Monthly Archives: 9ì 2012
2012ë
9ì 14ì¼
by admin
0 comments
2012ë
9ì 14ì¼
by gdkim
0 comments
2012ë
9ì 14ì¼
by gdkim
0 comments
Doggy is a rather difficult to read (but highly amusing) font-family rendering words as dogs through the OpenType ligature feature. Depending on the length of a word the dog respectively gets longer or shorter. One letter words result in a sitting dog.
2012ë
9ì 14ì¼
by gdkim
0 comments
2012ë
9ì 14ì¼
by gdkim
0 comments
ë´ ì¸ìì ë°ê¿ í ê¶ì ì±
ì ë§ëì
ë ê°ì§ìì ìí¥ë°ì§ ìëë¤ë©´â¨ì°ë¦¬ ì¸ìì 5ë
ì´ ì§ëë ì§ê¸ê³¼ ëê°ì ê²ì´ë¤.
ê·¸ ë ê°ì§ë ì°ë¦¬ê° ë§ëë ì¬ëê³¼ ì°ë¦¬ê° ì½ë ì±
ì´ë¤.
-ì°°ì¤ ì¡´ì¤, ë기 ë¶ì¬ ì°ì¤ê°ì´ì ìê°(Charles Jones)
âí ìê°ì´ 주ì´ì§ë©´ ì±
ì ì½ê³
í ë¬ì´ 주ì´ì§ë©´ ì¹êµ¬ë¥¼ ì¬ê·ì´ë¼â
ë¼ë ë§ì´ ììµëë¤.
ì¢ì ì¬ëì ë§ëë©´ ì¸ìì´ ë°ëê² ë©ëë¤.
ì±
ì 짧ì ìê° ìì 과거ì íì¬, ìê³µì ë°ì´ëì´
íë¥í ì¬ëë¤ì ë§ëê² í´ì£¼ë ìµìì ë구ì
ëë¤.
–> ì
ë¬´ë¡ ë°ìì§ë§ ì±
íê¶ì©, ê·¸ë¦¬ê³ ìë¡ì´ ì¬ëë¤ì ë§ëë³´ë ë
¸ë ¥ì í´ë´
ìë¤.
2012ë
9ì 13ì¼
by gdkim
1 Comment

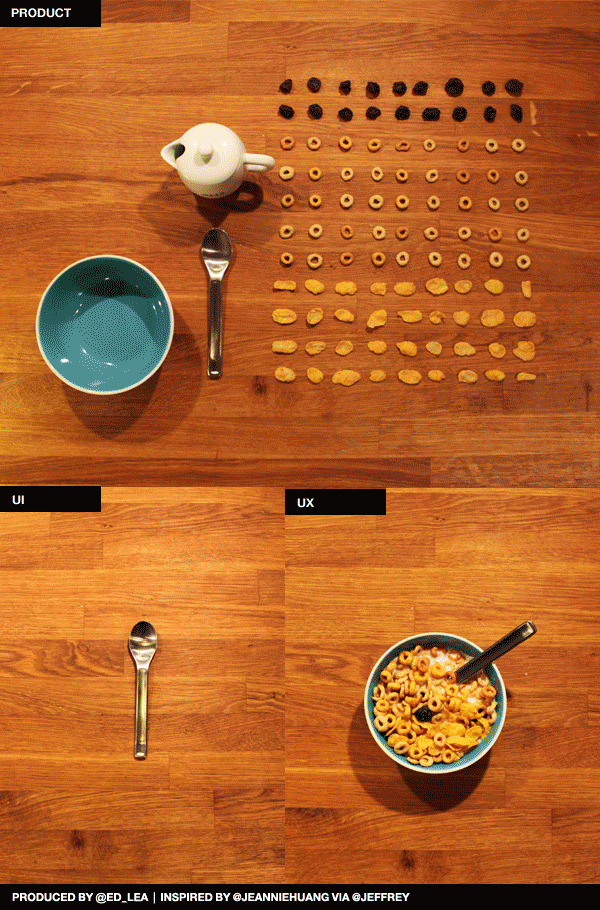
ì¼ë§ ì , ìë¹ì¤ ëìì¸ì ê´í í¬ì¤í ìì UI ì UXì ê°ì¥ í° ì°¨ì´ì ì ‘Holistic’í ê´ì , ê·¸ë¦¬ê³ UXì ìë¹ì¤ ëìì¸ì ê°ì¥ í° ì°¨ì´ì ì ‘Evidencing’ì´ë¼ê³ ì 리í ë° ìë¤. íìì ê´í´ìë ë³ëì ê¸ì ì°ëë¡ íê³ , UIì UXì ì°¨ì´ì ëí´ ì¤ëª í´ ë³´ê¸°ë¡ íë¤.
í¼ìì¤ëìì ë¹ê³¼íì ì¼ë¡ ì¡°ì¬í “UIì UX ì¸ì ì°¨ì´ì ê´í 조쬓ì ë°ë¥´ë©´, 본ì¸ì´ UI/UX를 꽤 ìë¤ê³ ìê°íë ì¬ëë¤ ì¤ 60% ì ëë§ì´ ë ê°ì§ë¥¼ 구ë¶íì¬ ì¬ì©íë¤ê³ ëëµíë ê²ì¼ë¡ ë³´ì, ë§ì ì¬ëë¤ì´ ì°¨ì´ë¥¼ ì 모르거ë êµ³ì´ êµ¬ë¶í íìê° ìë¤ê³ ìê°íë ê² ê°ë¤. ìì UXì ì ìì ëí´ ì¤ëª íëë°, ì°¨ì´ë¥¼ ì¤ëª íë ê²ì´ ëë¶ë¶ì ì¬ëë¤ìê² ë ì¢ì ì ìê° ë ê² ê°ë¤.
먼ì ìì´ê¶ì ìê°ì ì´í´ ë³´ë©´,
Quora -Â What’s the difference between UI Design and UX Design?
StackExchange -Â Difference between UI and UX
ìì´ë¿ë§ ìëë¼ êµì´ë¡ë ì°¸ì¼ë¡ ë§ì ëµì´ ìëë°, ë§ì ìë£ë¥¼ íì ë§ìëë¡ ë¶ìíì¬ ì 리íë©´, ëëµ ë¤ìê³¼ ê°ì ê´ì ì´ ìë¤.
1. UI = UX ë¼ë ê´ì  (íì¤ì ì¼ë¡ ë§ì ì¬ëë¤ì´ ì´ë ê² ì¬ì©)
1-1. UIê° ë°ì íì¬ UXê° ëìë¤
2. UI ë UXì ì¼ë¶ë¼ë ê´ì
2-1. UIë íë©´, UXë ì í,ìì¤í
,ìë¹ì¤
2-2. UIë ìì,ë구, UXë 목í,ê°ì
2-3. UI ì 무 ììì íì¥ í¹ì ì°ì°ì´ UX
3. UIì UXë ëë±íì§ë§ ë¤ë¥´ë¤ë ê´ì
3-1. ëë°ì´ì¤ì ì´ì©ìê°ì 매ê°ì²´ê° UI, ë§¤ê° í ê²°ê³¼ë UX
ë§ì ëµë³ë¤ì ì½ì´ë³´ë©´, ê²°êµ ì ì¸ ê°ì§ ì¤ íëë¡ ê·ì°©ëë¤ë ì ì ëìíê² ë ê²ì´ë¤. (ë… ì ë í릴 ì ìë 구ë¶ë²ì´ë¤. ã ã ë ¼ë¦¬ì ì¼ë¡ ë¨ì í ê°ì§ë UXê° UIì ì¼ë¶ë¼ë ê´ì ì¸ë°, íì¤ìì 찾기 íë¤ìë¤)
ì´ì©ë©´ ì¸ ê°ì§ 모ëì¼ ìë ìë¤. ìë¡ ë¤ ë¹ì·í, ê²°êµì ê°ì ë§ì´ ìëëë¼ê³ í ìë ìë¤. ìë¡ êµ¬ë¶ëë¤ê³ ì¤ë¬¸ ì¡°ì¬ìë ëµíë©´ì ì¤ì ë¡ë êµ¬ë¶ ì íê³ ì°ë ì¬ëë í림ìì´ ë§ì ê²ì´ë¤. ë°ëë¡ ì¸ ê°ì§ê° ë§¤ì° ë¤ë¥´ë¤ê³ í ìë ìë¤.
êµë´ì¸ì ì¬ë¬ ë¹ê³µì ì¡°ì¬ë¥¼ ë³´ë©´, ë¤ì ì견ì ëì²´ë¡ 2-2ì¸ ë¯ íë¤. (ì¢ ë ìë°í ì¡°ì¬ê° ììí ë° íìê° ëª» ì°¾ê³ ìë ë¯ í©ëë¤. ì ë³´ ë¶íë립ëë¤)Â ì´ ëµë³ì Quoraì 1ì ëµë³, StackExchangeì 1ì ëµë³ì´ ì´ë¬í ë´ì©ì´ë¼ê³ ë³´ì´ê³ , í¼ìì¤ëê° ì§íí ì¤ë¬¸ ì¡°ì¬ììë 60% ê°ê¹ì´ ì§ì§ë¥¼ ë°ìë¤. UIë UXì í ììì´ë©°, UXì ê²½ì° ì¸í°íì´ì¤ ì¸ìë ë§ì ê²ì ê³ ë ¤í´ì¼íë¤ë ì미ì¸ë°, ê·¸ ì¤ììë í¹í ì¸ê°ì´ ê°ê³ ìë 목íë ê°ì ì ê³ ë ¤í´ì¼íë¤. ì´ë ê² ê´ì°°/ì°êµ¬í íì ê²°êµ ì´ë¥¼ “ìê°í”íë¤ê±°ë, 결과물ì ë§ë¤ ëë ë¤ì UIê° ëë¤ê³ ìê°íë ê´ì ì´ë¤. í¼ìì¤ë ì¡°ì¬ì 기í ìëµìì, UXì ìê°í í¹ì ê²°ê³¼ë¬¼ì´ UIë¼ê³ ëµë³í´ 주ì ë¶ë¤ì´ ì¬ê¸°ì í¬í¨ëë¤.

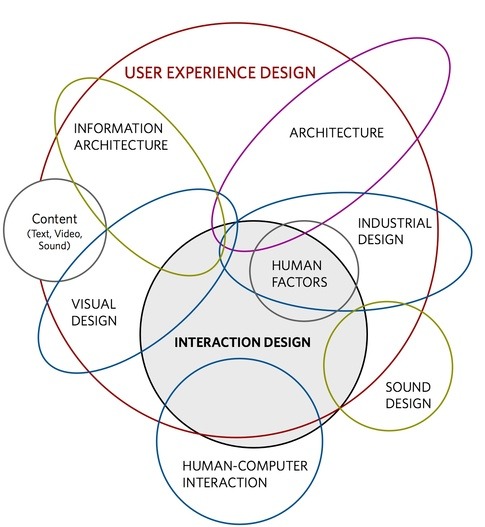
ì´ ì¸ìë 2-3ì UXê° UI를 íì¥íì¬ Information Architectureë Visual Designê¹ì§ 모ë í¬í¨íë¤ë ì§, ì´ë¤ 모ë를 ìì°ë¥´ë “ì°ì°”ì¼ë¡ì UX를 ì´í´íë ê´ì ì´ ìëë° ì´ ìì UI를 UXì ì¼ë¶ë¡ ìê°íë ê²ì´ë¤. Quoraì 2ì ëµë³ì¸ Dan Safferì 그림(ì¤ë¥¸ìª½)ì´ ì¬ê¸°ì í´ë¹ëê³ , ëë UXëìì´ëì¸ê° UIëìì´ëì¸ê°? ê¸ë ì¬ê¸°ì í´ë¹ëë¤ê³ ìê°íë¤(í´ë¹ ê¸ì ì ìë ì¬ê¸°ì ëìíì§ ìëë¤. ã ã )
2-1ì ê´ì ì, í¼ìì¤ë ì¡°ì¬ìì êµì/ì°êµ¬ìë¤ìê² ê°ì¥ ë§ì ì§ì§ë¥¼ ì»ì ê´ì ì´ìë¤. ëì ììì íì¥íë ê²ì´ ê°ì¥ ì¤ìí ì°¨ì´ì ì´ë¼ë ê´ì ì´ë¤.
ë§ì§ë§ì¼ë¡ 3-1ë ë§¤ì° í¥ë¯¸ë¡ì´ ê´ì ì¸ë°, ì¬ì 문í ì¡°ì¬í ëë í¹ë³í ëì¤ì§ ììê³ , íì¼ë¡¯ ì¡°ì¬ììë ëì¤ì§ ììì§ë§ 본 ì¡°ì¬í ë ‘ê¸°í’ì견ìì ëª ë¶ì´ ëìì ì§ì í´ ì¤ ê´ì ì´ë¤. ë¤ë¥´ê² íííë©´, ì¸í°íì´ì¤ë ì¸í°íì´ì¤ê³ , ê²½íì ê²½íì´ëê¹ ìë¡ ë¤ë¥¸ ê²ì´ ë¹ì°íê³ , ì¬ì©ìê° ì¸í°íì´ì¤ë¥¼ ì í ë¤ì ì»ê² ëë ê²ì´ ê²½íì´ë¼ë, ì¦ UIìê²°ê³¼ë¬¼ì´ UXë¼ë ê´ì ì´ë¤. 2-2ì 3-1ì ê±°ì ê°ì ë§ë¡ ë³´ì´ì§ë§, ìë¡ ìì í ë¤ë¥¸ ì¶ë°ì ê°ê³ ìë¤. “UX를 ì¤ê³í뤔ë¼ê³ ë§íì ë, 2-2 ê´ì ì ì¬ëì UIë íê³ ìë ê²ì´ì§ë§, 3-1 ê´ì ì ì¬ëì UIë ì íê³ ìë ê²ì´ë¤. ì´ë¤ ì¬ëìê² UIê° UXì 결과물(2-2)ì´ì§ë§, ì´ë¤ ì¬ëìê² UXê° UIì 결과물(3-1)ì´ë¤.
ì´ì¤í ì¡°ì¬ì§ë§ í¼ìì¤ë ìì²´ ì¡°ì¬ë¥¼ ê°ì§ê³ ì«ì를 ë§ë¤ì´ ë³´ë©´,
(모른ë¤ê±°ë ì°¨ì´ê° ìë¤ê³ ëëµí ì¬ëë¤ì ì°¨ì´ ë´ì©ì ëµë³ ë´ì©ì 무ìíë©´)
|  차ì´ê° ìë¤ | 36.7% |  UI=UX |  1-1 UIê° ë°ì íì¬ UXê° ëìë¤ | 36.7% |
|  차ì´ê° ìë¤ | 67.3% |  UIâUX |  2-1 UIë íë©´, UXë ì í,ìì¤í ,ìë¹ì¤ |  9.6% |
|  2-2 UIë ìì,ë구 UXë 목í,ê°ì | 35.1% | |||
| Â 2-3 UI+ID+IA+VD = UX | Â 9.3% | |||
|  UIâ UX |  3-1 UIë 매ê°ì²´, UXë ê·¸ ê²°ê³¼ |  ?? |
ë§ë¤ì´ì§ ì«ìë ë무 믿ì íìê° ìë¤. ë ê°ì§ ì§ë¬¸ì ëí ëµì ìì ê²ì´ê³ , ë ë²ì§¸ ì§ë¬¸ì ë³µì ìëµì´ìì¼ë©°, ìì ìë 보기 문íë ììëë°ë¤ê°, ë¹ ì§ ë³´ê¸° 문íë ìì¼ëê¹. ìí 기í¸ë ìë°í ë§íë©´ ì ë ê² ì°ë©´ ìëë¤. ê·¸ëì ëê°ì ëëë§ ë³´ìë©´, 1-1ê³¼ 2-2ê° ë¹ì·í ë¯ íë¤. 3-1ì 1.3% ì ë ëìì§ë§ 보기 문íì ììì¼ë¯ë¡ ê°ì´ ë¹êµí긴 곤ëíë¤.
ê·¸ë¬ë UXì ì ìê° ê·¸ë¬ë¯ì´ ì´ë ê²ë§ ë´ìë 무ìì´ ë±! UXì ì°¨ì´ì¸ì§ ì ê°ì´ ì ì¨ë¤. ëëµ ë¬´ìì¸ì§ë ìê² ëë°, 그걸 구ë¶í ì ìë ì를 ë¤ì´ë³´ë¼ê³ íë©´ ë를 ì를 ë¤ì´ì¼í ì§ ëª¨ë¥´ê² ë¤. ì°ì ë¤ë¥¸ ì¬ëë¤ì ì를 먼ì ì´í´ë³´ì.
ì를 ë¤ì´,
UIë ì¸í°íì´ì¤, UXë ì¸í°ëì
ê¹ì§ ê³ ë ¤í ê²ì´ë¤.
-> ì´ê²ì 2-3, í¹í Dan Safferì ê´ì ì ë무 ë¨ìíê² ë§ë ê²ì¸ ë¯. UIë ì¸í°ëì
ê³ ë ¤íë¤. ì¬ì©ìì ë°ìì´ë ê°ì ë ê³ ë ¤íë¤. UXë ì´ê²ë³´ë¤ë ì¢ ë ë§ì ë¶ë¶ì ê³ ë ¤í ê² ìëê¹?
UIë 기ì ì ì¸ ë¶ë¶, UXë ê°ì±ì ì¸ ë¶ë¶
-> ì´ê²ì 2-2를 ë무 ë¨ìíí ê²ì¸ ë¯. UIë ë¶ëª
ê°ì±ì ì¸ ë¶ë¶ì ë¤ë£¨ê³ ìë¤. ì¤ìí ê±´ ì¸ê°ì ë¶ìíì¬ ì¡°ê°ë ê°ì ì ë³´ë ê²ì´ ìëë¼, ì´ì²´ì ì¸ ì¸ê° ê°ì ì ê³µê°íë¤ë ê²ì´ ì°¨ì´ë¼ê³ íìë ìê°íë¤.
ë²í¼ì´ë ì°½ì ë°°ì¹ê° UI, ë²í¼ì ë르면 ì°½ì´ ë°êº¼ë¼ê³ ììíë ê²ì UX
-> ë§ ê·¸ëë¡ ì½ì´ë³´ë©´, ì측ê°ë¥ì±ì´ UXì ì°¨ì´ì ì´ë¼ê³ ì´ ê²ì´ ëì´ ìì í ì못ë ë´ì©ì´ë¤. UIììë GOMSë ë§ì ë구ë¤ì´ ì´ ë¶ë¶ì ê°ì¡°íë¤. ìë§ë ì´ ê¸ì ì°ì ë¶ì ì¸ê° “ê²½í”ì´ ì´ì ì ê²½íì´ë ììì í¬í¨íê³ ìë¤ë ë»ì¼ë¡ ì´ ë¯ íë°, ì´ë 2-2를 ë무 ë¨ìíí ê² ê°ë¤.
보기ì ì¢ìë³´ì´ëë° (UI), ì¬ì©íë ¤ë ë¶í¸íë¤(UX)
-> ì문 ë¸ë¡ê·¸ë¥¼ íêµì´ë¡ ë²ìíì¬ ë§ì´ ëìë¤ëë í¸í
ë°©ììì ì ì¢ì ê²½íì ê´í ì´ì¼ê¸°ì¸ë°, ëë¶ë¶ ê·¸ë¥ ì¬ì©ì±(usablity)ì´ ëì ê² ìëê¹? ë©ì§ê² ë³´ì´ë UI vs ì°ê¸° ë¶í¸í UXì ê´í ì´ ê¸ì ëíì ì¸ UI/UX ì°¨ì´ì ëí ì¤í´ì´ë¤.
íê¸ ì¸í°ë· ê²ìì¼ë¡ ì°¾ì본 ëª ê°ì§ ì¬ë¡ë¥¼ ë³´ë©´, ì¬ì¤ ë§ë ê²ì´ ìë¤ê³ í ì ëë¡ ëª¨ë ì´ìíê² êµ¬ë¶íê³ ìë¤. ìì´ììë ê°ì ì§ì (í린 ìê° ë무 ë§ë¤!)ì ë§ì ì¬ëë¤ì´ íë¤. ì°¨ì´ë 꽤 ë¶ëª íë°, ì ì를 ë¤ê¸°ë§ íë©´ 모ë ì´ìí´ì ¸ ë²ë¦¬ë 걸ê¹? ë¤ë¤ ìë ì² íì§ë§ ì¤ì 모르거ë, ê·¸ ì°¨ì´ë ê²ì´ ì²ìë¶í° ìë ê±° ìëê¹?
íì ìê°ì, UIì UXì ê°ì¥ í° ì°¨ì´ê° ëìì ì°¨ì´(2-1)ë¼ê±°ë ì ë¶ ë¶ì¼ì ì°¨ì´(2-3)ë¼ê³ í ëë ê°ë¨íê² ì¤ëª ëë ë°, 목í/ê°ì (2-2)ì´ë¼ê³ í ëë ì´ê²ì ì꾸 ììì ì°¨ì´ë¼ê³ ìê°í기 ë문ì ì¤ë¥ê° ì기ë ë¯ íë¤. ë¤ì ë§íë©´, UIë ê°ì ì´ ìê³ , UXë ê°ì ì ê³ ë ¤íë¤ê±°ë, UIë ëê° ìê³ , UXë ëê° ë ìë ìì¼ë¡.
ì¢ ë ê¸¸ê² ì¤ëª í´ ë³´ë©´, ì°ì 1-1ì´ë 3-1 ê´ì ì ì¬ëë¤ì êµ³ì´ ì´ë° ë¹êµë¥¼ í íìê° ìë¤. ìì í ê°ê±°ë, ìì í ë¤ë¥¸ ê²ì´ë¯ë¡. ë ë§ì½ 2-1 ê´ì ì ì¬ëì´ë¼ë©´, ìì´í° UI를 ì¤ê³í ë, ì¸ê´ ëìì¸ì´ë, ë°ì¤ ê°ë´ì ê²½í, ìì´í ì¦ë ì±ì¤í ì´ê¹ì§ ê³ ë ¤íë©´ UXë¼ê³ ì¤ëª íë©´ ëª ì¾íë¤. 2-3 ê´ì ì ì¬ëë¤ì ì´ë¬í ì¼ì íë©´ ëìì´ëë§ í¼ì íë ê²ì´ ìëë¼, ìí¸ìì© ëìì´ë, ì ë³´ ì¤ê³ì, ìê° ëìì´ë, ê·¸ë¦¬ê³ ì¢ ë ëíì ë§ì¼í ì´ë ê°ë°, ê²½ìì§ê¹ì§ í¨ê» íëì ë¨ì¼í ê²½íì ë§ë¤ê¸° ìí´ íì íë¤ë©´ UIê° ìë UX를 íë¤ê³ ì¤ëª íë©´ ì½ë¤.
문ì ë 2-2 ê´ì ì´ë¤. êµ³ì´ ìì ëìì´ë ìì ìì ììì ëíì§ ììë, ë¨ìí ì¸í°íì´ì¤ìì ê²½íì ììì¼ë¡ ëí ì ìë¤ê³ 주ì¥íë ì´ ê´ì ì ì¬ëë¤ì ê°ì íë©´ ëìì¸ì íëë¼ë, UI 를 ë§ë¤ ë ì¬ì©íë ì¬ëì ì í©ì ì¢ ë íëê² ì´í´ë³´ê³ , ê·¸ ì¬ëì 목íì ê³µê°íê³ , ê²°ê³¼ì ì¼ë¡ ì´ íë©´ì ì¬ì©íë©´ì íì±íê² ë ê·¸ ì¬ì©ìì ê°ì ,íë,íëì ë³í를 ì¼ëì ëê³ ì¤ê³ë¥¼ íë¤ë©´ UX를 í ê²ì¸ë°, ê·¸ ê²°ê³¼ì ìì´ì UX를 íë¤ê³ í´ì, ë±í UI ëë ìë ì´ë¤ í¹ì ë²í¼ì´ UX를 íë©´ ì긴ë¤ë ì§, UI를 íë©´ ë¤ëª¨ë¡ ë§ë¤ìë ë²í¼ì´ UX를 íë©´ ë¥ê·¼ ì¬ê°íì´ ëë¤ë ì§ íë ì°¨ì´ë ìê² ëë ê²ì´ë¤.
ê·¸ëì íìë, UI-UXë ìëì íë¦ì ë°ë¥¸ ì¬ê³ ë°©ìì ì°¨ì´ì´ë©°, ì´ì ë°ë¼ UI ë¨ê³ììë ë³´ì§ ëª» íê±°ë ë³´ìëë¼ë ê°ê³¼í기 ì¬ì ë 컨í ì¤í¸ì ì´ì²´ì ì¸ê°ì´ ê°ì§ 목í ê·¸ë¦¬ê³ ê·¸ ì¸ê°ì ê°ì /íë/íëì ë³í를 ë³´ê² ë ê²ì´ë©°, ì´ë¥¼ íµí´ ëì¼í UI를 ì¤ê³íëë¼ë, í¨ì¬ ì½ê² íì ì ì´ê³ ì¼ê´ë ê²½íì ëë ì ìë UI를 ë§ë¤ ì ìëë° ì´ê²ì´ UX ì¤ê³ë¼ê³ ìê°íë¤.
ê·¸ë ë¤ë©´ ìë ì를 í ë² ë³´ì.(ì¶ì²:UXFactory)

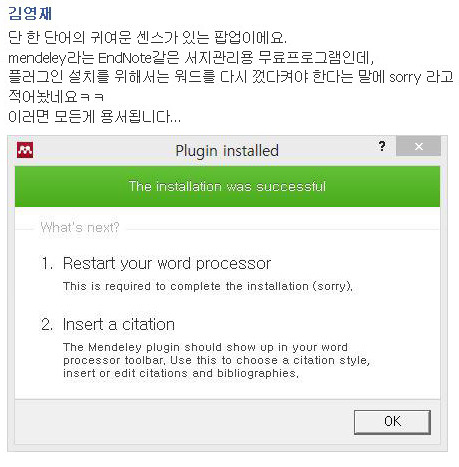
ì°ì ì´ ìíí¸ì¨ì´ì ì¤ê³ìë, ìíí¸ì¨ì´ì ‘ê²½í’ì í¥ììí¤ê¸° ìíì¬ OSë Installer를 ë°ê¿ ì ììì ê²ì´ë¤. ‘ì 무 ëìì íì¥(2-1 ê´ì )’ì 못 í ê²ì´ë¤. ë ì´ ìì ì IAë Visual Designerê° í¨ê» íëì§, ê²½ìì§ì ì§ìê° ììëì§ë ì기 ì´ë µì§ë§ UI ì¤ê³íë ì¬ëì íë§ì¼ë¡ë 충ë¶í í ì ìì¼ëê¹ ê¼ ‘ì 무 ììì íì¥(2-3 ê´ì )’ì´ ììì íìë ìì ê² ê°ë¤. íì§ë§ ê·¸ë ì¬ì©ìì ‘ì½í ì¤í¸’를 충ë¶í ì´í´íê³ ìì¼ë©°, ì¬ì©ìì ê°ì ì ìì í ê³µê°íê³ ìë¤. ê·¸ëì ì¹ì í ì¤ëª ê³¼ í¨ê» ‘sorry’ë¼ë ë¨ì´ë¥¼ ë£ì ê²ì´ë¤. ê¹ìì¬ ëê»ì ì ì í ì§ì íìë¯ì´ ì´ ë¨ì´ íëë¡ ì¬ì©ìë ìì í ë¤ë¥¸ ‘ê°ì ,íë,íë’ì ê°ê² ëìë¤. ì´ê²ì´ ê²½í ëìì¸ì´ë¤.
ëê°ì UI ê°ì´ëë¼ì¸ì, ì¬ì©ììê² ì길 ì ìë ìí©ì ëí´ ìì¸í ì¤ëª íê³ , ê·¸ ê³¼ì ìì ìì ì ìë ë¶í¸í¨ì ì ì¤ëíë¼ê³ ëì´ ìì§ë§… ì´ì© ì ìë ê²½ì° ‘ì¬ê³¼’íë¼ê³ ìì¬ìë ê²ì 본 ì ì´ ìë¤(ë¬¼ë¡ íìì ì§ìì´ ê¸¸ì§ ììì…í¹ì ìëì?). ëë¶ë¶ì UI êµê³¼ìììë ë¶ëª í ì¬ì©ìì ê°ì ì ëí´ ì¸ê¸íë¤. ìë»ì¼ íê³ , ì°ê¸° ì¦ê±°ìì¼ íê³ , ì ì©í´ì¼ íê³ ë±ë±… ê·¸ë¬ë ì¬ì©ìì ê°ì ì ì§ì ì¼ë¡ ê³µê°í기 ì ê¹ì§ë ì´ë¬í **ì주 ê°ë¨í** ì¬ê³¼ë ìê°í´ë´ê¸° íë¤ë¤.
ì´ë ê² ì¬ì©ììê² ìì í ê³µê°íì¬ ì¤ê³íë©´, ê·¸ë¦¬ê³ ê·¸ê²ì ì íì 모ë ì¸í°íì´ì¤ìì ì¼ê´ëê² êµ¬ííë©´, ìì°ì¤ë½ê² ìíí¸ì¨ì´ë ì±ê²©(Personality)ì´ ì긴ë¤. ì°ë¦¬ê° ëë¼ë ê·¸ ì í í¹ì ì ê°ì±(Character)ì´ ì기ë ê²ì´ë¤. ê·¸ë¦¬ê³ ì°ë¦¬ë ê·¸ê²ì ì¸ê°ì¼ë¡ì “ëë뤔. ë ìì°í 그걸 ì«ì´íë ì¬ëë ì긴ë¤. ë¬¼ë¡ ê·¸ ì±ê²©ì´ ì íì²ë¼ íì¬ë¶í° ì í, ê°ê²ê¹ì§ ì¼ê´ë ìë ìê² ë¤. ê·¸ë¬ë ê¼ ê·¸ë ê² ëì§ ìëë¼ë ‘ê²½í’ì íì±ëë¤. UX를 ë§í ì ìë¤.
‘ì¼ê´ë ê²½í’ì UI ë 벨ìì ë´¤ì ëì ì¼ê´ëê² ììê±°ë, ì¼ê´ëê² ì¦ê±°ì´ ê², ë consistencyë í¬í¨íê² ì§ë§, UX ë 벨ìì ëì¼í ì±ê²©ì´ ëê»´ì§ë ê² í¹ì coherent í ê²ì í¬í¨íë ê²ì´ ëì´ì¼ íë¤.
ë¬¼ë¡ , UIë 벨ììë ì ë! ì ë° sorryë ìê°í´ ë¼ ì ìì ê²ì´ë¤ë¼ê³ 주ì¥íë ê²ì ë¬´ë¦¬ê° ìê² ë¤.(ë¹ ì ¸ ëê° êµ¬ë©ë ì¢ ë§ë¤ì) ê·¸ë¬ë, ì½í ì¤í¸ë¥¼ ì´í´íê³ ì¬ì©ììê² ê³µê°íì¬ ì¤ê³íë©´ í¨ì¬ ë ì½ê² ì¬ì©ìë¤ì ‘ê²½í’ì ì¤ê³í ì ìê³ , ì¬ì©ìë¤ì ‘ê°ì ,íë,íë’ì ë°ê¿ ì ìë¤. ì´ê²ì UI ìì¤ìì ìê°íë ê²ê³¼ë ë¤ë¥¸ ‘ì¬ê³ ë°©ìì 차촒ì´ë©°, ì´ ì¬ê³ ë°©ìì ì°¨ì´ì ë°ë¥¸ ë¤ìí ì©ì´ë¤, ë구ë¤, ìì´ëì´ë¤(ê²½í ëìì¸, ê²½í ê²½ì , ëìì¸ ì¬ê³ , ì½í ì¤ì¸ì¼ ëìì¸, í¼ìë, 골 ëë í°ë ëìì¸, ê³µê°, ì¹ì í ìíí¸ì¨ì´)ì´ ëª¨ë 1990ë ë ì¤ë°-2000ë ë ì´ë°ì´ë¼ë ê°ì ì기ì ëìë¤ë ì¬ì¤ì´ UI-UXê° ‘ì¬ê³ ë°©ìì 차촒ë¼ë ë°©ì¦ì´ë¼ê³ ìê°íë¤.
UIì UXë ì¬ê³ ë°©ìì ì°¨ì´
ì¬ê³ ë°©ìì ì°¨ì´ìì ê°ì¥ í° í¹ì§ì ì¸ ê°ì§ë¡ ìì½í´ ë³¼ ì ìë¤..
1. ìì ì¬ê³ ìì ì§ì ì¬ê³ ë¡
UI ìì ì ì¤ì¬ ìê°ì ì´ë»ê² íë©´ ìê°ì ë¨ì¶í ì ìëê°, ì´ë»ê² íë©´ í¨ì¨ì ì¼ë¡ í ì ìëê°, ì´ë»ê² íë©´ ì´ìµì ë¼ ì ìëê°? ì´ë° ê²ë¤ì´ 목íì´ê³ , ì´ë¥¼ ìí´ì ì´ë»ê² íë©´ ê°ê´ì ì´ê³ ê³¼íì ì¸ ë°ì´í°ë¥¼ ì»ì ì ìëê°?ìë¤. ìíë§ì ì´ë»ê² í´ì¼ ê³¼íì ì´ê³ , ì¤íì ì´ë»ê² í´ì¼ ì¤ë¥ê° ìì¼ë©°, 거기ì ë°ê²¬í 문ì ì ë¤ì ì´ë»ê² íê°í´ì¼íëê° íë ê²ì´ ì´ì ì´ë¤. ëê°ì ê²½ì° ì ëì ì¤íì´ ì°ì ìëë¤.
íì§ë§Â ì´ë° ê²ë¤ì´ ì¡°ê¸ ë í¸ë¦¬íê³ ë§ë¤ ì ììì§ ëª°ë¼ë, ì¬ëë¤ì´ ì¢ê² ëë¼ë ê²ê³¼ë ê±°ë¦¬ê° ìë¤ë ì ì 깨ë¬ì¼ë©´ì, ë§ì ì ì±ì ì¬ê³ ë°©ë², ì¦ ‘ì§ì ì¬ê³ ’ê° ëíë¬ë¤. ë°ë¼ì ë§ì UI íì¬ë¤ë ì¬ì©ì ì°êµ¬ìì ì ì±ì ì¡°ì¬ë¡ ëìì°ë¤. InContext ê°ì íì¬ë structured interview ëì contextual inquiry를 주ì¥íë¤(2000ë í¼ìì¤ë-ì ì -ìì ì²ì C-I를 ì§ííì ë, ì¼ì±ì ì ë´ë¹ìê° ì 기í´íë©´ìë ê°ê´ì±ì ììê¹ë´ êº¼ë ¤íë 기ìµì´ ëë¤)
2. ë¶ì ë구ìì ê³µê° ë구ë¡
10ë
ì ì ì²ì nhnê³¼ ì¼íì ë, ê·¸ íì¬ ë´ë¹ìê° ‘í¼ìì¤ëë task analysisì ì½í ê² ê°ë¤’ë¼ê³ ì¶©ê³ í´ ì¤ ì ì´ ìë¤. ê·¸ ë ììì°¨ë ¸ì´ì¼ íë¤. ë´ê° íê³ ìë ê²ì´ UI ê° ìëê³ UXë ì¬ì¤ì. UIìì ì¬ì©íë ë구ë¤ì GOMS, Fitt’s law, ë±ê³¼ ê°ì´ 모ë ì¸ê°ì ‘ë¶ì’íë ë구ë¤ì´ë¤.
ê·¸ë¬ë UX ë구 ì¤ ì¤ìí ëª ìë¤ì 모ë ì¸ê°ì ëí ì´ì²´ì ê³µê°ì ì´ëì´ ë´ê¸° ìí ë구ë¤ì´ë¤. ì ì¼ ëíì ì¸ ê²ì´ ì¿ í¼ì í¼ìëì´ë¤. 2002ë ì²ì íìê° ì¿ í¼ìê² í¼ìë를 ë°°ì íë¡ì í¸ì íì©í ì´í, ì´ ë°©ë²ì í¼ìì¤ëìì ë§ì íì ì ì´ëì´ ë´ë ëêµ¬ë¡ ì리ì¡ìë¤. ìíê¹ê²ë 주ë³ìì ë³¼ ì ìê±°ë ì¸í°ë·ìì ì°¾ì ì ìë ëë¶ë¶ì ‘í르ìë’ë¤ì í¼ìëê° ìëë¤. í¼ìëì ê°ì¥ ì¤ìí 목ì ì ‘ê³µê°’ì´ë¤. ê° ê°ì¸ì´ ê°ê³ ìë 목ì (Goal)ì ì íí ì´í´íê³ , ì´ë¥¼ ëë¬ì¼ ì¸ê°ì 모ë ì í©ì íëì ë¨ì¼í ì¸ê°ì¼ë¡ ì´í´, ì¦ ‘공값ì í´ì¼ë§ íì ì ì´ë£° ì ìê³ , ê·¸ëì UX ë구ë¼ê³ ë§í ì ìë¤.
3. íµê³ì ì 뢰ì±ìì ì ëµì íë¹ì±ì¼ë¡
Cooper U Interaction Design ì½ì¤ìì íìê° Cooperìê² ë¬¼ìë ì§ë¬¸ì´, “ê·¸ë ê² ì¡°ì¬í´ì ì´ë»ê² ë°ì´í°ë ì ëµì ì 뢰ì±ì íë³´íë?”ìëë°, ê·¸ ë Cooperê° í´ ì¤ ë§ì´ ì ì ìì ì ì± ì¡°ì¬ì´ì§ë§, ì¡°ì¬ ê²°ê³¼ë¥¼ ë³´ë©´ ë구ë, í¹í ê³ ê° ìª½ìì ê¸ì í ì ìë¤ë ì ì´ìë¤(“Customers will recognize your persona”). 2003ë
InContextê° ì²ìì¼ë¡ ì½ì¤ë¥¼ ê°ì¤íì ë ì°¸ì¬íë íìê° Karen Holtzblattìê² ë¬¼ìë ì§ë¬¸ë ê°ìë¤. “ê·¸ë ê² ì¡°ì¬í´ì ì´ë»ê² ë°ì´í°ë ì ëµì ì 뢰ì±ì íë³´íë?” ê·¸ë¬ëë Karen ìì¤ë§ê° í´ ì¤ ë§ì´, “ì ì ìì ì¡°ì¬ë¼ë ì´ìí ì¬ëì´ ìíë§ë ì¼ì ìì¼ëê¹ ê±±ì ë§ë¼”ìë¤. IDEOì ì±
ì ì½ë¤ë³´ë 거기ìë ê·¸ë¬ë ê² ê°ë¤. ì¬ì¤ 모ë ì ì± ì¡°ì¬ ê²°ê³¼ ë°íì 첫ë²ì§¸ ì§ë¬¸ì ‘ì 뢰챒ì ê´í ê²ì´ìê³ , í¼ìì¤ëê° SKTì íë¡ì í¸ë¥¼ 맡ì ìì ë°ííë 2004ë
ì ë°ì 첫ë²ì§¸ ì§ë¬¸ë ë§ì°¬ê°ì§ìë¤.
ê·¸ ìëë UI ìììë ë°ììë ê°íê² ‘ì 뢰챒ì ì구íë ì기ì기ì ìíë§ì ê³µì í¨, ìµì ì«ì ìíë§ íë³´, ë°ì´í° ë¶ìì ê³¼íì±ì´ íìíë¤. ê·¸ë¦¬ê³ ì ì ì´ë¬í ìë¹ì ì¡°ì¬ì ì¬ëë¤ì ê³ ê°ë¥¼ íë¤ê¸° ììíë¤. ê·¸ë¬ë ê°ë³ íë©´ ììì ìë°í¨ì ë°ì§ë UIì ë¬ë¦¬ UXë ì´ë¬í ì§ì ì¬ê³ ì ê³µê° ë구를 íì©íì¬ íµê³ì ì ë¢°ì± ë³´ë¤ë ì ëµì ì¼ë¡ íë¹í íì ì ì´ë£¨ì´ ë´ëë° ì´ì ì ë§ì¶ë ìì¼ë¡ ì¬ê³ ë°©ìì´ ì íëì´ ííëìë¤ê³ ìê°íë¤. IDEOì ‘ëìì¸ ì¬ê³ (Design Thinking)’ê° ì¶êµ¬íë íµì¬ ë³í ìì ì 뢰ì±ìì íë¹ì±ì¼ë¡ ë³ííë ê²ì´ë¼ê³ ë¡ì ë§í´ì´ ‘ëìì¸ ì½í¹’ì´ë ì± ìì ì§ì í ë°ì ê°ë¤.
ìë¹ìì ë³íê° ì´ì
ì´ë ê² ë§ì ì¬ëë¤ì ìê°ì´ “ëìì” ë°ëê² ëìë¤ë©´ ê·¸ê²ì í림ìì´ ì¬íì ì¸ íê²½ì ë³íê° ì´ì ì¼ ê²ì´ë¤. ë ì´ì ê³µê¸ì ì¤ì¬ì¼ë¡ 물건ì ë§ë¤ë©´ í리ë ìëê° ì§ëê°ê³ , ì´ ì ìë 물건ì ëì¹ê³ ìë¹ìë¤ìê² ë¬¼ê±´ì 기ë¥ì´ë ë¨ì ì¸ê´ ì´ìì¼ë¡ í¸ì를 í´ì¼ë§ 물건ì í ì ìë ìë¹ì ì¤ì¬ì ìëê° ì ì§êµìì í¼ì³ì§ ëë¶ì´ë¼ê³ ì¶ì¸¡í´ë³¸ë¤. ê° ê°ì¸ì ê°ì±ì ì´í´í´ì¼ í ë¿ë§ ìëë¼, ì¬ëë¤ì´ 무ìì ì´ë£¨ë ¤ê³ íëê°ì ëí 근본ì ì¸ ëª©ì ì ì´í´í ì íë¤ì´ íì ì ì´ë¦ì ë¬ê³ ìì¥ì ì¥ì
íë ì¬ë¡ë¤ì´ ë§ìì§ë©´ì, ì¸ê°ì ë¨ìí ‘ë¶ì’íë ê²ì´ ìëë¼, ì¸ê°ìê² ì§ì ì¼ë¡ ‘공값í´ì¼ë§ ì»ì ì ìë ì¸ì¬ì´í¸ë¥¼ ì íì ë°ìí´ì¼ë§ íì ì ì¸ ì íì´ ëì¬ ì ìë¤ë ì¬ì¤ì ë§ì ì¬ëë¤ì´ 깨ë¬ì ê²ì´ë¤.
[ì°¸ê³ ]
Quora 1ì ëµë³

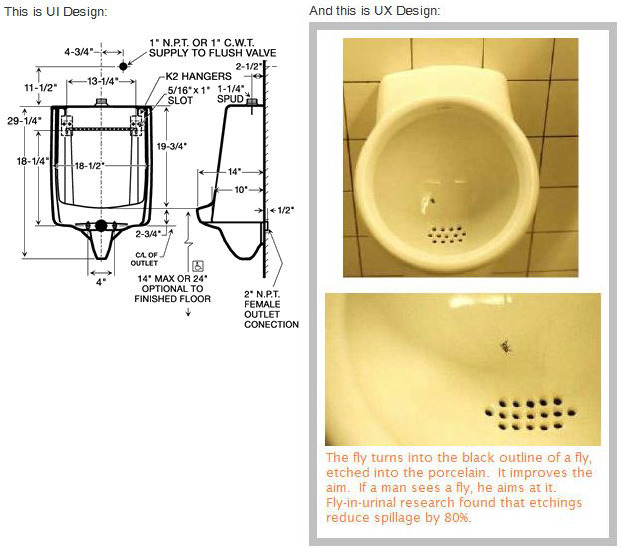
2-2 UIë ìì,ë구(ì¤ê³ë) UXë 목í,ê°ì ì¼ë¡ ì¤ëª íë ë¯ í©ëë¤. ë¬¼ë¡ , ì¼ìª½ ì¤ê³ë(UI)ìë í리를 ê·¸ë ¤ ë£ì ì ììµëë¤ë§…
Quora 2ì ëµë³

There are a lot of erroneous answers in this thread.
Simply put: UX is the overall experience one has with a product or service, which can include a UI. A UI is typically a combination of visual design (the look and feel) and the interaction design (how it works). UX, however, can encompass a wide range of disciplines, from industrial design to architecture to content.
A diagram I did a few years ago:
2-3 UXë UI를 í¬í¨í ë¤ìí ì
무 ììì í¬ê´íë ê°ë
ì ì¤ëª
íë ë¯ í©ëë¤.
Quora 3,4ì ëµë³Â (íìê° ë°ì· í¸ì§)

2-1 or 2 or 3 UIë ì¸í°íì´ì¤, UXë ì½í í¸ì ì¸í°íì´ì¤ë¥¼ í¬í¨í ì ì²´ì ìí (ê·¸ë¦ì´ë ì리ì¼ì ì¸í°íì´ì¤ê° ìë 걸ê¹ì?)
StackExchange 1ì ëµë³
From Wikipedia:
- User Interface - The aggregate of means by which users interact with the system (e.g., all the means of input and output)
- User Experience - The architecture and interaction models that impact a user’s perception of a device or system (“all aspects of the userâs interaction with the product”).
So it seems like UI would deal with the “how” of creating an interface (implementing shiny controls, that sort of thing) and UX would deal with the “why” (creating a good experience for the user).
2-2 UIë ìì,ë구(how)ì´ê³ , UXë 목ì ,ê°ì (why)
StackExchange 2ì ëµë³Â (ê°ì¡°ë íì)
Yes, they do. Suppose you know (actually you don’t need to “know”, just “feeling” or “suspecting” is enough) that I collect your IP address, your identity and your search terms, and that other people can get access to this knowledge. Whereas you use Google with relative comfort, won’t you fee uneasy about your privacy while using my app? Won’t you become a tad paranoid?
That’s UX. Same UI, same interaction, … yet, you “experience” different things, feelings, emotions, moods, and so on. That’s UX. íëµ…
2-2 UIë ìì, UXë ê°ì í¹ì 2-1 UIë íë©´, UXë íì¬,ë¸ëë,ì 뢰
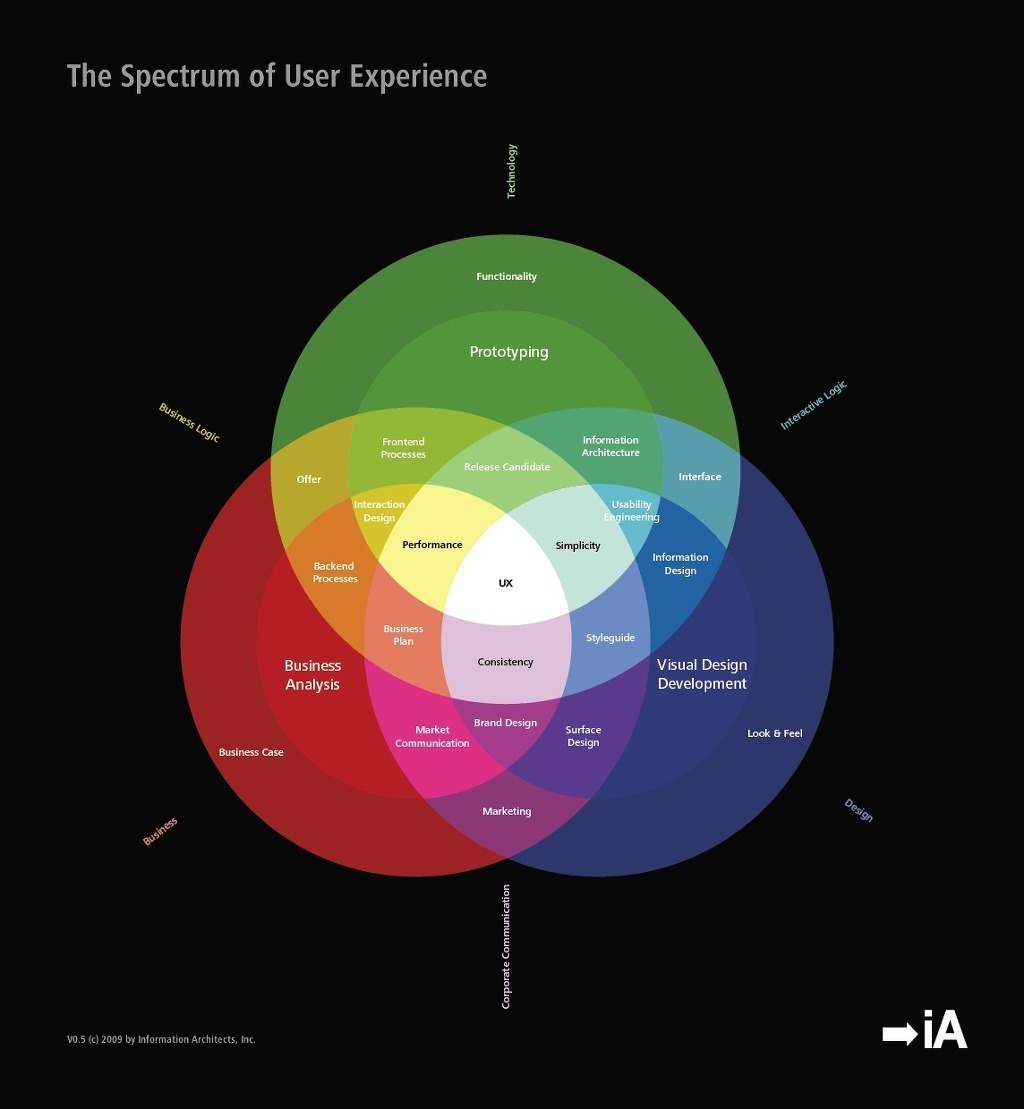
The Spectrum of User Experience (By Information Architects)

2-3 UXë UI를 í¬í¨í ë¤ìí ì 무 ììì ì´í©
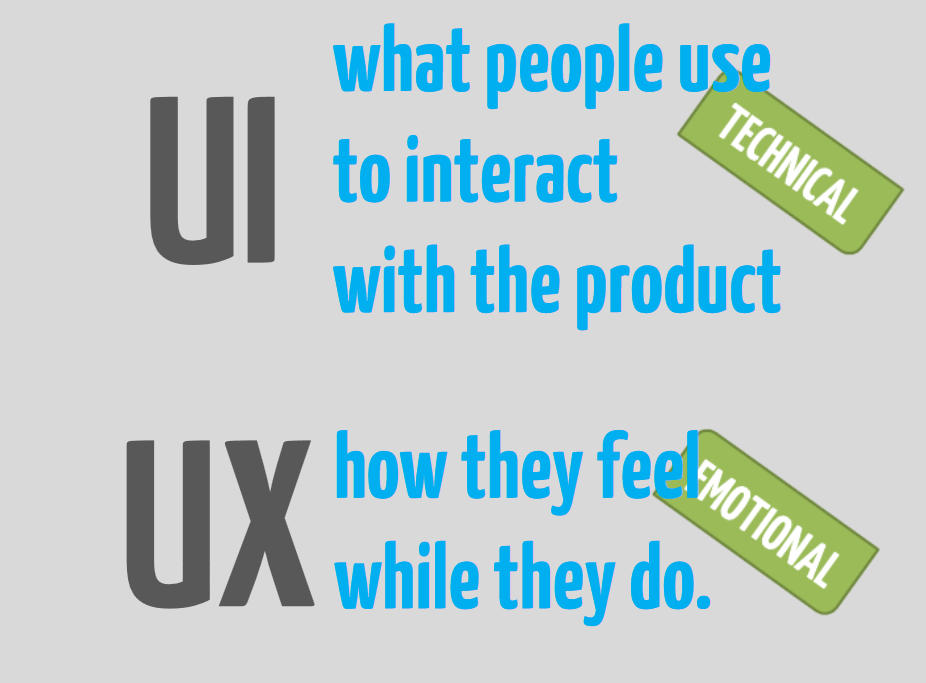
UX is not UI by Nicolas Demange (í´ì¤Â by boowoon)

2-2 UIë 기ì , UXë ê°ì
ì¤ì©ì ì¸ ì미ìì ë ê°ì§ë¥¼ êµ³ì´ êµ¬ë¶í´ì¼íë?
Shawn Borsky: The Difference Between UI and UX 를 ì½ì´ë³´ë©´, íì¤ì ì¼ë¡ ë§ì ì¬ëë¤ì´ í¼ì©íì¬ ì¬ì©íì§ë§, ì ë¹í ì
무를 ì°¾ì ë, ì ë¹í ì¬ëì ì°¾ì ë ë± ë ê°ì§ë¥¼ í¼ì©íì¬ ìê° ëë¹íë ê²½ì°ê° ë§ì¼ëê¹ ë°ëì 구ë¶í´ì ì¬ì©í´ì¼ íë¤ë ì ì ëìí ì ìê² ëë¤. “ì 맔 ë¤ë¥´ë¤ë©´.
ì¶ì²: http://story.pxd.co.kr/





































ìµê·¼ ëµê¸