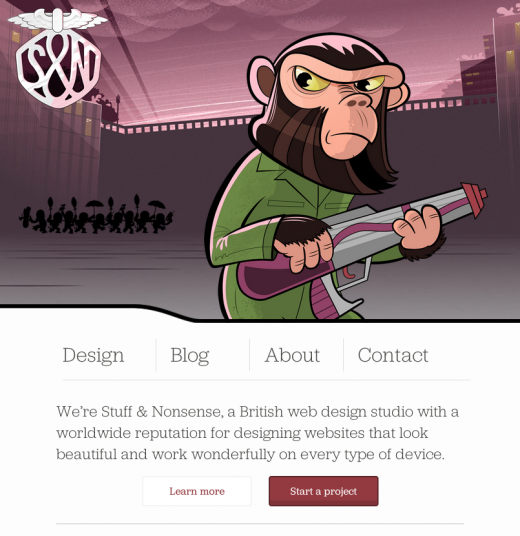
ì´ê±´Â ë¨ì°ì½ í¨ì¬ ë ë§ìì§Â ê±°ë¼ ìê°íë¤. ê°ëì¸ì§ì Firestormì´ ê·¸ ì¢ì ìë¡, 2014ë ìë (컨í ì¸ ì¬ì´í¸ë³´ë¤) ë¸ëëë¤ì´ ë ë§ì´ ë¤ì´ë믹í ë°°ê²½ì íì©í ê±°ë¼ ë³¸ë¤.

The House of Eyewear
11. íë¶í 컨í ì¸ ê²½í
Firestormìì ê³ì ëë ê²ì´ë¤. ì¼ë¶ ì¸ë¡ ì¶íê³ë í ì¤í¸, ì´ë¯¸ì§, ë¹ëì¤, ì¸í°ëí°ë¸í 기ë¥ë¤, ì ì í 길ì´ì ì¤í¬ë¡¤ ë±ì ìì ì¨ë¼ì¸ 컨í ì¸ ê²½í ê´ë ¨ 쪽ì¼ë¡ ì´ëí´ ê°ê³ ìë¤.
ESPN’s Grantland

12. í íì´ì§ë¥¼Â ìµëí ì¬ì©
ì ì ë§ì ì¬ì´í¸ë¤ì´ ìë¡ì´ íì´ì§ë¥¼ ë¡ë©íë ê²ì í¼íë ëì íì¬ íì´ì§ì ë´ì©ì ì¶ê°ì ì¼ë¡ ë³´ì¬ì£¼ë 걸 ì í¸íê³ ìë¤. ë¼ì´í¸ë°ì¤, ì¤ë²ë ì´, íë/ìì¹ê° ë°ëë íì¼ì 모ë íê· ì ì¸ ì¬ì©ìì íììì í´ë¦ ì를 ì¤ì¬ì¤ ì ìë¤.
Stories by H&MÂ

13. ë¤ìí´ì§ íì´í¬ê·¸ë¼í¼
ì¹í°í¸ê° ë¶ì ì¤ì´ê³ , ëìì´ëë¤ì ì ì ìì´ í° í°í¸ë¥¼ ì¢ìíë©°Â ì¬ë¬ í°í¸ë¥¼ ìì´ ë§¤ì¹íë ê² ì ííê³ ìë¤. ë§ë¶ì¬Â ë°ìí íì´í¬ê·¸ë¼í¼ë ë°ìí ì¹ëìì¸ìì í° ë¶ë¶ì ì°¨ì§í´ì¼ íë¤.
14. ë¨ì ëìì¸
2ê° ììê³¼ ê·¸ ìì¡°ë¡ ì¶©ë¶í ê²ì ì 3 ê°ì§ ìì ì°ëê°? ìµê·¼ ë§¤ë ¥ì ì¸ ë¨ìì¡°ì íë í¸ë¤ì ì¢Â ë³´ìë¤.

Qatar AirwaysÂ

15. ë¤ìí ìë¤
ë¤ì, 무ì§ê°ìì ë¤ ì¸ ì ìëë° ì 2ê°ì§ ìì ì°ëê°? ì¬ë¬ ìì ì´ë¤ê³ í´ì ê¼ íëíê±°ë ì§ì¤ì ë°©í´íë ê±´ ìëë¤. ë¤ì ëìì¸ì í¹í íë« ëìì¸ê³¼ ì ì´ì¸ë¦¬ë ë¯ íë¤.
컬ë¬íí ì¹ì¬ì´í¸ì ì±ì í ë² ë³´ì길.
Coloured Lines

16. ì¹´ë/íì¼
ëì¤ì ìì í ìê°ì´ì§ë§ ì¼ë¨ ì ì¹´ëê° ‘ì¹ì 미ë’ì¸ì§ì ëí ê°ê´ì ë³´ì길. ëë ì¹´ëê° ê³¼ê±°ì´ë©° íì¬ì´ê¸°ë íë¤ê³ ìê°íê² ëë¤.
Etch

Pravda

Silktricky

17. ë í¬ê³ ë ì¢ì ì´ë¯¸ì§í
í ì¤ì³ í¨í´ì ë°ëëë 커ë¤ë ì¬ì§ê³¼ ë°°ê²½ ì´ë¯¸ì§ê°Â ì ì ì¼ë°íëë ë¯ íë°, íì¤í ë í°ë ëì¤íë ì´ìì ì¢ì ë³´ì¸ë¤. Awwwardsì ìµì ‘ì¤ëì ì¬ì´í¸’ ê°¤ë¬ë¦¬ë¥¼ ë³´ë©´ ë¬´ì¨ ë»ì¸ì§ ì ê²ì´ë¤.
ì¸ë¡ ì¶í 쪽ë ì ë¡ ìì´ í° ì´ë¯¸ì§ë¤ì ì°ê³ ìë¤
Protest
18. ìì¹ê° ê³ ì ë ë´ì©/ë¤ë¹ê²ì´ì
ì¤í¬ë¡¤ì ë´ë ¸ì ë ë¤ë¹ê²ì´ì (ì´ë ë¤ë¥¸ 컨í ì¸ ë°ì¤)ì´ íì´ì§ì ê³ ì ëì´ ìë ê²½ì°ë¥¼ ë§íë¤. ë¤ë¹ê²ì´ì ì ëì´ê° 짧ìì§ ëë ìê³ Â íëë ì ìë ìì ìì´ì½ì´ ë  ëë ìë¤. ìë¡ ëìì¸ëë ì¹ì¬ì´í¸ë¤ìì íí ë³´ì´ë°, ì를 ë¤ì´Â Awwwards를 ê³ì ë³´ì.

ì¶ì² : http://blog.jinbo.net/taiji0920/2778































































ìµê·¼ ëµê¸