When to Use a Select Menu


Labeling Select Menus

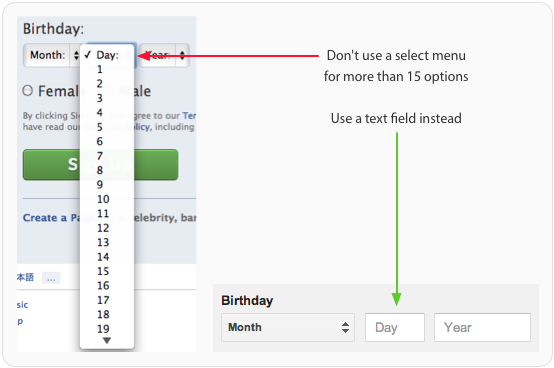
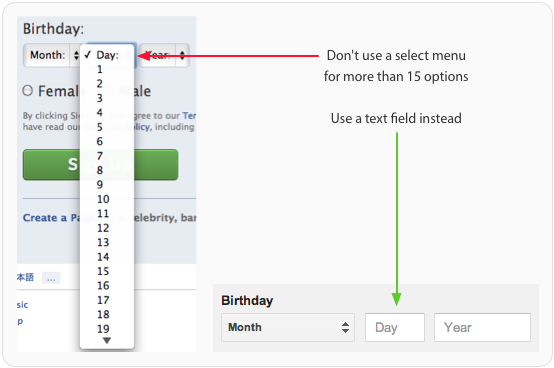
When to Use a Default Select Menu Option

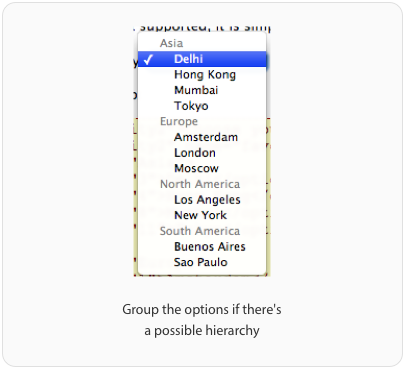
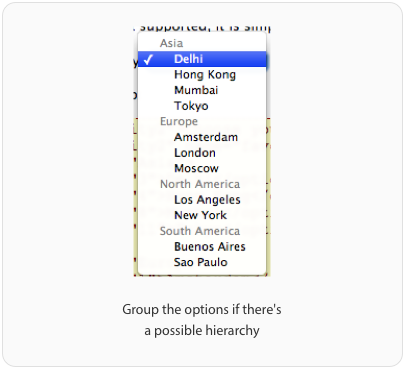
Grouping Select Menu Options

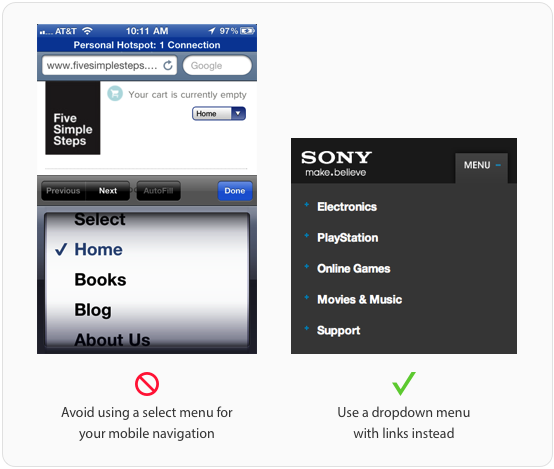
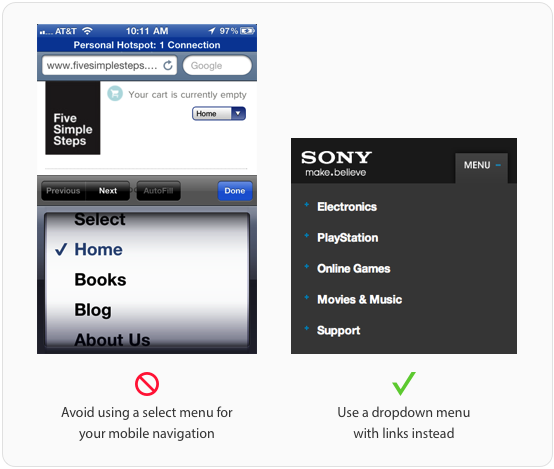
Using Select Menus for Navigation

Select Menus are Best for Forms, Not Navigation

м¶ңмІҳ :В bit.ly/10HIFy1
2013л…„ 1мӣ” 25мқј
by wkk711
0 comments







м¶ңмІҳ :В bit.ly/10HIFy1
2013л…„ 1мӣ” 24мқј
by aduris
0 comments
мҳӨн”ҲмҶҢмҠӨлҠ” мүҪкІҢ л§җн•ҙ мҶҢмҠӨмҪ”л“ңлҘј кіөк°ң н•ҳм—¬ л§ҺмқҖ к°ңл°ңмһҗл“Өмқҙ м°ём—¬н•ҳм—¬ л°ңм „н•ҙлӮҳк°Җмһҗ~ лӯҗ мқҙлҹ° лҠҗлӮҢмһ…лӢҲлӢӨ.
мҳӨн”ҲмҶҢмҠӨлқјкі н•ҙм„ң л¬ҙм ңн•ң мӮ¬мҡ©мқҙ к°ҖлҠҘн•ңкІғмқҙ м•„лӢҲлқј м§Җм •лҗң лқјмқҙм„јмҠӨм—җ л”°лқјм„ң
м Җмһ‘к¶Ң ліҙнҳёлҸ„ лҗҳкі мҶҢмҠӨмқҳ мӮ¬мҡ©/ліөм ң/мҲҳм •/л°°нҸ¬мқҳ м ңм•Ҫмқҙ мһҲмңјлҜҖлЎң лқјмқҙм„јмҠӨлі„ м°ЁмқҙмҷҖ м ңн•ңмқ„ м•Ңкі мӮ¬мҡ©н•ҙм•јн• л“Ҝ н•©лӢҲлӢӨ ^^
к°ңмқём ҒмңјлЎңлҠ” MIT лқјмқҙм„јмҠӨ мҷ„м „нҺён•ҙмҡ” >_<
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: м•„лӢҲмҳӨ
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: м•„лӢҲмҳӨ
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: мҳҲ**
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: м•„лӢҲмҳӨ
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: м•„лӢҲмҳӨ
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: м•„лӢҲмҳӨ
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: мҳҲ**
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: м•„лӢҲмҳӨ
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: мҳҲ**
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: м•„лӢҲмҳӨ
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: мҳҲ**
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: м•„лӢҲмҳӨ
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: м•„лӢҲмҳӨ
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: м•„лӢҲмҳӨ**
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: м•„лӢҲмҳӨ
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: м•„лӢҲмҳӨ
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: м•„лӢҲмҳӨ**
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: м•„лӢҲмҳӨ
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: м•„лӢҲмҳӨ
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: м•„лӢҲмҳӨ
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: м•„лӢҲмҳӨ
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: м•„лӢҲмҳӨ**
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: м•„лӢҲмҳӨ**
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: мҳҲ**
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: м•„лӢҲмҳӨ
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: м•„лӢҲмҳӨ**
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: м•„лӢҲмҳӨ
* м Җмһ‘к¶Ң ліҙнҳё: м•„лӢҲмҳӨ**
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: м•„лӢҲмҳӨ
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: м•„лӢҲмҳӨ**
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: м•„лӢҲмҳӨ
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: мҳҲ**
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: м•„лӢҲмҳӨ**
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: мҳҲ
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: мҳҲ**
* м Җмһ‘к¶Ң ліҙнҳё: мҳҲ
* мғҒмҡ© мҶҢн”„нҠёмӣЁм–ҙм—җм„ң мӮ¬мҡ© к°ҖлҠҘ: мҳҲ
* лІ„к·ё нҢЁм№ҳ л°Ҹ кё°лҠҘ нҷ•мһҘ м ңкіөмқҳ мқҳл¬ҙ: мҳҲ**
* лӘ…мӢңм Ғ нҠ№н—Ҳк¶Ң н–үмӮ¬ к°ҖлҠҘ м—¬л¶Җ: м•„лӢҲмҳӨ**
* мӮ¬мң н”„лЎңк·ёлһЁ (мҶҢмҠӨ 비кіөк°ң н”„лЎңк·ёлһЁ)м—җм„ң мӮ¬мҡ© к°ҖлҠҘ м—¬л¶Җ: м•„лӢҲмҳӨ**
* лқјмқҙм„јмҠӨ м „нҢҢ м—¬л¶Җ: мҳҲ**
2013л…„ 1мӣ” 24мқј
by shpark
0 comments
easing нҡЁкіјлҘј мқҙмҡ©н•ң Popupмқ„ л§Ңл“Өм–ҙ ліҙм•ҳмҠөлӢҲлӢӨ.
Edgeм—җм„ңлҠ” мӢ¬лІҢкіј н”„лЎңк·ёлһЁлЁёк°Җ мӢ¬лІҢм•Ҳм—җ л„Јм–ҙлҶ“мқҖ DIVнғңк·ёлҘј лҸҷмӢңм—җ м»ЁнҠёлҘј н•ҳлҠ”кІғмқҙ
кҙҖкұҙмқёлҚ° мқҙм ң мўҖ лҠҘмҲҷн•ҙ м§ҖлҠ”кІғ к°ҷмҠөлӢҲлӢӨ.
м°Ёнӣ„м—җлҠ” к·ёлҸҷмқё л””мһҗмқёнҢҖм—җм„ң л§Ңл“Өм—ҲлҚҳ лӘЁм…ҳл“Өмқ„ м Ғмҡ©н•ҳл©ҙм„ң нҳ„м—…м—җ н”„лЎңк·ёлһЁмқ„ м Ғмҡ©н•ҙліҙлЎқ н•ҳкІ мҠөлӢҲлӢӨ.
[ліҙкё°]
2013л…„ 1мӣ” 23мқј
by admin
0 comments
mobile UIк°Җ мһҳ м •лҰ¬лҗң мӮ¬мқҙнҠё мЈјмҶҢ н•ҳлӮҳ кіөмң н•©лӢҲлӢӨ.
UIкё°нҡҚмһҗмҷҖ л””мһҗмқҙл„ҲлҠ” м°ёмЎ°н• л§Ңн•ң кІғ к°ҷмҠөлӢҲлӢӨ.
http://monsterdesign.tistory.com/1630
мқҙ л§ҒнҒ¬к°Җ м—Ҷм–ҙм§Җм§Җ м•Ҡкё°лҘј л°”лқјм§Җл§Ң… лӘЁлҘҙлӢҲ мЈјмҶҢл§Ң ліөмӮ¬н•ҙм„ң л¶ҷм—¬л„Јм–ҙлҸ„ лӮҳмӨ‘м—җ лҸ„мӣҖмқҙ лҗҳкІ м§Җмҡ”. ^^
1)В http://developer.android.com/design/index.html
2)В В http://www.mobiledesignpatterngallery.com/mobile-patterns.php
3)В http://www.androidpatterns.com
5)В http://www.mobile-patterns.com
6)В http://www.mobilepatterns.com
9)В http://www.cocoacontrols.com
10)В В http://www.patternsofdesign.co.uk
14)В http://4ourth.com/wiki/Index
15)В http://www.developer.nokia.com/Community/Wiki/Category:Mobile_Design_Patterns
2013л…„ 1мӣ” 22мқј
by shpark
0 comments
Edgeмқҳ кё°лҠҘмқҙ м•„лӢҢ мҲңмҲҳ Jquery л°Ҹ Html5нҺҳмқҙм§ҖлҘј Edge мӢ¬лІҢм—җ л„ЈмқҖмҲҳ мһҲлҠ” мўӢмқҖ кё°лҠҘмқҙкё°лҸ„ н•©лӢҲлӢӨ.
нҸүлІ”н•ң Html Documentм—җм„ң IframeмқҖ кё°мҲ м ҒмңјлЎң нҒ° к°Җм№ҳк°Җ мһҲлҠ”кІғмқҖ м•„лӢҲм§Җл§Ң, MVCлӘЁлҚёмқ„ кё°мҙҲлЎң н•ҳм—¬
л§Ңл“Өм–ҙ진 Edgeм—җм„ңлҠ” мғқк°ҒмҷёлЎң лӢӨм–‘н•ң нҡЁкіјлҘј лӮјмҲҳ мһҲмқ„кІғмҠөлӢҲлӢӨ.
мқҙлІҲм—җлҠ” Html5м—җ мһҲлҠ” video TagлҘј мқҙмҡ©н•ҙ Mp4лҘј нҳём¶ң Edge мӢ¬лІҢм—җ л„Јм–ҙ ліҙм•ҳмҠөлӢҲлӢӨ.
2013л…„ 1мӣ” 22мқј
by к№Җм„ұмҡ©
0 comments
лӮҙкІҢ кё°нҡҚмһҗлқјлҠ” м§Ғн•Ёмқ„ к°Җм§ҖкІҢ л§Ңл“Өм–ҙмӨҖ лӮҳмқҳ мқҖмқёмқҖ
분м„қн•ҳкі , м„Өкі„н•ҳкі , кө¬мЎ°нҷ”н•ҳлқј к·ёлҰ¬кі UX лқјлҠ” кҙҖм җмқ„ мһҠм§Җ л§җм•„лқј лқјлҠ” л§җмқ„ н–ҲлӢӨ.
2013л…„ 1мӣ” 21мқј
by admin
0 comments
html5к°Җ PCмҡ© мӣ№лёҢлқјмҡ°м ҖлҘј лІ—м–ҙлӮҳ мғқнҷңк°Җм „, мһҗлҸҷм°Ё л“ұ мқјмғҒмғқнҷң мҳҒм—ӯмңјлЎң нҷ•лҢҖ м Ғмҡ©лҗҳкі мһҲлӢӨкі н•©лӢҲлӢӨ.
мҡ°лҰ¬к°Җ html5м—җм„ң мЈјлӘ©н•ң м җмқҖ мӣ№ лёҢлқјмҡ°м Җм—җ л¬ҙкҙҖн•ҳкІҢ н•ң лІҲл§Ң к°ңл°ңн•ҳл©ҙ мһ¬нҷңмҡ© к°ҖлҠҘн•ҳлӢӨлҠ” м җмқҙм—ҲлҠ”лҚ°…
мқҙ кё°мӮ¬м—җм„ңлҸ„ В мқҙ м җмқҙ html5к°Җ н–Ҙнӣ„ кё°лҢҖлҗҳлҠ” к°ҖмһҘ нҒ° мқҙмң лЎң лҪ‘кі мһҲлӢӨлҠ” м җмһ…лӢҲлӢӨ.
мҳҲлҘј л“Өм–ҙ, мқҙ лё”лЎңк·ё нҸ¬мҠӨнҠёлҘј м“°кІҢ лҗң кі„кё°мқҳ мӢ л¬ёкё°мӮ¬(HTML5, PC лІ—м–ҙлӮҳ мқјмғҒмғқнҷң мҳҒм—ӯмңјлЎң м Ғмҡ© нҷ•лҢҖ)м—җм„ң лӢӨмқҢмқҳ л¬ёлӢЁм—җ мЈјлӘ©н• н•„мҡ”к°Җ мһҲм–ҙ ліҙмһ…лӢҲлӢӨ.
CES 2013м—җм„ң мһҗлҸҷм°Ё мғҒмң„ 8к°ң м—…мІҙл“Өмқҙ infotainment(information + entertainment)мҷҖ telematics(telecommunication + informatics) кё°лҠҘмқ„ к°–м¶ҳ smart connected car solutionмқ„ м„ ліҙмҳҖлӢӨ. мЈјлӘ©н• л§Ңн•ң м җмқҖ мқён„°л„· кІҖмғү л“ұмқҖ кё°ліёмқҙкі , мһҗлҸҷм°Ё interfaceмҷҖ м—°кі„н•ҳм—¬ м°Ёлҹүм ңм–ҙ н”Ңлһ«нҸјмңјлЎң 진нҷ”н•ҳкі мһҲлӢӨ.
лҳҗлӢӨлҘё мӢ л¬ёкё°мӮ¬(көӯлӮҙ HTML5 мӢңмһҘ ліёкІ© к°ңнҷ”кё°/В мҠӨл§ҲнҠёмӣҢнҒ¬ нҷ•мӮ°м—җ кіөкіөгҶҚлҢҖкё°м—… мҲҳмҡ” нҷ•лҢҖ/В к°Җм „гҶҚмһҗлҸҷм°Ё л“ұ лӢӨм–‘н•ң мӮ°м—…кө° м Ғмҡ© нҷ•мӮ°)м—җм„ң В html5 м Җмһ‘лҸ„кө¬(‘лӢӨл№Ҳм№ҳ’)мқҳ к°ңл°ңм—…мІҙ мқёнҒ¬лЎңмҠӨк°Җ лҢҖкё°м—…кіј кіөкіөкё°к°„мқ„ лҢҖмғҒмңјлЎң мҳҒм—…мқ„ 추진н•ҳкі мһҲмңјл©°, мқҙ нҡҢмӮ¬лҠ” html5лҘј нҷңмҡ©н•ҙ мҠӨл§ҲнҠёмӣҢнҒ¬ кө¬м¶•мӢң лӢӨм–‘н•ң кё°кё°мҷҖ мҡҙмҳҒмІҙм ңм—җ л§һм¶° лі„лҸ„мқҳ м• н”ҢлҰ¬мјҖмқҙм…ҳмқ„ л§Ңл“Өм§Җ м•Ҡкі н•ңлІҲм—җ мҠӨл§ҲнҠёмӣҢнҒ¬ нҷҳкІҪмқ„ кө¬м¶•н–ҲлӢӨкі н•ҳл„Өмҡ”. к°ҷмқҙ кұ°лЎ лҗң мҳӨл№„кі лқјлҠ” м—…мІҙлҠ” мң„мқҳ мӢ л¬ёкё°мӮ¬м—җм„ңлҸ„ кұ°лЎ лҗң м—…мІҙлЎң м°Ёлҹү л°Ҹ мҠӨл§ҲнҠё TV 분야м—җ В html5лҘј м Ғмҡ©н•ҳлҠ”лҚ° н•ңл°ң м•һм„ң мһҲлҠ” кІғмңјлЎң ліҙмқҙл„Өмҡ”.
мҡ°лҰ¬к°Җ м„Өм •н•ң л°©н–Ҙмқҙ нӢҖлҰ¬м§Җ м•Ҡм•ҳлӢӨлҠ” м җмқ„ мқҙлҹ° кё°мӮ¬л“Өмқ„ нҶөн•ҙм„ң нҷ•мқён• мҲҳ мһҲмҠөлӢҲлӢӨ.
мҡ°лҰ¬к°Җ н•ҳлҠ” мқјм—җ лҢҖн•ҳм—¬ мһҗмӢ к°җкіј мһҗл¶ҖмӢ¬мқ„ к°–кі мўҖ лҚ” м•һм„ңк°Җл ӨлҠ” л…ёл Ҙн•ҙ ліҙлҸ„лЎқ н•©мӢңлӢӨ.
P.S. W3C(World Wide Web Consortium)мқҳ HTML5 кё°мҲ н‘ңмӨҖнҷ” мҷ„лЈҢмӢңм җмқҖ 2014л…„мқҙлқјкі н•ҳл„Өмҡ”.. лҜҝм–ҙлҸ„ лҗҳлҠ”м§ҖлҠ” мһҳ лӘЁлҘҙкІ л„Өмҡ”.
2013л…„ 1мӣ” 18мқј
by shpark
0 comments
2013л…„ 1мӣ” 15мқј
by admin
0 comments

There are lots of reasons to adopt a flat design, one of the most important is scalability. When designing for multiple devices it’s important to consider ways to optimize the design. For instance, when using solid colors and less image based UI the number of assets necessary to create an app or a website is much lower and therefore the footprint of the app/website much smaller.
In this post we want to feature some beautiful designs that illustrate this trend. The images are from Dribbble and make sure check out the thumbnail to visit the authors page for more information







![]()



м¶ңмІҳ :В http://abduzeedo.com/design-trends-2013-flat-and-minimal
Proudly powered by WordPress | Theme: Yoko by Elmastudio
Top
мөңк·ј лӢөкёҖ