vert.xлҠ” нҳ„мһ¬ к°ҖмһҘ лңЁкІҒкІҢ л¶ҖмғҒн•ҳкі мһҲлҠ” м„ңлІ„ н”„л Ҳмһ„мӣҢнҒ¬мһ…лӢҲлӢӨ. лӘЁл“ м„ңлІ„ н”„л Ҳмһ„мӣҢнҒ¬к°Җ к·ёл Үл“Ҝмқҙ кі м„ұлҠҘкіј лӢӨм–‘н•ң н”„лЎңнҶ мҪң м§Җмӣҗмқ„ мһҘм җмңјлЎң лӮҙм„ёмҡ°кі мһҲмҠөлӢҲлӢӨ. vert.xлҠ” м—¬кё°м„ң н•ң л°ң лҚ” лӮҳм•„к°Җ м„ңлІ„ л„ӨнҠёмӣҢнҒ¬ нҷҳкІҪмқ„ кө¬м¶•н•ҳкі мҡҙмҳҒн•ҳлҠ” нҷҳкІҪк№Ңм§ҖлҸ„ кі л Өн•ҳкі мһҲмҠөлӢҲлӢӨ. мҰү, vert.xлҠ” н•ҳлӮҳмқҳ ‘м„ңлІ„ н”„лЎңм„ёмҠӨ лҚ°лӘ¬’мқ„ м ңмһ‘н•ҳлҠ” кІғлҝҗл§Ң м•„лӢҲлқј, нҒҙлҹ¬мҠӨн„°л§Ғ нҷҳкІҪм—җм„ң лҸҷмһ‘н•ҳлҠ” м—¬лҹ¬ м„ңлІ„ н”„лЎңм„ёмҠӨ лҚ°лӘ¬мқ„ м ңмһ‘н•ҳлҠ” л°©лІ•м—җ лҢҖн•ң кі лҜјк№Ңм§Җ лӢҙкі мһҲмҠөлӢҲлӢӨ.
к·ёл Үкё° л•Ңл¬ём—җ vert.xк°Җ м–ҙл–Ө л°©мӢқмңјлЎң кі м„ұлҠҘмқ„ лӮҙкі мһҲлҠ”м§Җ, м–ҙл–Ө л„ӨнҠёмӣҢнҒ¬ нҷҳкІҪмқ„ кі л Өн•ҳкі мһҲлҠ”м§Җ 충분нһҲ мӢңк°„мқ„ л“Өм—¬ м•Ңм•„ліј к°Җм№ҳк°Җ мһҲлӢӨкі н• мҲҳ мһҲмҠөлӢҲлӢӨ.
vert.xмқҳ мІ н•ҷ
vert.xлҠ” Node.jsлЎңл¶Җн„° мҳҒн–Ҙмқ„ л°ӣмқҖ н”„лЎңм қнҠёлӢӨ. vert.xлҠ” Node.jsмІҳлҹј Event-based н”„лЎңк·ёлһҳл°Қ лӘЁлҚёмқ„ м ңкіөн•ҳлҠ” м„ңлІ„ н”„л Ҳмһ„мӣҢнҒ¬лӢӨ. к·ёл Үкё° л•Ңл¬ём—җ vert.xмқҳ APIлҠ” Node.jsмҷҖ л§Өмҡ° мң мӮ¬н•ҳлӢӨ. л‘ҳ лӘЁл‘җ 비лҸҷкё° нҳ•нғңмқҳ APIлҘј м ңкіөн•ңлӢӨ.
Node.jsлҠ” JavaScriptлЎң л§Ңл“Өм–ҙмЎҢм§Җл§Ң, vert.xлҠ” JavaлЎң м ңмһ‘лҗҳм—ҲлӢӨ. н•ҳм§Җл§Ң vert.xлҘј Node.jsмқҳ Java лІ„м „мқҙлқјкі мқҙн•ҙн•ҳкё°м—җлҠ” л¬ҙлҰ¬к°Җ мһҲлӢӨ. vert.xк°Җ Node.jsлЎңл¶Җн„° мҳҒн–Ҙмқ„ л°ӣмқҖ кІғмқҖ мӮ¬мӢӨмқҙм§Җл§Ң, vert.xлҠ” Node.jsмҷҖ лӢӨлҘё кі мң н•ң мІ н•ҷмқ„ к°Җм§Җкі мһҲкё° л•Ңл¬ёмқҙлӢӨ.
лҢҖн‘ңм Ғмқё vert.xмқҳ м„Өкі„ мІ н•ҷмқ„ м •лҰ¬н•ҳл©ҙ лӢӨмқҢкіј к°ҷлӢӨ.
- Polyglot – м—¬лҹ¬ м–ём–ҙ м§Җмӣҗ
vert.x мһҗмІҙлҠ” JavaлЎң мһ‘м„ұлҗҳм—Ҳм§Җл§Ң, vert.xлҘј мӮ¬мҡ©н•ҳкё° мң„н•ҙ л°ҳл“ңмӢң JavaлҘј мӮ¬мҡ©н• н•„мҡ”лҠ” м—ҶлӢӨ. JavaлӮҳ Groovy к°ҷмқҙ JVM лҸҷмһ‘мқ„ м „м ңлЎң н•ң м–ём–ҙ лҝҗл§Ң м•„лӢҲлқј RubyлӮҳ Python, мӢ¬м§Җм–ҙ JavaScriptлЎңлҸ„ vert.xлҘј мқҙмҡ©н• мҲҳ мһҲлӢӨ. JavaScriptлЎң кјӯ м„ңлІ„ м• н”ҢлҰ¬мјҖмқҙм…ҳмқ„ л§Ңл“Өм–ҙм•ј н•ңлӢӨл©ҙ, Node.jsл§Ңмқҙ мң мқјн•ң лҢҖм•Ҳмқҙ м•„лӢҲкІҢ лҗҳлҠ” кІғмқҙлӢӨ. н–Ҙнӣ„ ScalaмҷҖ ClosureлҸ„ м§Җмӣҗн• кі„нҡҚмқҙлӢӨ. - Super Simple Concurrency model
vert.xлЎң м„ңлІ„ м• н”ҢлҰ¬мјҖмқҙм…ҳмқ„ мһ‘м„ұн• л•Ң, мӮ¬мҡ©мһҗлҠ” мӢұкёҖ мҠӨл Ҳл“ң м• н”ҢлҰ¬мјҖмқҙм…ҳмқ„ мһ‘м„ұн•ҳл“Ҝ мҪ”л“ңлҘј мһ‘м„ұн•ҙлҸ„ кҙңм°®лӢӨ. vert.xлҠ” мӮ¬мҡ©мһҗк°Җ мһ‘м„ұн•ң мҪ”л“ңк°Җ лҸҷмқјн•ң мҠӨл Ҳл“ңм—җм„ңл§Ң мӢӨн–үлҗЁмқ„ ліҙмһҘн•ҙм„ң лҚ” мқҙмғҒ synchronizedлӮҳ volatile к°ҷмқҖ лҸҷкё°нҷ”лҘј мң„н•ң locking мІҳлҰ¬лҘј мӢ кІҪ м“°м§Җ м•Ҡм•„лҸ„ лҗңлӢӨ.
Node.jsм—җм„ңлҠ” JavaScript мӢӨн–ү 엔진 мһҗмІҙк°Җ л©ҖнӢ° мҠӨл Ҳл“ңлҘј м§Җмӣҗн•ҳм§Җ м•ҠмңјлҜҖлЎң лӘЁл“ CPU мҪ”м–ҙлҘј нҷңмҡ©н•ҳл Өл©ҙ к°ҷмқҖ JavaScript н”„лЎңк·ёлһЁмқ„ м—¬лҹ¬ к°ң мӢӨн–үн•ҙм•ј н–ҲлӢӨ. н•ҳм§Җл§Ң vert.xм—җм„ңлҠ” н•ҳлӮҳмқҳ н”„лЎңм„ёмҠӨл§Ң к°ҖлҸҷн•ҙлҸ„ CPU мҪ”м–ҙ к°ңмҲҳм—җ л§һм¶° л©ҖнӢ° мҠӨл Ҳл“ңк°Җ мғқм„ұлҗ мҲҳ мһҲлӢӨ. л©ҖнӢ° мҠӨл Ҳл“ңмҷҖ кҙҖл Ёлҗң мһ‘м—…мқҖ vert.xк°Җ н•ҳкі , мӮ¬мҡ©мһҗлҠ” 비мҰҲлӢҲмҠӨ лЎңм§Ғ кө¬нҳ„м—җ 집мӨ‘н• мҲҳ мһҲкІҢ н•ң кІғмқҙлӢӨ. - Event Bus м ңкіө
лҸ„мһ… л¶Җ분м—җм„ң м„ӨлӘ…н–Ҳл“Ҝмқҙ vert.xмқҳ лӘ©н‘ңлҠ” ‘н•ҳлӮҳмқҳ м„ңлІ„ н”„лЎңм„ёмҠӨ лҚ°лӘ¬’мқ„ л§Ңл“ңлҠ” кІғм—җ к·ём№ҳм§Җ м•ҠлҠ”лӢӨ. vert.xлЎң л§Ңл“ м—¬лҹ¬ м„ңлІ„ н”„лЎңк·ёлһЁмқҙ м„ңлЎң мӣҗнҷңн•ҳкІҢ нҶөмӢ н•ҳкІҢ н•ҳлҠ” кІғк№Ңм§ҖлҸ„ лӘ©н‘ңм—җ л‘җкі мһҲлӢӨ. мқҙлҘј мң„н•ҙ vert.xлҠ” Event BusлҘј м ңкіөн•ңлӢӨ. Point to PointлӮҳ Pub/Sub к°ҷмқҖ MQ кё°лҠҘмқ„ мӮ¬мҡ©н• мҲҳ мһҲлӢӨ(Event Bus кё°лҠҘмқ„ м ңкіөн•ҳкё° мң„н•ҙ vert.xлҠ” HazelcastлқјлҠ” IMDGлҘј мӮ¬мҡ©н•ңлӢӨ). мқҙлҹ° Event Busк°Җ мһҲкё° л•Ңл¬ём—җ м„ңлЎң лӢӨлҘё м–ём–ҙлЎң мһ‘м„ұлҗң м„ңлІ„ м• н”ҢлҰ¬мјҖмқҙм…ҳмқҙ мҡ©мқҙн•ҳкІҢ нҶөмӢ н• мҲҳ мһҲлӢӨ. - Module System & Public Module Repository
vert.xм—җлҠ” лӘЁл“Ҳ мӢңмҠӨн…ңмқҙлқјлҠ” кІғмқҙ мһҲлӢӨ. лӘЁл“Ҳ мӢңмҠӨн…ңмқҖ мқјмў…мқҳ м»ҙнҸ¬л„ҢнҠёлЎң мқҙн•ҙн• мҲҳ мһҲлӢӨ. vert.xлЎң л§Ңл“ м„ңлІ„ м• н”ҢлҰ¬мјҖмқҙм…ҳ н”„лЎңм қнҠё мһҗмІҙлҘј лӘЁл“Ҳнҷ”н•ң кІғмқҙлӢӨ. мқҙлҹ° л°©мӢқмңјлЎң мһ¬мӮ¬мҡ©м„ұмқ„ лҸ„лӘЁн•ңлӢӨ. мқҙл ҮкІҢ л§Ңл“Өм–ҙ진 лӘЁл“ҲмқҖ Public Module Repositoryм—җ л“ұлЎқн• мҲҳ мһҲлӢӨ. Public Module RepositoryлҘј нҶөн•ҙ лӘЁл“Ҳмқ„ кіөмң н• мҲҳ мһҲлҠ” кІғмқҙлӢӨ.
м°ёкі ) NettyмҷҖ vert.xмқҳ кҙҖкі„
vert.xмқҳ м„ұлҠҘмқ„ л…јн•ҳкё° м „м—җ NettyмҷҖ vert.xмқҳ кҙҖкі„лҘј м •лҰ¬н• н•„мҡ”к°Җ мһҲлӢӨ. vert.xлҠ” NettyлҘј мӮ¬мҡ©н•ңлӢӨ. мҰү, лӢӨмӨ‘ I/O мІҳлҰ¬м—җ NettyлҘј мӮ¬мҡ©н•ңлӢӨ. к·ёл Үкё° л•Ңл¬ём—җ vert.xмҷҖ Nettyмқҳ м„ұлҠҘ м°ЁмқҙлҘј нҷ•мқён•ҳлҠ” кІғмқҖ л¬ҙмқҳлҜён•ҳлӢӨ.
vert.xлҠ” NettyмҷҖлҠ” лӢӨлҘё лҸ…мһҗм Ғмқё APIмҷҖ кё°лҠҘмқ„ м ңкіөн•ҳлҠ” лӢӨлҘё лӘ©м Ғмқҳ м„ңлІ„ н”„л Ҳмһ„мӣҢнҒ¬лӢӨ. NettyлҠ” лЎңмҡ°л ҲлІЁ мҲҳмӨҖмқҳ I/OлҘј лӢӨлЈ° мҲҳ мһҲлҠ” н”„л Ҳмһ„мӣҢнҒ¬кі , vert.xлҠ” к·ёліҙлӢӨлҠ” н•ҳмқҙл ҲлІЁ мҳҒм—ӯмқ„ лӢӨлЈ¬лӢӨ.
Node.jsмҷҖмқҳ м„ұлҠҘ 비көҗ
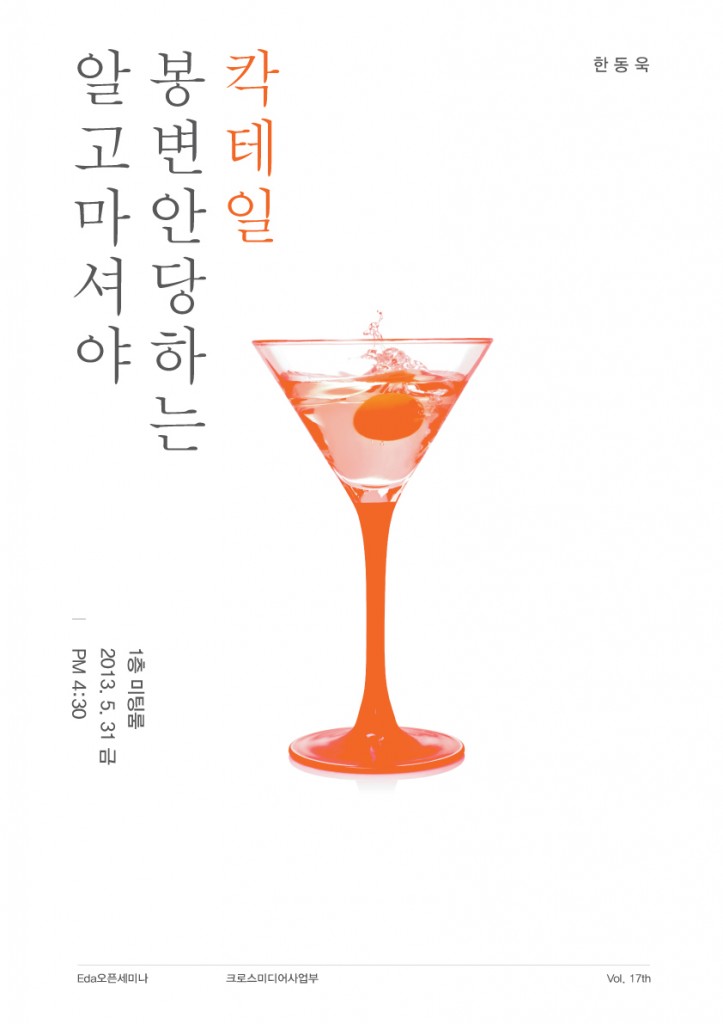
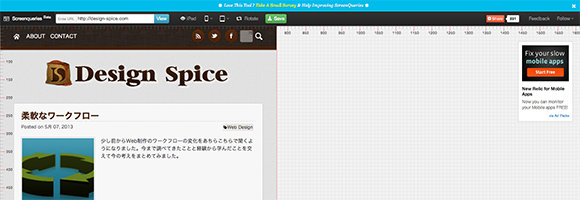
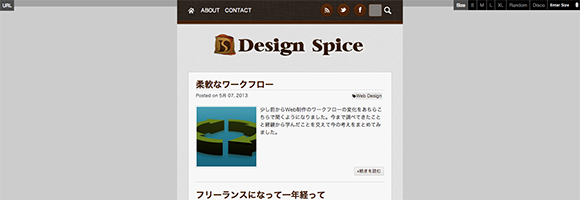
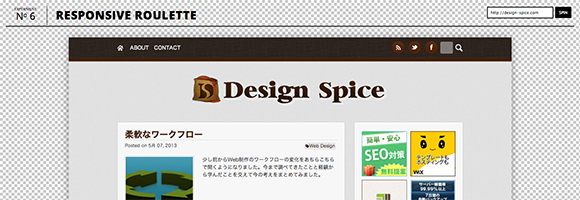
vert.xк°Җ м ңкіөн•ҳлҠ” кё°лҠҘмқҙ Node.jsмҷҖлҠ” лӢӨлҘҙлҚ”лқјлҸ„ л‘ҳ мӮ¬мқҙмқҳ м„ұлҠҘмқ„ 비көҗн•ҳлҠ” кІғмқҖ 충분нһҲ мқҳлҜё мһҲлҠ” мқјмқҙлӢӨ. к·ёлҰј1кіј к·ёлҰј2лҠ” vert.x(Java, Ruby, Groovy)мҷҖ Node.jsмқҳ м„ұлҠҘмқ„ 비көҗн•ң мһҗлЈҢлӢӨ(м¶ңмІҳ:http://vertxproject.wordpress.com/2012/05/09/vert-x-vs-node-js-simple-http-benchmarks/).
к·ёлҰј 1мқҖ HTTP м„ңлІ„лҘј л§Ңл“Өкі 200/OK мқ‘лӢөл§Ңмқ„ мЈјм—Ҳмқ„ л•Ңмқҳ м„ұлҠҘмқ„ 비көҗн•ң кІ°кіјлӢӨ. к·ёлҰј 2лҠ” 72 л°”мқҙнҠё нҒ¬кё°мқҳ м •м Ғ HTML нҢҢмқјмқ„ мқ‘лӢө кІ°кіјлЎң м ңкіөн•ҳлҠ” кІҪмҡ°м—җ м„ұлҠҘмқ„ 비көҗн•ң кІ°кіјлӢӨ. vert.x м ңмһ‘мһҗк°Җ л°қнһҢ м„ұлҠҘмқҙкі мҠӨмҠӨлЎңлҸ„ м—„кІ©н•ң нҷҳкІҪм—җм„ң мӢӨмӢңн•ң н…ҢмҠӨнҠёк°Җ м•„лӢҲлҜҖлЎң мғҒлҢҖм Ғмқё м„ұлҠҘ кІ©м°Ём—җл§Ң мЈјлӘ©н•ҳлҠ” кІғмқҙ мўӢмқ„ кІғмңјлЎң ліҙмқёлӢӨ.

к·ёлҰј 1 200/OK мқ‘лӢөл§Ң мЈјм—Ҳмқ„ л•Ңмқҳ м„ұлҠҘ 비көҗ

к·ёлҰј 2 72л°”мқҙнҠё нҒ¬кё°мқҳ м •м Ғ нҢҢмқј м ңкіө м„ұлҠҘ 비көҗ
мЈјлӘ©н• л§Ңн•ң м җмқҖ Node.jsліҙлӢӨ vert.x-JavaScriptмқҳ м„ұлҠҘмқҙ мўӢлӢӨлҠ” кІғмқҙлӢӨ. мқҙ м„ұлҠҘ 비көҗ кІ°кіјк°Җ мӢ лў°м„ұмқҙ л§Өмҡ° лҶ’лӢӨкі н•ҳлҚ”лқјлҸ„, лӢЁмҲңнһҲ Node.jsм—җ 비н•ҙ vert.xк°Җ лӮ«лӢӨкі л§җн•ҳкё°лҠ” м–ҙл Өмҡё мҲҳ мһҲлӢӨ. Node.jsлҠ” Socket.ioмҷҖ к°ҷмқҖ нӣҢлҘӯн•ң лӘЁлҚёмқ„ м ңкіөн•ҳкі мһҲмқ„ лҝҗл§Ң м•„лӢҲлқј, л§ҺмқҖ л ҲнҚјлҹ°мҠӨлҘј нҷ•ліҙн•ҳкі мһҲкё° л•Ңл¬ёмқҙлӢӨ.
vert.x мҡ©м–ҙл“Ө
vert.xлҠ” vert.xл§Ңмқҳ кі мң мҡ©м–ҙлҘј м •мқҳн•ҳкұ°лӮҳ, мқјл°ҳм Ғмқё мҡ©м–ҙлҘј vert.xм—җм„ң лӢӨмӢң м •мқҳн•ҙм„ң мӮ¬мҡ©н•ҳкё°лҸ„ н•ңлӢӨ. vert.xлҘј мһҳ мқҙн•ҙн•ҳл Өл©ҙ vert.xк°Җ м •мқҳн•ң мҡ©м–ҙлҘј мһҳ мқҙн•ҙн•ҙм•ј н•ңлӢӨ. vert.xм—җм„ң мӮ¬мҡ©н•ҳлҠ” лҢҖн‘ңм Ғмқё мҡ©м–ҙлҘј м •лҰ¬н•ҙ ліҙм•ҳлӢӨ.
Verticle
vert.xм—җм„ң л°°м№ҳ(deploy)мқҳ кё°ліё лӢЁмң„лӢӨ. Javaмқҳ кІҪмҡ°лқјл©ҙ main л©”м„ңл“ңк°Җ мһҲлҠ” нҒҙлһҳмҠӨк°Җ лҗңлӢӨ. VerticleмқҖ лҳҗн•ң main л©”м„ңл“ңм—җм„ң м°ёмЎ°лҗҳлҠ” лӢӨлҘё мҠӨнҒ¬лҰҪнҠёлҘј нҸ¬н•Ён• мҲҳ мһҲлӢӨ. .jar нҢҢмқјмқҙлӮҳ лҰ¬мҶҢмҠӨлҘј нҸ¬н•Ён• мҲҳ мһҲлӢӨ. м• н”ҢлҰ¬мјҖмқҙм…ҳмқҖ н•ҳлӮҳмқҳ VerticleлЎң мқҙлЈЁм–ҙм§Ҳ мҲҳлҸ„ мһҲкі , event busлҘј нҶөн•ҙ м„ңлЎң нҶөмӢ н•ҳлҠ” м—¬лҹ¬ к°ңмқҳ VerticleлЎң мқҙлЈЁм–ҙм§Ҳ мҲҳлҸ„ мһҲлӢӨ. JavaлЎң мғқк°Ғн•ҳл©ҙ лҸ…лҰҪм ҒмңјлЎң мӢӨн–ү к°ҖлҠҘн•ң Class лҳҗлҠ” .jar нҢҢмқјлЎң мқҙн•ҙн• мҲҳ мһҲкІ лӢӨ.
vert.x мқёмҠӨн„ҙмҠӨ
VerticleмқҖ vert.x мқёмҠӨн„ҙмҠӨ м•Ҳм—җм„ң мӢӨн–үлҗҳкі , vert.x мқёмҠӨн„ҙмҠӨлҠ” мһҗмӢ мқҳ JVM мқёмҠӨн„ҙмҠӨ м•Ҳм—җм„ң мӢӨн–үлҗңлӢӨ. лӢЁмқј vert.x мқёмҠӨн„ҙмҠӨ м•Ҳм—җм„ңлҠ” лҸҷмӢңм—җ мӢӨн–үлҗҳлҠ” л§ҺмқҖ Verticleмқҙ мЎҙмһ¬н• мҲҳ мһҲлӢӨ. к°Ғк°Ғмқҳ VerticleмқҖ кі мң мқҳ нҒҙлһҳмҠӨ лЎңлҚ”лҘј к°Җм§Ҳ мҲҳ мһҲлӢӨ. мқҙлЎң мқён•ҙ Verticle к°„м—җ мҠӨнғңнӢұ л©ӨлІ„, кёҖлЎңлІҢ ліҖмҲҳ л“ұмқ„ нҶөн•ң м§Ғм ‘м Ғмқё мғҒнҳёмһ‘мҡ©мқ„ л§үмқ„ мҲҳ мһҲлӢӨ. л„ӨнҠёмӣҢнҒ¬мғҒмқҳ м—¬лҹ¬ нҳёмҠӨнҠём—җм„ң лҸҷмӢңм—җ л§ҺмқҖ vert.x мқёмҠӨн„ҙмҠӨк°Җ мӢӨн–үлҗ мҲҳ мһҲкі event busлҘј нҳ•м„ұн•ҙм„ң vert.x мқёмҠӨн„ҙмҠӨ к°„м—җ нҒҙлҹ¬мҠӨн„°л§ҒлҗҳлҸ„лЎқ м„Өм •н• мҲҳ мһҲлӢӨ.
лҸҷмӢңм„ұ(concurrency)
Verticle мқёмҠӨн„ҙмҠӨлҠ” н•ӯмғҒ лҸҷмқјн•ң мҠӨл Ҳл“ңм—җм„ң мӢӨн–үлҗЁмқҙ ліҙмһҘлҗңлӢӨ. лӘЁл“ мҪ”л“ңлҘј лӢЁмқј мҠӨл Ҳл“ң лҸҷмһ‘ нҳ•нғңлЎң к°ңл°ңн• мҲҳ мһҲкё° л•Ңл¬ём—җ, vert.xлҘј мӮ¬мҡ©н•ҳлҠ” к°ңл°ңмһҗм—җкІҢ к°ңл°ңн•ҳкё° нҺён•ң нҷҳкІҪмқ„ м ңкіөн•ҳлҠ” кІғмқҙлқј н• мҲҳ мһҲлӢӨ. кІҢлӢӨк°Җ л ҲмқҙмҠӨ м»Ёл””м…ҳмқҙлӮҳ лҚ°л“ңлқҪмқҙ л°ңмғқн•ҳм§Җ м•ҠкІҢ н• мҲҳлҸ„ мһҲлӢӨ.
Event-based Programming Model
vert.xлҠ” Node.js н”„л Ҳмһ„мӣҢнҒ¬мҷҖ 비мҠ·н•ҳкІҢ Event-based н”„лЎңк·ёлһҳл°Қ лӘЁлҚёмқ„ м ңкіөн•ңлӢӨ. vert.xлЎң м„ңлІ„ н”„лЎңк·ёлһҳл°Қмқ„ н• л•Ң к°ңл°ңн•ҙм•ј н•ҳлҠ” мҪ”л“ңмқҳ лҢҖл¶Җ분мқҖ мқҙлІӨнҠё н•ёл“Өлҹ¬м—җ кҙҖн•ң кІғмқҙлӢӨ. мҳҲлҘј л“Өм–ҙ, TCP мҶҢмј“мңјлЎңл¶Җн„° лҚ°мқҙн„°лҘј мҲҳмӢ н•ҳкё° мң„н•ҙ н•ёл“Өлҹ¬лҘј м„Өм •н•ҳлҠ” кІғмқҙлӮҳ лҚ°мқҙн„°к°Җ лҸ„м°©н• л•Ң нҳём¶ңлҗ н•ёл“Өлҹ¬лҘј м ңмһ‘н•ҳлҠ” кІғмқҙлӢӨ. мқҙмҷём—җлҸ„ ‘Event busм—җм„ң л©”мӢңм§ҖлҘј мҲҳмӢ н• л•Ң’, ‘HTTP л©”мӢңм§ҖлҘј мҲҳмӢ н• л•Ң’, ‘м»Өл„Ҙм…ҳмқҙ мў…лЈҢлҗҳм—Ҳмқ„ л•Ң’, ‘нғҖмқҙлЁёк°Җ мў…лЈҢ лҗҳм—Ҳмқ„ л•Ң’ м•ҢлҰјмқ„ л°ӣкё° мӣҗн•ңлӢӨл©ҙ н•ёл“Өлҹ¬лҘј мһ‘м„ұн•ҳл©ҙ лҗңлӢӨ.
Event Loops
vert.x мқёмҠӨн„ҙмҠӨлҠ” лӮҙл¶Җм ҒмңјлЎң мҠӨл Ҳл“ң н’Җмқ„ кҙҖлҰ¬н•ңлӢӨ. vert.xлҠ” к°Җкёүм Ғ мҠӨл Ҳл“ң н’Җмқҳ к°ңмҲҳлҘј CPU мҪ”м–ҙ мҲҳмҷҖ мқјм№ҳн• мҲҳ мһҲкІҢ н•ңлӢӨ.
к·ёлҰ¬кі мқҙ к°Ғк°Ғмқҳ мҠӨл Ҳл“ңм—җм„ңлҠ” Event LoopлҘј мӢӨн–үн•ңлӢӨ. Event LoopлһҖ нҷ•мқён•ҙм•ј н• мқҙлІӨнҠёлҘј лЈЁн”„(loop)лҘј лҸҢл©ҙм„ң нҷ•мқён•ҳлҠ” кІғмқҙлӢӨ. к°Җл № мҶҢмј“м—җ мқҪмқ„ лҚ°мқҙн„°к°Җ мһҲкұ°лӮҳ, м–ҙл–Ө нғҖмқҙлЁём—җ мқҙлІӨнҠёк°Җ л°ңмғқн–ҲлҠ”м§Җ нҷ•мқён•ҳлҠ” кІғкіј к°ҷмқҖ кІғл“ӨмқҙлӢӨ. лЈЁн”„лҘј лҸҢлӢӨк°Җ мІҳлҰ¬н•ҙм•ј н• мқҙлІӨнҠёк°Җ мһҲлӢӨл©ҙ, н•ҙлӢ№ н•ёл“Өлҹ¬лҘј нҳём¶ңн•ҳлҠ” л°©мӢқмңјлЎң vert.xк°Җ лҸҷмһ‘н•ңлӢӨ(л¬јлЎ мқҙл•Ң н•ёл“Өлҹ¬ мІҳлҰ¬ мӢңк°„мқҙ кёёлӢӨкұ°лӮҳ лё”лЎңнӮ№ I/Oк°Җ мһҲлӢӨкұ°лӮҳ н• л•ҢлҠ” лі„лҸ„мқҳ мһ‘м—…мқҙ н•„мҡ”н•ҳлӢӨ. лӢӨмқҢ кІҢмӢңкёҖм—җм„ң мҶҢк°ңн• мҳҲм •мқҙлӢӨ.).
Message Passing
Verticle к°„мқҳ нҶөмӢ мқҖ Event BusлҘј мқҙмҡ©н•ңлӢӨ. Verticleмқ„ actorлқјкі мғқк°Ғн•ҳл©ҙ, Message PassingмқҖ Erlang н”„лЎңк·ёлһҳл°Қ м–ём–ҙм—җм„ң мң лӘ…н•ҙ진 actor лӘЁлҚёкіј мң мӮ¬н•ҳлӢӨ. vert.x м„ңлІ„м—җм„ңлҠ” л§ҺмқҖ Verticle мқёмҠӨн„ҙмҠӨ мғқм„ұ л°Ҹ мқҙл“Ө к°„мқҳ message passingмқ„ нҶөн•ҙ Verticle мҪ”л“ңм—җ лҢҖн•ң л©ҖнӢ° мҠӨл Ҳл“ң мӢӨн–үмқҙ м—ҶмқҙлҸ„ мӮ¬мҡ© к°ҖлҠҘн•ң мҪ”м–ҙм—җ л§һкІҢ мӢңмҠӨн…ң нҷ•мһҘмқҙ к°ҖлҠҘн•ҳлӢӨ.
Shared data
Message passingмқҙ л§Өмҡ° мң мҡ©н•ҳкёҙ н•ҳм§Җл§Ң лӘЁл“ мў…лҘҳмқҳ м• н”ҢлҰ¬мјҖмқҙм…ҳ лҸҷмӢңм„ұ мғҒнҷ©м—җм„ң мөңкі мқҳ м ‘к·ј л°©лІ•мқҖ м•„лӢҲлӢӨ. мәҗмӢңк°Җ лҢҖн‘ңм Ғмқё мҳҲлӢӨ. м–ҙл–Ө мәҗмӢңлҘј м–ҙлҠҗ н•ҳлӮҳмқҳ Verticleл§Ң к°Җм§Җкі мһҲлӢӨл©ҙ л§Өмҡ° 비нҡЁмңЁм Ғмқҙ лҗңлӢӨ. мқҙ мәҗмӢңк°Җ лӢӨлҘё Verticleм—җлҸ„ н•„мҡ”н•ң лӮҙмҡ©мқҙлқјл©ҙ Verticleмқҙ к°Ғк°Ғ к°ҷмқҖ лӮҙмҡ©мқҳ мәҗмӢң лҚ°мқҙн„°лҘј кҙҖлҰ¬н•ҳм—¬м•ј н•ҳкё° л•Ңл¬ёмқҙлӢӨ.
к·ёл Үкё° л•Ңл¬ём—җ vert.xлҠ” м „м—ӯм—җм„ң м ‘к·јн• мҲҳ мһҲлҠ” л°©лІ•мқ„ м ңкіөн•ңлӢӨ. л°”лЎң Shared MapмқҙлӢӨ. к·ёлҰ¬кі Verticle мӮ¬мқҙм—җм„ңлҠ” мҳӨм§Ғ л¶ҲліҖ(immutable) лҚ°мқҙн„°л§Ң кіөмң лҗҳкІҢ н•ҳкі мһҲлӢӨ.
vert.x Core
мқҙлҰ„ к·ёлҢҖлЎң vert.xмқҳ н•өмӢ¬ кё°лҠҘмқҙлӢӨ. Verticleм—җм„ң м§Ғм ‘м ҒмңјлЎң нҳём¶ңлҗ мҲҳ мһҲлҠ” кё°лҠҘмқҖ лӘЁл‘җ мқҙ Coreм—җ лӢҙкІЁмһҲлӢӨ. лӢ№м—°н•ҳкІҢ мқҙ CoreлҠ” vert.xк°Җ м§Җмӣҗн•ҳлҠ” н”„лЎңк·ёлһҳл°Қ м–ём–ҙ APIм—җм„ң м ‘к·јн• мҲҳ мһҲлӢӨ.
vert.x м•„нӮӨн…ҚмІҳ
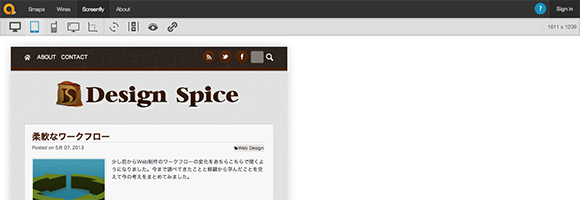
vert.xмқҳ лҢҖлһөм Ғмқё м•„нӮӨн…ҚмІҳлҠ” лӢӨмқҢ к·ёлҰјкіј к°ҷлӢӨ.

к·ёлҰј 3 vert.x м•„нӮӨн…ҚмІҳ(мӣҗліё м¶ңмІҳ:В http://www.javacodegeeks.com/2012/07/osgi-case-study-modular-vertx.html)
vert.xмқҳ кё°ліё мӢӨн–ү лӢЁмң„лҠ” Verticleмқҙкі лҸҷмӢңм—җ м—¬лҹ¬ Verticleмқҙ н•ҳлӮҳмқҳ vert.x мқёмҠӨн„ҙмҠӨм—җм„ң мӢӨн–үлҗ мҲҳ мһҲлӢӨ. VerticleмқҖ Event-Loop мҠӨл Ҳл“ңм—җм„ң мӢӨн–үлҗңлӢӨ. н•ҳлӮҳмқҳ нҳёмҠӨнҠёлҠ” л¬јлЎ л„ӨнҠёмӣҢнҒ¬мғҒмқҳ лӢӨлҘё м—¬лҹ¬ нҳёмҠӨнҠём—җм„ң м—¬лҹ¬ vert.x мқёмҠӨн„ҙмҠӨк°Җ мӢӨн–үлҗ мҲҳ мһҲлҠ”лҚ°, мқҙл•Ң VerticleмқҙлӮҳ Module к°„м—җлҠ” Event BusлҘј нҶөн•ҙ нҶөмӢ н• мҲҳ мһҲлӢӨ.
мҡ”м•Ҫн•ҳл©ҙ, vert.x м• н”ҢлҰ¬мјҖмқҙм…ҳмқҖ Verticle лҳҗлҠ” Module мқҳ мЎ°н•©мңјлЎң мқҙлЈЁм–ҙм§Җл©° мқҙл“Ө к°„мқҳ нҶөмӢ мқҖ Event BusлҘј мӮ¬мҡ©н•ңлӢӨ.
vert.x н”„лЎңм қнҠё кө¬мЎ°
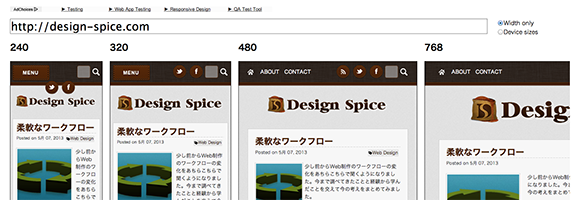
лӢӨмқҢ к·ёлҰјмқҖ githubмқҳ vert.x нҺҳмқҙм§Җм—җм„ң мҶҢмҠӨ мҪ”л“ңлҘј ліөм ң(clone)н•ҙ Eclipseм—җм„ң ліё vert.x н”„лЎңм қнҠё кө¬мЎ°лӢӨ.

к·ёлҰј 4 vert.x мҶҢмҠӨ нҠёлҰ¬
м „мІҙм Ғмқё кө¬м„ұмқ„ мӮҙнҺҙліҙл©ҙ лӢӨмқҢкіј к°ҷлӢӨ.
- н•өмӢ¬ libraryмқё vertx-core
- л°°нҸ¬ л°Ҹ лқјмқҙн”„мӮ¬мқҙнҒҙмқ„ кҙҖлҰ¬н•ҳлҠ” vertx-platform
- Core Java APIлҘј лӢӨлҘё м–ём–ҙлЎң л…ём¶ңн•ҳлҠ” vert-lang
н”„лЎңм қнҠё л№Ңл“ң(build) мӢңмҠӨн…ңмңјлЎңлҠ” AntмҷҖ Mavenмқҳ мһҘм җмқ„ к°–м·„лӢӨлҠ” GradleлҘј мӮ¬мҡ©н•ңлӢӨ.
vert.x м„Өм№ҳ л°Ҹ к°„лӢЁн•ң мҳҲм ң мӢӨн–ү
vert.xлҘј мӮ¬мҡ©н•ҳл Өл©ҙ л°ҳл“ңмӢң JDK7мқҙ н•„мҡ”н•ҳлӢӨ. vert.xлҠ” JDK7м—җ мһҲлҠ” invokeDynamicмқ„ мӮ¬мҡ©н•ҳкё° л•Ңл¬ёмқҙлӢӨ.
vert.xлҠ” л§Өмҡ° к°„лӢЁн•ҳкІҢ м„Өм№ҳн• мҲҳ мһҲлӢӨ.В https://github.com/purplefox/vert.x/downloadsм—җм„ң 압축лҗң м„Өм№ҳ нҢҢмқјмқ„ мӣҗн•ҳлҠ” мң„м№ҳм—җ лӢӨмҡҙлЎңл“ңн•ҙ 압축мқ„ н‘ј лӢӨмқҢ, bin л””л үн„°лҰ¬лҘј PATH нҷҳкІҪ ліҖмҲҳм—җ 추к°Җн•ҳл©ҙ м„Өм№ҳлҘј мҷ„лЈҢн• мҲҳ мһҲлӢӨ. м»Өл§Ёл“ң м°Ҫм—җм„ң vertx versionмқ„ мӢӨн–үн•ҙ лІ„м „ м •ліҙк°Җ м ңлҢҖлЎң лӮҳмҳӨл©ҙ м„Өм№ҳк°Җ м„ұкіөн•ң кІғмқҙлӢӨ.
мқҙм ңлҠ” “Hello World!”лҘј м¶ңл Ҙн•ҳлҠ” к°„лӢЁн•ң мӣ№ м„ңлІ„лҘј JavaScriptлЎң мһ‘м„ұн•ҳкі мӢӨн–үн•ҙ ліҙмһҗ. лӢӨмқҢкіј к°ҷмқҙ мҪ”л“ңлҘј мһ‘м„ұн•ң нӣ„ server.jsлЎң м ҖмһҘн•ңлӢӨ. Node.js мҪ”л“ңмҷҖ кұ°мқҳ нқЎмӮ¬н•ң нҳ•мӢқмқҙлӢӨ.
|
1
2
3
4
5
|
load('vertx.js');vertx.createHttpServer().requestHandler(function(req) {В В В В req.response.end("Hello World!");}).listen(8080, 'localhost'); |
мғқм„ұн•ң server.js м• н”ҢлҰ¬мјҖмқҙм…ҳмқ„ лӢӨмқҢкіј к°ҷмқҙ vert.x лӘ…л №м–ҙлЎң мӢӨн–үн•ңлӢӨ.
|
1
|
%> vertx run server.js |
лёҢлқјмҡ°м ҖлҘј м—ҙкі В http://localhost:8080м—җ м ‘мҶҚн•ҙ “Hello World!” л©”мӢңм§ҖлҘј ліј мҲҳ мһҲмңјл©ҙ м„ұкіөмқҙлӢӨ.
лӢӨлҘё м–ём–ҙлЎң мһ‘м„ұ лҗң мҳҲм ңлҘј мӮҙнҺҙліҙмһҗ. лӢӨмқҢмқҖ JavaлЎң мһ‘м„ұн•ң мҳҲм ңлӢӨ. м •м Ғ нҢҢмқјмқ„ мқҪм–ҙ HTTP мқ‘лӢөмңјлЎң м ңкіөн•ҳлҠ” мӣ№ м„ңлІ„лҘј мһ‘м„ұн•ҙ ліё кІғмқҙлӢӨ.
|
1
2
3
4
5
6
7
8
|
Vertx vertx = Vertx.newVertx();vertx.createHttpServer().requestHandler(new Handler<httpserverrequest>() {В В В В public void handle(HttpServerRequest req) {В В В В В В В В String file = req.path.equals("/") ? "index.html" : req.path;В В В В В В В В req.response.sendFile("webroot/" + file);В В В В }}).listen(8080);</httpserverrequest> |
лӢӨмқҢмқҖ GroovyлЎң мһ‘м„ұн•ң мҪ”л“ңлЎң м•һмқҳ JavaлЎң мһ‘м„ұн•ң мҳҲм ңмҷҖ к°ҷмқҖ кё°лҠҘмқ„ н•ңлӢӨ.
|
1
2
3
4
5
|
def vertx = Vertx.newVertx()vertx.createHttpServer().requestHandler { req ->В В В В def file = req.uri == "/" ? "index.html" : req.uriВ В В В req.response.sendFile "webroot/$file"}.listen(8080) |
NHNкіј vert.x
NHNмқҳ н”Ңлһ«нҸј к°ңл°ң л¶Җм„ңм—җлҠ” vert.xк°Җ м •мӢқмңјлЎң лҰҙлҰ¬мҠӨлҗҳкё° м „л¶Җн„° к°ңл°ң кіјм •мқ„ м§Җмјңліҙкі мһҲм—ҲлӢӨ. vert.xмқҳ к°ҖлҠҘм„ұмқ„ лҶ’мқҙ мғҖкё° л•Ңл¬ёмқҙлӢӨ. к·ёлҰ¬кі 2012л…„ 6мӣ”л¶Җн„° л©”мқё к°ңл°ңмһҗмқё Tim FoxмҷҖ көҗлҘҳн•ҳм—¬ vert.xлҘј л°ңм „мӢңмјң лӮҳк°Ҳ мҲҳ мһҲлҸ„лЎқ л…јмқҳлҘј 진н–үн•ҳкі мһҲлӢӨ. мҳҲлҘј л“Өм–ҙ, Socket.ioлҠ” Node.jsм—җм„ңл§Ң мӮ¬мҡ©н• мҲҳ мһҲм—ҲлҠ”лҚ°, мқҙлҘј vert.xм—җм„ңлҸ„ JavaлЎң мӮ¬мҡ©н• мҲҳ мһҲкІҢ нҸ¬нҢ… мһ‘м—…мқ„ 진н–үн–Ҳкі нҳ„мһ¬ к°ңл°ңмқҙ мҷ„лЈҢлҗң мғҒнғңлӢӨ. лӢӨмқҢмқҖ githubмқҳ vert.x л ҲнҢҢм§ҖнҶ лҰ¬м—җ мһҲлҠ” pull request мҡ”мІӯ л§ҒнҒ¬лӢӨ.
мӮ°м¶ңл¬јмқё socket.io vert.x лӘЁл“ҲмқҖ нҳ„мһ¬ к°ңл°ң мӨ‘мқё RTCS 2.0 лІ„м „(vert.x + Socket.io)м—җ мӮ¬мҡ©лҗ мҳҲм •мқҙлӢӨ.
Node.jsк°Җ м§ҖкёҲмІҳлҹј нҷңм„ұнҷ”лҗң кІғмқҖ Socket.io лҚ•л¶„мқҙм—ҲлҠ”лҚ°, vert.xм—җм„ң Socket.ioлҘј мӮ¬мҡ©н• мҲҳ мһҲлӢӨл©ҙ vert.x лҳҗн•ң л§ҺмқҖ мӮ¬мҡ© мӮ¬лЎҖк°Җ мғқкёё кІғмңјлЎң мҳҲмғҒн•ңлӢӨ. лҳҗн•ң мқҙ socket.io vertx лӘЁл“Ҳмқ„ мһ„лІ л””л“ң лқјмқҙлёҢлҹ¬лҰ¬ нҳ•нғңлЎң мӮ¬мҡ©н•ҳл©ҙ Java кё°л°ҳмқҳ м• н”ҢлҰ¬мјҖмқҙм…ҳм—җм„ңлҸ„ socket.ioлҘј мӮ¬мҡ©н• мҲҳ мһҲкІҢ лҗңлӢӨлҠ” м җм—җм„ң мқҳлҜёк°Җ мһҲлӢӨ н•ҳкІ лӢӨ.
м°ёкі ) RTCS лһҖ?
RTCS(Real Time Communication System)лҠ” NHNмқҳ Real Time Web к°ңл°ң н”Ңлһ«нҸјмңјлЎң, лёҢлқјмҡ°м ҖмҷҖ м„ңлІ„ к°„м—җ мӢӨмӢңк°„мңјлЎң л©”мӢңм§ҖлҘј м „лӢ¬н• мҲҳ мһҲкІҢ лҸ„мҷҖмЈјлҠ” н”Ңлһ«нҸјмқҙлӢӨ. RTCSлҠ” нҳ„мһ¬ м•јкө¬9лӢЁ, лҜёнҲ¬лҚ°мқҙ мұ„нҢ…, л°ҙл“ң(BAND) мұ„нҢ…м—җ м Ғмҡ©лҗҳм–ҙ мһҲлӢӨ.
л§Ҳм№ҳл©°
vert.xлҠ” 2012л…„ 5мӣ”м—җ мІ« лІ„м „мқҙ лӮҳмҷ”лӢӨ. 2009л…„м—җ мІ« лІ„м „мқҙ лӮҳмҳЁ Node.jsм—җ 비н•ҳл©ҙ м—ӯмӮ¬к°Җ л§Өмҡ° 짧лӢӨкі н• мҲҳ мһҲлӢӨ. к·ёл Үкё° л•Ңл¬ём—җ м•„м§Ғ л ҲнҚјлҹ°мҠӨк°Җ л§Һм§Җ м•ҠлӢӨ. н•ҳм§Җл§Ң vert.xлҠ” VMwareмқҳ л“ л“ н•ң нӣ„мӣҗмқ„ л°ӣкі мһҲкі Cloud Foundryм—җм„ң кө¬лҸҷн• мҲҳ мһҲкё° л•Ңл¬ём—җ, м•һмңјлЎң л§ҺмқҖ л ҲнҚјлҹ°мҠӨк°Җ нҷ•ліҙлҗ кІғмңјлЎң ліҙмқёлӢӨ.
м°ёкі мһҗлЈҢ
- “Main Manual”В http://vertx.io/manual.html
- “Installation Guide”В http://vertx.io/install.html
- “The C10K problem”В http://www.kegel.com/c10k.html
- к№Җм„ұл°•, мҶЎм§ҖнӣҲ “мһҗл°” I/O & NIO л„ӨнҠёмӣҢнҒ¬ н”„лЎңк·ёлһҳл°Қ”, н•ңл№ӣлҜёл””м–ҙ 2004

 [мҡ”м•Ҫ]В м„ём»Ёл“ң мҠӨнҒ¬лҰ° м„ң비мҠӨлҠ” нҳ„мһ¬ м–‘л°©н–Ҙм„ұ кё°лҠҘм—җ мҙҲм җмқ„ л§һм¶”кі мһҲм§Җл§Ң, н”„лЎңк·ёлһЁ м—°лҸҷ м •ліҙмҷҖ кҙ‘кі л“ұмқ„ мһҗлҸҷ л…ём¶ңн•ҳлҠ” вҖҳм •ліҙ мҠӨнҠёлҰјвҖҷмқҳ мҠӨнҒ¬лҰ°мңјлЎңм„ң лҚ” к°ҖлҠҘм„ұмқҙ мһҲлӢӨкі лҙ„.В вңҚ
[мҡ”м•Ҫ]В м„ём»Ёл“ң мҠӨнҒ¬лҰ° м„ң비мҠӨлҠ” нҳ„мһ¬ м–‘л°©н–Ҙм„ұ кё°лҠҘм—җ мҙҲм җмқ„ л§һм¶”кі мһҲм§Җл§Ң, н”„лЎңк·ёлһЁ м—°лҸҷ м •ліҙмҷҖ кҙ‘кі л“ұмқ„ мһҗлҸҷ л…ём¶ңн•ҳлҠ” вҖҳм •ліҙ мҠӨнҠёлҰјвҖҷмқҳ мҠӨнҒ¬лҰ°мңјлЎңм„ң лҚ” к°ҖлҠҘм„ұмқҙ мһҲлӢӨкі лҙ„.В вңҚ



















мөңк·ј лӢөкёҖ