Kerntype is a online game showing you the importance of proper letter spacing. Your mission is simple: achieve pleasant and readable text by distributing the space between letters. Typographers call this activity kerning. Your solution will be compared to a typographerâs solution, and you will be given a score depending on how close you nailed it.
Category Archives: ëìì¸
2013ë
1ì 25ì¼
by alexis
0 comments
2013ë
1ì 23ì¼
by admin
0 comments
mobile UIê° ì ì 리ë ì¬ì´í¸ 주ì íë ê³µì í©ëë¤.
UI기íìì ëìì´ëë 참조í ë§í ê² ê°ìµëë¤.
http://monsterdesign.tistory.com/1630
ì´ ë§í¬ê° ìì´ì§ì§ ì기를 ë°ë¼ì§ë§… 모르ë 주ìë§ ë³µì¬í´ì ë¶ì¬ë£ì´ë ëì¤ì ëìì´ ëê² ì§ì. ^^
1)Â http://developer.android.com/design/index.html
2)Â Â http://www.mobiledesignpatterngallery.com/mobile-patterns.php
3)Â http://www.androidpatterns.com
5)Â http://www.mobile-patterns.com
6)Â http://www.mobilepatterns.com
9)Â http://www.cocoacontrols.com
10)Â Â http://www.patternsofdesign.co.uk
14)Â http://4ourth.com/wiki/Index
15)Â http://www.developer.nokia.com/Community/Wiki/Category:Mobile_Design_Patterns
2013ë
1ì 15ì¼
by admin
0 comments
One of the new trends in terms of digital design, especially interface design, is the return of simple, flat and typographical design. We can say that Microsoft might have started that back in 2007 when they launched the Zune with its beautiful typographic based interface. Despite the failure of the product, that UI was improved and applied to the Windows Phone and Windows 8 interface design. The iOS on the other hand was always heavily based on photorealistic textures and depth by using gradients, glossy style effects and shadows, however we started to see more and more apps for all platforms adopting a more minimalistic approach.
ZUNE 2007/2008

There are lots of reasons to adopt a flat design, one of the most important is scalability. When designing for multiple devices it’s important to consider ways to optimize the design. For instance, when using solid colors and less image based UI the number of assets necessary to create an app or a website is much lower and therefore the footprint of the app/website much smaller.
In this post we want to feature some beautiful designs that illustrate this trend. The images are from Dribbble and make sure check out the thumbnail to visit the authors page for more information
Regy Perlera

Alex Vanderzon

uidynamics

Cosmin Capitanu

Zane David

Paul Macgregor

Cosmin Capitanu

Josh Tilton
![]()
David

Fabio Basile

Eddie Lobanovskiy

ì¶ì² : http://abduzeedo.com/design-trends-2013-flat-and-minimal
2013ë
1ì 4ì¼
by ê°ëª
ì
1 Comment
 |
<2011ì¸ê³í¼ê²¨ì ìê¶ëí ì½í ì¸ ëª¨ë°ì¼ ìì´ì½> |
ì´ ê·¸ë¦¼, í¹ì 기ìµëìëì? ^^ ì§ë 4ì, 모ë°ì¼ìì ì¸ê³í¼ê²¨ì ìê¶ëí ê´ë ¨ ì½í ì¸ ë¥¼ ë³´ì¤ ì ìëë¡ ì°ê²°í´ 주ë 모ë°ì¼ ìì´ì½ì ëë¤. 모ë°ì¼ íë©´ìì ê°ë¡â¢ì¸ë¡ ê°ê°1cmì¸ ëª¨ë°ì¼ ìì´ì½ì íëìì¼ ë³¸ 그림ì¸ë°ì. ê°ì£½ì§ê°ì´ ëê»´ì§ë ì¤ì¼ì´í¸íììë í ë í ë ë°ëì§ì ì´ ë³´ì ëë¤. ì¼ìíìë ê±°ì¸ì ë¹ì¹ ê²ì²ë¼ ì¤ì¼ì´í¸ ë ì´ ê³ ì¤ëí ë¹ì³ 그림ì를 ë§ë¤ê³ ìë¤ì. ì¤ì 모ë°ì¼ íë©´ìì ë³´ì¬ì§ ìì´ì½ì íëí´ ë³´ë©´ ì´ë ìµëë¤.
Â
|
<íëí´ì 본 모ë°ì¼ ìì´ì½>  |
무ì¬ì½ ì§ëì¹ê¸° ì½ì§ë§ 1cm ìì ì ì¬ê°í ìì ìë¹ì¤ì ì ì²´ì±ì ê°ì¥ ì½ê³ ëª ííê² ë´ì ë´ì¼ íë ê²ì´ 모ë°ì¼ ìì´ì½ì ì¬ëª (^^)ì¸ë°ì. ë¤ì´ë² 모ë°ì¼ ìì´ì½ì´ ë§ë¤ì´ì§ë ê³¼ì ì ìê°í´ë립ëë¤.
Â
 모ë°ì¼ ìì´ì½ì´ ë§ë¤ì´ì§ë ê³¼ì
Â
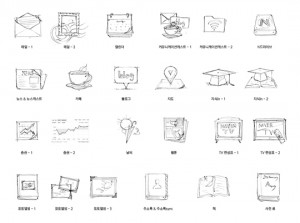
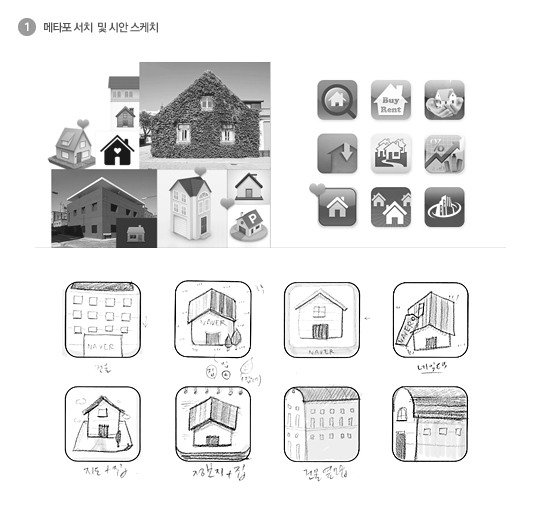
모ë°ì¼ ìì´ì½ì´ ë§ë¤ì´ì§ë 첫 ë¨ê³ì ëë¤. ì»´í¨í° ê·¸ëí½ì¼ë¡ ëë± ë§ë¤ì´ì§ë ê²ì´ ìëê¹ ìê°íìë ë¶ë¤ë ìëë°ì. ì´ë ê² ì°íë¡ ìì´ëì´ ì¤ì¼ì¹ë¥¼ íë ìë ë¡ê·¸ì ì¸ ê³¼ì ì´ ììµëë¤.
Â
 |
ìì´ì½ì 주ì ê° ëë ì¤ë¸ì í¸(object) ìíì ì¤ì¼ì¹í ë¤ììë ì´ë¯¸ì§ì ë§ë ìê¹ì ì
í í
ì¤í¸ íë ê³¼ì ì 거칩ëë¤.
Â
![]()
<모ë°ì¼ ìì´ì½ ì¤ì¼ì¹ í ì±ì ê³¼ì > Â
 |
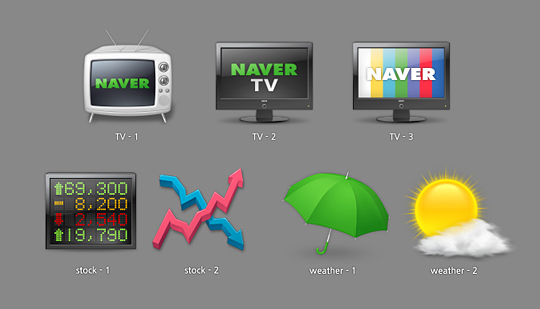
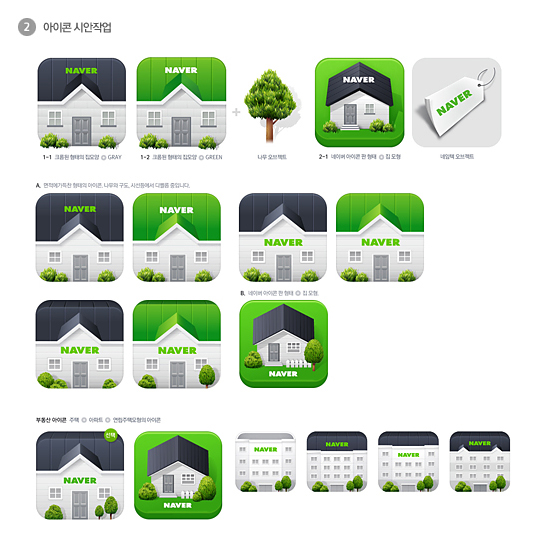
<TVìì´ì½, ì¦ê¶ìì´ì½, ë ì¨ ìì´ì½ ìì>
Â
ê°ì 모ìì ëìì¸ì´ë¼ë ê°ë¡â¢ì¸ë¡ í¬ê¸°ë¥¼ ë¤ë¥´ê² í´ ë´
ëë¤. í¹ì ì¬ë¬¼ì ë°ë¼ë³´ë ìì ì ëì´ë ê°ë를 ë¬ë¦¬ í´ ë³´ê¸°ë í©ëë¤.Â
|
<ê°ëì í¬ê¸°ë¥¼ ë¬ë¦¬í ììë¤> |
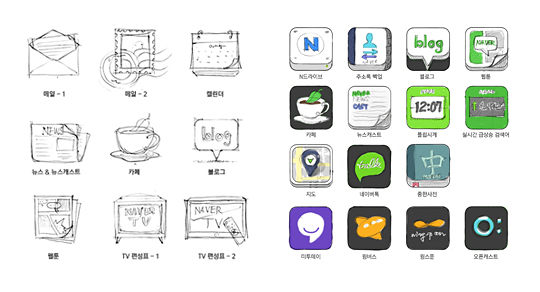
ë¤ì ë¨ê³ë ì±ê³¼ 모ë°ì¼ì¹ ìì´ì½ ëìì¸ ë³ë¡ ë°ì¤ ë³´ë(board)ì ì¹ì´ì í ì¤í¸ íë ê³¼ì ì ëë¤. ì í리ì¼ì´ì ìì´ì½ì ë¤ì´ë²ë¥¼ ìì§íë ê·¸ë¦°ì»¬ë¬ ë³´ëì 매ì¹ì ìì¼°ê³ , 모ë°ì¼ì¹ ìì´ì½ì ê¹ëí íì´í¸ ë³´ëì 매ì¹íëë°ì. ë°°ê²½ì´ ëë ë°ì¤ë³´ëì ìì´ì½ ìì´ ì ì¬í ê²½ì°, ìì´ì½ 주ì ì¤ë¸ì í¸ê° ë¶ê°ëì§ ìëë¤ë ë¨ì ì´ ë°ê²¬ëììµëë¤. ìë ë ¹ì ì°ì°ì¼ë¡ ííí ë ì¨ ìì´ì½ì´ ë ¹ìë³´ë ììì ì í ëì ëì§ ìë ê²ì²ë¼ì.
|
<ë°ì¤ë³´ëì ì¹ì ìì´ì½ ììë¤> |
ê²°ë¡ ì, ìì´ì½ì ë°ì¤ë³´ëìì ë´ë¦¬ë ê²ì´ììµëë¤. ìì´ì½ 주ì ì¤ë¸ì í¸ì í¬ê¸°ë¥¼ ë°ì¤ë³´ëë§í¼ í¤ìì ê·¸ ê² ìì²´ë¡ íëì ìì´ì½ì´ ëê² íë ë°©ë²ì¸ë°ì. ë¤ì´ë² 모ë°ì¼ ìì´ì½ë¤ì ì ì´í´ë³´ìë©´, ë°°ê²½ì´ ìë ê²ë³´ë¤ 주ì ì¤ë¸ì í¸ê° íëì ìì´ì½ì¼ë¡ ëìì¸ ëì´ ììµëë¤.
![]()
<ì¤ë¸ì í¸ ìì²´ê° ìì´ì½ ë ë¤ì´ë² 모ë°ì¼ ìì´ì½>
  ì¬ë£ì ì§ê°ì´ ëê»´ì§ë ì¬ì¸í íí
Â
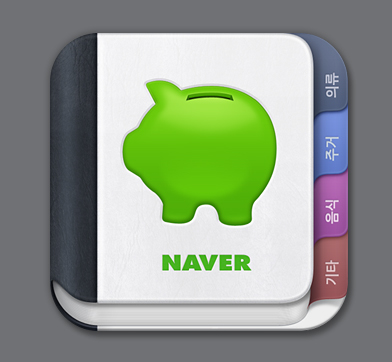
ë¤ì´ë² 모ë°ì¼ ìì´ì½ì ì ì²´ê°ì´ ì´ì ìë¤ë í¹ì§ì´ ììµëë¤. ììì í¼ê²¨ì ìê¶ëí ë°ë¡ê°ê¸° 모ë°ì¼ ìì´ì½ì íëí´ì ë³´ì¬ëë ¸ëë°ì. ì´ì¸ìë ì¬ë£ì ì§ê°ê¹ì§ ê·¸ë¦¬ê³ ì¸ë°í ëê¸ê¹ì§ ì¤ë¬¼ ê·¸ëë¡ ì¬ì¸íê² ííí ìì´ì½ë¤ì´ ììµëë¤. í ë~í ë~ ì´í리 ì¥ì¸ ì ì ì¼ë¡ ë§ë ìì´ì½! ì´ë¤ ë¹ë°ì´ ì¨ì´ ìëì§ í ë² íëí´ ë³¼ê¹ì? ^^
ê°ê³ë¶ ìì´ì½ì ëë¤. ê°ì£½íì§ì ì§ê°ì´ ëê»´ì§ìì£ ? ì¤ëª©íê² íì íì ì ì²´ê°ì ì´ë¦° ë¼ì§ ì ê¸íµë ì¸ìì ì ëë¤.
![]()
<íëí ë¤ì´ë² 모ë°ì¼ ê°ê³ë¶ ìì´ì½>
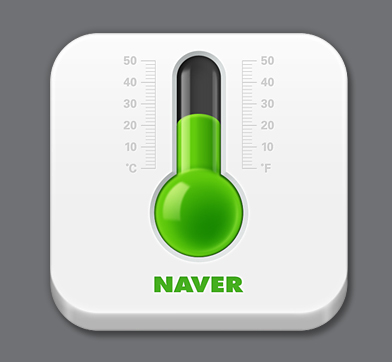
ë ì¨ ìì´ì½ì ëë¤. ì¤ì ì¨ëê³ì ëê°ì´ ëê¸ì´ ê·¸ë ¤ì ¸ ììµëë¤.Â
![]()
<íëí ë¤ì´ë² 모ë°ì¼ ë ì¨ ìì´ì½>
ìºë¦°ë ìì´ì½ ì¸ë°ì. 묶ì ë¶ë¶ì ê°ì£½ì§ê°ì ê°ê³ë¶ ìì´ì½ììë ë³´ì¤ ì ììë ê±°ê³ ì. ë¬ë ¥ì´ 찢겨ëê° íì ⦠찾ì¼ì ¨ëì? ì´ì´íê³ ì¬ì¸í ííì ì¢ ê²°ì ëë¤. ^^
Â
![]()
<íëí ë¤ì´ë² 모ë°ì¼ ìºë¦°ë ìì´ì½>
ì´ ì¬ì¯ ê°ì ììê³¼ ì¤ë¬´ ê°ê° ëë ì¬ì´ì¦ ìì
ê°ë¡â¢ì¸ë¡ 1cm ìì ì¬ê°í ìì´ì½ íëê° ìì±ë기ê¹ì§ ì°¸ ë§ì ë¨ê³ì ê³ ë¯¼ì ê³¼ì ë¤ì´ ë°ë³µëëë°ì. ë¶ëì° ìì´ì½ì´ ìì±ëë ê³¼ì ìë ê·¸ 모ë ê²ë¤ì´ ê³ ì¤ëí ë ¹ì ììµëë¤.
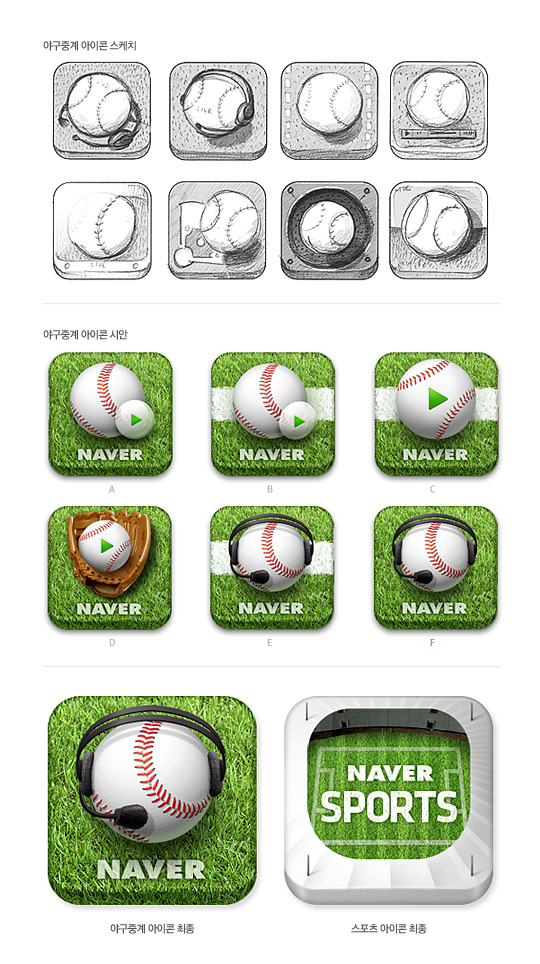
ìì´ëì´ë¥¼ ìì§íê³ ì¤ì¼ì¹íë ë¨ê³ì ëë¤.
Â
![]()
<ë¤ì´ë² 모ë°ì¼ ë¶ëì° ìì´ì½ ìì´ëì´ ì¤ì¼ì¹ ê³¼ì >
건물 모ìê³¼ ì§ë¶ì ì, ê·¸ë¦¬ê³ ë¤ì´ë² ë¡ê³ ì ìì¹, ë무ì íì¤ì 모ìê¹ì§ ê³ ë ¤í´ 16ê°ê° ëë ëìì¸ ììì´ ë§ë¤ì´ì¡ìµëë¤. ëì¹ ì±ì ¨ëì§ ëª¨ë¥´ê² ì§ë§, ë무ìë 그림ìê¹ì§ í¬í¨ëì´ ììµëë¤. ^^;
Â
![]()
<ë¤ì´ë² 모ë°ì¼ ë¶ëì° ìì´ì½ ììë¤>
ëìì¸ì´ ê²°ì ëìë¤ê³ 모ë ê³¼ì ì´ ëë ê²ì ìëëë¤. ë¤ìí ì¤ë§í¸í°ê³¼ íë¸ë¦¿ PC ë¨ë§ê¸° ê¸°ì¢ ì ë°ë¼ ìì´ì½ì í¬ê¸°ë¥¼ ë¬ë¦¬í´ì ë°°í¬íê² ë©ëë¤.
![]()
<ë¤ìí í¬ê¸°ë¡ ì ìë ë¤ì´ë² 모ë°ì¼ ë¶ëì° ìì´ì½>
ëìì´ë ê°ì¸ì ì¼ë¡ë íë¡ì¼êµ¬ì¤ê³ ìì´ì½ì ë§ëë ê³¼ì ì´ ì¦ê±°ì ìµëë¤. ì¼êµ¬ë¥¼ ì¢ìí´ì ê·¸ë°ì§ ì ì°©ì´ ê°ë¤ê³ í ê¹ì? âí ëì ì¼êµ¬ì¤ê³ë¡ ì°ê²°ë ê²ì ììí ì ìë ì¬ì¹ ìë ìì´ì½âì´ë¼ë ì´ë ì´ì©ìì ê²©ë ¤ ë문ì´ê¸°ë í©ëë¤. ^^
![]()
<ë¤ì´ë² 모ë°ì¼ ì¼êµ¬ì¤ê³ ìì´ì½ì´ ë§ë¤ì´ì§ ê³¼ì >
ì¼êµ¬ì¤ê³ ìì´ì½ì ì¤í¬ì¸ ìì´ì½ê³¼ ì´ì§ì ì´ì§ ìì¼ë©´ì ì¼êµ¬ì¤ê³ë§ì í¹ì§ì ì´ë ¤ì¼ íë ê³¼ì ê°
ììëë°ì. ì¬ë¬ ê°ì§ ìì´ëì´ì ììì ê±°ì³ì ìì±ì´ ëììµëë¤. ë¬¼ë¡ íëí´ ë³´ë©´, íë¦íë¦
í ìëìì íëìê° ë ê² ê°ì´ ì¬ì¸í 그림ì
ëë¤. ì¼êµ¬ê³µì í ë~ í ë~ë ì§ìì´ ê°ìì£ ? ^^
Â
![]()
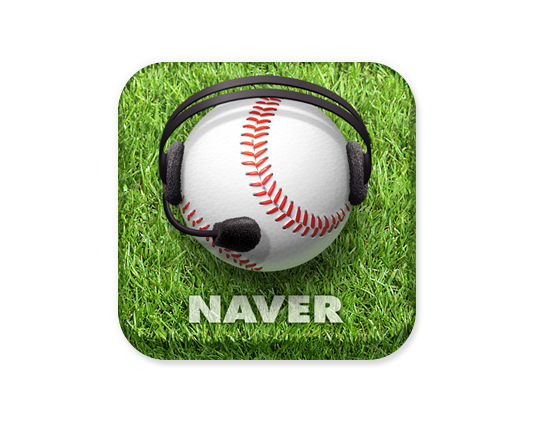
<ë¤ì´ë² 모ë°ì¼ ì¼êµ¬ì¤ê³ ìì´ì½>
íëë ìì´ì½ì ë³´ìê³ ì´ì°¨í¼ ì ë³´ì´ì§ ìë ë¶ë¶ì¸ë° ê·¸ë ê²ê¹ì§ ìì¸íê² ìì
íë ê²ì´ ë¬´ì¨ ìë¯¸ê° ìëê³ , ì문ì ê°ì§ìë ë¶ë¤ë ê³ì¤ ê² ê°ìµëë¤. ë¬¼ë¡ ìì¦ ì¤ë§í¸ í°ì´ë íë¸ë¦¿ PC ê¸°ê¸°ê° ë ë¡ ë°ì íê³ ì기 ë문ì ê³ í´ìëì ì´ë¯¸ì§ê° íìíë¤ë ì¤ì§ì ì¸ ì´ì ê° ê°ì¥ 먼ì ì
ëë¤. ê·¸ë¦¬ê³ í ê°ì§ ëí´ì§ê¸°ë¥¼ ë°ë¼ë ê²ì…’ë§ì’ì
ëë¤.
ë¤ì´ë²ìì íëì ìë¹ì¤ê° ë§ë¤ì´ì§ê¸°ê¹ì§ë 기íê³¼ ê°ë°ê³¼ ëìì¸ê³¼ ì´ì ë±â¦ ë¨ì´ì¡°ì°¨ ììí ë¶ì¼ì ë§ì ì길ì ê±°ì³ì¼ í©ëë¤. (ì ë ì
ì¬ ì´íì ìê³ ëëìµëë¤. ^^;) ê·¸ë ê² ë³´ì´ì§ë ìì§ë§ ì¨ì ë
¸ë ¥ê³¼ ëì´ 1cm ì ì¬ê°í ë¤ì ë
¹ì ìììµëë¤. ìê³ ì ë³´ì´ì§ ìë ë¶ë¶ì´ë¼ë ìë¹ì¤ì ì¼êµ´ì¼ ì ìë¤ë ë§ìì¼ë¡ ì, ê·¸ë¦¬ê³ ì ì±ê» ë§ë¤ì´ ë³´ìë ‘ë§ì’ì ì¨ê²¨ ëììµëë¤.
ì´ì ë³´ì´ìëì? ^^
2012ë
12ì 21ì¼
by gdkim
0 comments



















ìµê·¼ ëµê¸