м ң20нҡҢмҳӨн”Ҳм„ёлҜёлӮҳ_В Making And Breaking The Grid
л°ңн‘ңмһҗВ | к°•мңӨмӣҗ
лӮ м§ңВ | 2014. 1. 24 кёҲмҡ”мқј мҳӨнӣ„4мӢң00분
мһҘмҶҢВ | 1мёө нҡҢмқҳмӢӨ
мЈјм ңВ | Grid
вҖңMaking And Breaking The GridвҖқ
2014л…„ 2мӣ” 20мқј
by admin
0 comments
2014л…„ 2мӣ” 13мқј
by admin
2 Comments
Edaмқҳ HCI 2014 н•ҷмҲ лҢҖнҡҢ м°ёк°Җ 2мқјм§ё лҗҳлҠ” лӮ мһ…лӢҲлӢӨ.
н•ҷмҲ лҢҖнҡҢк°Җ мӢңмһ‘н•ҳкё° м „ нғҖ кё°м—…л“Ө л¶ҖмҠӨлҘј лҸҢл©ҙм„ң лӘ…н•Ёмқ„ лӮҳлҲ мЈјл©° мқёмӮ¬лҘј лӮҳлҲ„м—ҲмҠөлӢҲлӢӨ.
м Җнқ¬ Eda л¶ҖмҠӨлҸ„ м–ҙлҠҗлҚ§ мһҗлҰ¬лҘј мһЎм•„к°ҖлҠ” лӘЁмҠөмһ…лӢҲлӢӨ.
мӨҖ비н–ҲлҚҳ нғңлё”лҰҝкіј нҢён”ҢлҰҝл“ӨлҸ„ м…ӢнҢ…мқ„ н•ҙлҶ“кі м Җнқ¬ л¶ҖмҠӨлЎң мҳӨмӢңлҠ” 분л“Өмқ„ л§һмқҙн• мӨҖ비к°Җ мҷ„лЈҢлҗҳм—ҲмҠөлӢҲлӢӨ.
нҠ№нһҲлӮҳ HCI н•ҷнҡҢлҘј ліҙлҹ¬ мҳӨмӢ 분л“Өмқҙ л§Һм•„м„ң мІҳмқҢм—җлҠ” л§Һмқҙ лӢ№нҷ©н–Ҳм§Җл§Ң, м°Ёмё° м•Ҳм •мқ„ м·Ён•ҙк°ҖлҠ” н•ҳлЈЁмҳҖмҠөлӢҲлӢӨ.
нҠ№нһҲ м Җнқ¬ Eda л¶ҖмҠӨлҘј л°©л¬ён•ҳлҠ” мқёмӣҗл“Өмқҙ м§Җк·№нһҲ к°ңмқём Ғмқё мғқк°Ғмқҙм§Җл§Ң(?) нғҖ л¶ҖмҠӨл“ӨліҙлӢӨ мғҒлҢҖм ҒмңјлЎң л§Һм•ҳмңјл©°,
м Җнқ¬к°Җ м ңмһ‘н•ң Eda м–ҙн”ҢлҰ¬мјҖмқҙм…ҳл“Өм—җ нқҘлҜёлҘј ліҙмҳҖкі л°ҳмқ‘ лҳҗн•ң мўӢм•ҳмҠөлӢҲлӢӨ.
нҠ№нһҲ, м Җнқ¬к°Җ м ңмһ‘н•ң ESS(Eda Sales Suite)к°Җ м „л°ҳм ҒмңјлЎң л°ҳмқ‘мқҙ мўӢм•ҳмңјл©°, Ice-Breaking м–ҙн”ҢлҰ¬мјҖмқҙм…ҳм—җ лҢҖн•ң кҙҖмӢ¬лҸ„лҸ„ мһҲлҠ” нҺёмқҙм—ҲмҠөлӢҲлӢӨ.
кё°м—…л“Ө мӨ‘м—җм„ңлҸ„ лӘҮлӘҮ кё°м—…л“Өмқҙ нҒ¬кІҢ кҙҖмӢ¬мқ„ к°–кі лӘ…н•Ёкіј лҰ¬н”Ңл ӣмқ„ л°ӣм•„к°”мңјл©°, л§ҺмқҖ кҙҖмӢ¬кіј лӘ…н•Ёмқ„ кұҙл„ӨмЈјкі к°”мҠөлӢҲлӢӨ.
мІ« н•ҷмҲ м ң м°ёк°ҖмқёлҚ° кҙңм°®мқҖ мҲҳнҷ•мқ„ кұ°л‘” кІғ к°ҷмҠөлӢҲлӢӨ.
нҠ№нһҲ мқҙлІҲ м„ёмқјмҰҲ кІё нҡҢмӮ¬ лҢҖн‘ңлЎң лӮҳк°”лҚҳ мқёмӣҗл“ӨмқҖ нӢҲнӢҲнһҲ н•ҷмҲ м ңлҸ„ ліҙкі л“Јкі л§ҺмқҖ кІҪн—ҳмқ„ н–ҲмҠөлӢҲлӢӨ.
м Җнқ¬лҘј м•ҢлҰ¬лҠ” мһҗлҰ¬ лҳҗн•ң кІҢмқ„лҰ¬ н•ҳм§Җ м•Ҡкі , м—ҙмӢ¬нһҲ мқјн•ң Eda лҢҖн‘ң분л“Өм—җкІҢ л°•мҲҳлҘј ліҙлӮҙл“ңлҰҪлӢҲлӢӨ.
л§Ҳм§Җл§үмңјлЎң мқҙлІҲ HCI 2014 н•ҷмҲ лҢҖнҡҢмқҳ н’ҚкІҪмқ„ к°ҷмқҙ лҠҗк»ҙліҙкі мһҗ лӢӨлҘё мӮ¬м§„л“ӨлҸ„ к°ҷмқҙ мҳ¬лҰҪлӢҲлӢӨ.
2014л…„ 2мӣ” 13мқј
by admin
0 comments
м Җнқ¬ Edaм—җм„ң HCI 2014 н•ҷмҲ лҢҖнҡҢм—җ м°ёк°ҖлҘј н•ҳкІҢ лҗҳм—ҲмҠөлӢҲлӢӨ.
мҳ¬н•ҙлЎң 25лІҲм§ё 진н–үлҗҳлҠ” HCIм—җ м°ём—¬н•ҳкІҢ лҗҳм–ҙ, лӮҙл¶Җмқҳ л§ҺмқҖ м ңмһ‘нҢҖл“Өмқҙ мӮ¬м „ мӨҖ비лҘј мң„н•ҙ л§ҺмқҖ л…ёл Ҙмқ„ н–ҲмҠөлӢҲлӢӨ.
мқҙлІҲ HCIлҠ” к°•мӣҗлҸ„ н•ҳмқҙмӣҗ лҰ¬мЎ°нҠём—җм„ң 진н–үн•ҳкІҢ лҗҳм—ҲлҠ”лҚ°, мқҙлІҲм—җ лҲҲмқҙ л§Һмқҙ лӮҙл Ө кұұм •н–Ҳм§Җл§Ң
л¬ҙмӮ¬нһҲ м„ л°ңлҢҖ мқёмӣҗл“Өмқҙ лҸ„м°©мқ„ н–Ҳкі , к·ёкіім—җм„ңмқҳ нҳ„мһҘ мҠӨмјҖм№ҳ нҷ”л©ҙмқ„ ліҙлӮҙмЈјм–ҙм„ң кіөмң н• к№Ң н•©лӢҲлӢӨ.
Edaм—җм„ң л°°м •л°ӣмқҖ л¶ҖмҠӨмқҳ лӘЁмҠөмһ…лӢҲлӢӨ.
мӮ¬м „м—җ л¶ҖмҠӨм—җ лҢҖн•ң л°°м№ҳлҸ„лҘј м „лӢ¬л°ӣм•„ лӮҙл¶Җмқҳ м ңмһ‘нҢҖкіј кё°нҡҚнҢҖл“Өмқҳ м•„мқҙл””м–ҙлЎң л§ҺмқҖ мӨҖ비мҷҖ л…ёл Ҙмқ„ н–ҲмҠөлӢҲлӢӨ.
нҒ¬лЎңмҠӨлҜёл””м–ҙмқҳ кё°нҡҚнҢҖ мЎ°м•„лқј лҢҖлҰ¬мҷҖ м ңмһ‘нҢҖ мқҙмҠ№нҳ„ лҢҖлҰ¬к°Җ м„ л°ңлҢҖ мқёмӣҗмңјлЎң л¶ҖмҠӨ м„Өм№ҳлҘј н•ҳлҠ” лӘЁмҠөмһ…лӢҲлӢӨ.
м„ л°ңлҢҖ к°Җкё°м „м—җлҸ„ мқҙлІҲ HCI м°ёк°ҖлҘј мң„н•ҙ л§ҺмқҖ нҡҢмқҳмҷҖ л…ёл ҘмңјлЎң кі мғқн•ҳмӢ 분л“ӨмқҙмЈ .
Eda л¶ҖмҠӨ м„Өм№ҳк°Җ мҷ„лЈҢлҗң лӘЁмҠөмһ…лӢҲлӢӨ.
л¬јлЎ м•„м§ҒмқҖ лҜёмҷ„м„ұлҗң лӘЁмҠөмқҙкёҙ н•ҳм§Җл§Ң, мөңмҶҢмқҳ л¶ҖмҠӨм—җм„ң мөңлҢҖмқҳ нҡЁкіјлҘј ліҙм—¬мЈјкё° мң„н•ң кё°нҡҚнҢҖкіј м ңмһ‘нҢҖмқҙ л§Ңл“ м ңмһ‘л¬јмқҙ л¶ҷнҳҖ진 лӘЁмҠөмқҙмЈ .
м Җнқ¬ мқҙмҷём—җлҸ„ л§ҺмқҖ HCI м°ёк°ҖнҢҖл“Өмқҙ м—ҙмӢ¬нһҲ л¶ҖмҠӨлҘј м„Өм№ҳн•ҳкі м°ёк°Җн•ҳлҠ” л§ҺмқҖ мқёмӣҗл“Өм—җкІҢ мўӢмқҖ лӘЁмҠөмқ„ ліҙм—¬м§Җкё° мң„н•ҙ л…ёл Ҙмқ„ н•ҳкі мһҲм—ҲмҠөлӢҲлӢӨ.
нҠ№нһҲлӮҳ Eda мқҙмҷёмқҳ лҢҖнҳ• кё°м—…мқё л„ӨмқҙлІ„, мӮјм„ұSDS UXк·ёлЈ№, SK planet л“ұлҸ„ л¶ҖмҠӨ м„Өм№ҳлҘј 분주нһҲ н•ҳкі мһҲм—ҲмҠөлӢҲлӢӨ.
мқҙлҹ° лҢҖнҳ• м—…мІҙл“Өкіј м–ҙк№ЁлҘј лӮҳлһҖнһҲ н• мҲҳ мһҲлҠ” Edaк°Җ лҗҳм–ҙ л„Ҳл¬ҙ кё°мҒҳкі , мўӢмқҖ н•ҷмҲ м ңлҘј ліҙкі л“Јкі н• мҲҳ мһҲлҠ” кё°нҡҢк°Җ мЈјм–ҙм ём„ң л„Ҳл¬ҙ к°җк°ңл¬ҙлҹүн–ҲмҠөлӢҲлӢӨ.
м•һмңјлЎң UX лҢҖм—ҙм—җ м Җнқ¬ EdaлҸ„ м„ л‘җмЈјмһҗк°Җ лҗ мҲҳ мһҲлҸ„лЎқ л§ҺмқҖ л…ёл Ҙмқ„ н•ҙм•јкІ лӢӨлҠ” к°җмғҒнҸүмқ„ л§Ҳл¬ҙлҰ¬н•ҳкІ мҠөлӢҲлӢӨ.
2014л…„ 1мӣ” 27мқј
by aduris
0 comments
2014л…„м—” м–ҙл–Ө мӣ№л””мһҗмқё нҠёл Ңл“ңлҘј ліҙкІҢ лҗ кұ°лқј мғқк°Ғн•ҳмӢңлҠ”м§Җ? н•„мһҗлҠ” лӢӨлҘё кІғл“ӨліҙлӢӨ мўҖлҚ” мӢ¬н”Ңн•ҳкі , к№”лҒ”н•ҳкі , мһ‘мқҖ нҷ”л©ҙ мӮ¬мқҙмҰҲм—җ нҠ№нҷ”лҗң кІҢ мң н–үн• кұ°лқј ліёлӢӨ.
мқҙ 컬л үм…ҳмқҖ м „мІҙм ҒмңјлЎң кҙҖм°°кіј кІҪн—ҳм—җ мқҳн•ң 추측, к·ёлҰ¬кі м§ҖлӮң лӘҮ лӢ¬к°„ н•„мһҗк°Җ м—®м–ҙ ліё лӢӨлҘё л§ҺмқҖ кёҖл“Өм—җ кё°л°ҳн•ҙ мһ‘м„ұлҗҳм—ҲлӢӨ. к·ёлҹ° кі лЎң лӢӨлҘё кёҖл“ӨліҙлӢӨ мўҖлҚ” м •нҷ•н• кІғмһ„!
лҶ“м№ң нҠёл Ңл“ңк°Җ мһҲмқ„ мҲҳ мһҲмңјлӢҲ, м—¬лҹ¬л¶„мқҳ мғқк°Ғкіј мҳҲмғҒмқ„ м•„лһҳ лҢ“кёҖлЎң лӢ¬м•„ мЈјмӢңкёё.
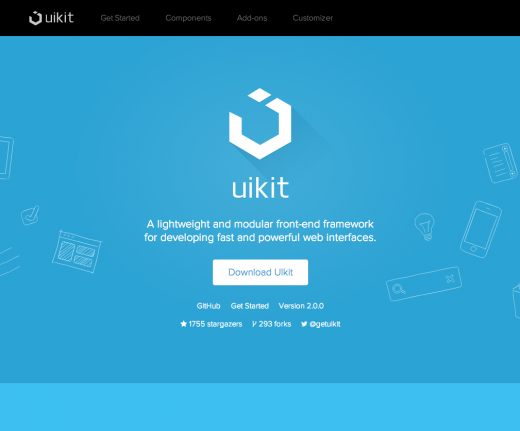
мӮ°м„ёлҰ¬н”„ нҸ°нҠёмқҳ нҢ¬мқё лӮҳлЎңм„ңлҠ” нҳ„мһ¬ мһҘмӢқм Ғмқё кІғліҙлӢӨВ к№”лҒ”н•ң кІғмқҙ нҠёл Ңл“ңлһҖ кұёВ м•ҢлҰҙ мҲҳ мһҲм–ҙВ кё°мҒҳлӢӨ. мңҲлҸ„мҡ°8мқҖ мқҙ м җм—җ мһҲм–ҙ л§Өмҡ° мҳҒн–Ҙл Ҙмқҙ м»ёкі , к·ё лӢӨмқҢмңјлЎң м• н”Ңмқҙ iOS7мқ„ лҹ°м№ӯн•ҳл©°В мҠӨнҒҗм–ҙлӘЁн”јмҰҳмқ„ лІ„л ёлӢӨ. н”Ңлһ« л””мһҗмқём—җлҠ”В м—¬м „нһҲ л§ҺмқҖ мһ мһ¬л Ҙмқҙ мһҲлӢӨ.
Windows 8

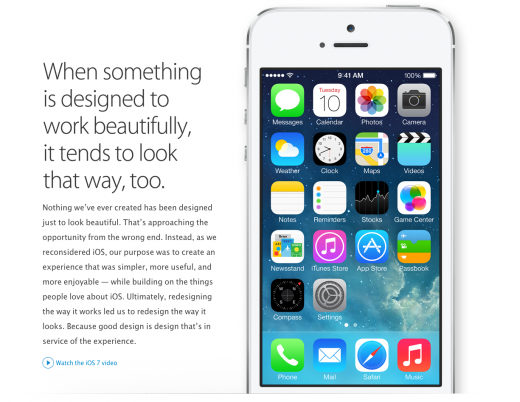
Apple iOS7

SkibuddyВ

мҡ” лӘҮл…„к°„ мҠӨл§ҲнҠёнҸ°кіј нғҖлё”л ӣ мӮ¬мҡ©мқҳВ кёүмҰқмңјлЎңВ л§ҺмқҖ мӣ№мӮ¬мқҙнҠёл“Өм—җм„ң лӘЁл°”мқј нҠёлһҳн”Ҫмқҙ лҚ°мҠӨнҒ¬нғ‘ нҠёлһҳн”Ҫмқ„ 추мӣ”н•ҳкі В мһҲлӢӨ.В 2014л…„м—җлҸ„ лҠҳм–ҙлӮҳлҠ” лӘЁл°”мқјВ м җмң мңЁмқҖВ л””мһҗмқҙл„Ҳл“Өмқҙ лҚ” мһ‘мқҖ нҷ”л©ҙм—җм„ңмқҳ мӮ¬мҡ©мһҗ кІҪн—ҳ(UX)мқ„ мһ¬кі н•ҳкІҢлҒ” н• кІғмқҙлӢӨ(л¬јлЎ лҚ” м»Ө진 нҷ”л©ҙлҸ„ кі л Өн•ҙм•ј н• кІғмқҙлӢӨ). лӘЁл°”мқјм—җм„ң мқҙмҡ© к°ҖлҠҘн•ң мӮ¬мҡ©мһҗ лІ мқҙмҠӨм—җ м Ғмқ‘н• В н•„мҡ”м„ұмқҖ н•ң нҡҢмӮ¬лҘјВ мўҖлҚ” лҜјмІ©н•ҳкІҢ,В мЎ°м§ҒлӮҙВ нҳҒмӢ мқ„ 추лҸҷмјҖлҒ” н• мҲҳ мһҲлӢӨ.
л¬јлЎ мӢӨм ңлЎңлҠ”В лҢҖлӢӨмҲҳмқҳ нҡҢмӮ¬м—җм„ңВ ’лӘЁл°”мқј нҚјмҠӨнҠё’к°Җ м Ғмҡ©мқҙ мһҳ м•Ҳ лҗҳкі мһҲлӢӨ. м Ғм–ҙлҸ„ м•„м§ҒмқҖ м—¬м „нһҲ ‘лӘЁл°”мқј м„ём»Ёл“ң’мқҙм§Җл§Ң,В л°ҳмқ‘нҳ•кіј м Ғмқ‘нҳ•мӣ№мқ„В мҲҳмҡ©н•ң кіім—җм„ңлҠ” нҲ¬мһҗмҲҳмқөлҘ мқҙ нҒ¬кІҢ мҳӨлҘј мҲҳ мһҲлӢӨ.
2012л…„м—җ мҠӨнҒ¬лЎӨл§Ғ мӣ№мӮ¬мқҙнҠёлҘј нғҗкө¬н–Ҳмқ„ м Ғм—”В м•„м§Ғ мҠӨнҒ¬лЎӨл§Ғ мӣ№мӮ¬мқҙнҠёк°ҖВ мң н–үмқҳ мҙҲкё° лӢЁкі„мҳҖм§Җл§ҢВ к·ё л’ӨлЎңлҠ” л§Һмқҙ ліҙмқёлӢӨ. мҠӨнҒ¬лЎӨл§ҒмқҙВ л§Өмҡ° мүҪкё° л•Ңл¬ёмқҙкё°лҸ„ н•ҳкі , л””мһҗмқҙл„Ҳл“Өмқҙ лӘЁл°”мқјкіј нғҖлё”л ӣ кё°кё°л“Өмқ„ кі л Өн•ҳкі л§ҲмқҢ мҶҚмңјлЎң мҠӨнҒ¬лЎӨ(swipe)мқ„ мғқк°Ғн•ҳкё° л•Ңл¬ёмқҙкё°лҸ„ н•ҳлӢӨ.
нҢЁлҹҙл үмҠӨ мҠӨнҒ¬лЎӨ(Parallax Scrolling), к°ҖлЎң мҠӨнҒ¬лЎӨ, 컬лҹј-кё°л°ҳ мҠӨнҒ¬лЎӨ, л¬ҙн•ң мҠӨнҒ¬лЎӨмқҖ лӘЁл‘җ 2014л…„кіј м•һмңјлЎң кі„мҶҚ лҚ” ліҙкІҢ лҗ кІғл“ӨмқҙлӢӨ. лӢӨл§ҢВ нҠ№нһҲ л¬ҙн•ң мҠӨнҒ¬лЎӨ кҙҖл Ён•ҙм„ңВ кІҪкі„н• м җмқҙ лӘҮ к°Җм§ҖВ мһҲлӢӨ.
HTML5к°Җ мЈјлҠ” кё°мҒЁм—җ лҢҖн•ҙ лӮҙк°Җ л– л“ңлҠ” кұё л“Јкё°ліҙлӢӨВ Codepenмқ„ л°©л¬ён•ҙВ мҳҲм ңлҘјВ л”°лқјн•ҙ ліҙл©° лӯҗк°Җ к°ҖлҠҘн•ңм§Җ ліҙкёё к¶Ңн•ңлӢӨ. м•„лӢҲл©ҙ HTML5м—җ CSS3мҷҖ jQueryлҘј мһҳ м„һм–ҙ л§Ңл“ В м°Ҫмқҳл Ҙ мһҲлҠ” м—җмқҙм „мӢң мӮ¬мқҙнҠёл“Өмқ„ ліҙкёё л°”лһҖлӢӨ.
мқҙлҜё лӮҳлҠ”В мӣ№л””мһҗмқёмқ„ мЎ°м•…н•ҳкІҢ л§Ңл“ңлҠ” кІғ,В мһҗм ңл Ҙ м—ҶлҠ” мқҙл“Өмқҙ мӮ¬мҡ©мһҗ кІҪн—ҳм—җ л°ҳн•ҳлҠ” лІ”мЈ„лҘј м Җм§ҖлҘҙлҠ” кІғм—җ лҢҖн•ҙ мғҒм„ёнһҲ л¶ҲнҸүн•ң л°” мһҲлӢӨ. н• мҲҳ мһҲлӢӨлҠ” кІғмқҙ кі§ н•ҙм•ј н•ңлӢӨлҠ” кІғмқ„ мқҳлҜён•ҳм§ҖлҠ” м•ҠлҠ”лӢӨ.
мҳҲлҘј л“Өм–ҙ лӢ№мӢ мқҳ нқҘлҜёлЎңмҡҙ мғҲВ мӣ№мӮ¬мқҙнҠём—җВ л“Өм–ҙк°ҖлҠ” лҚ°м—җВ 1분мқҙ кұёлҰ°лӢӨл©ҙ, ‘кё°лӢӨл Ө мЈјм„ёмҡ”’лқјлҠ” лЎңл”© м•„мқҙмҪҳмқҙ м•„л¬ҙлҰ¬ лІҲл“ңлҘҙлҘҙн•ҙлҸ„ к·ёкұҙ мһҳлӘ»лҗң кІғмқҙлӢӨ. кё°лӢӨлҰ¬лҠ” кІғмқҖ м–ём ңлӮҳ м§ңмҰқлӮҳлҠ” мқјмқҙлӢӨ. лӮҳлҠ” лёҢлһҳл“ң н”„лЎңмҠӨнҠёмқҳ “нҚјнҸ¬лЁјмҠӨлҠ” л””мһҗмқёмқҙлӢӨ“м—җ лҸҷмқҳн•ңлӢӨ.
 ‘
‘
л””н…Ңмқјм—җ мЈјлӘ©н•ҙВ мӣ№мӮ¬мқҙнҠёлҘј лӢӨлҘё кІғкіј кө¬лі„лҗҳкІҢ л§Ңл“ӨВ мҲҳ мһҲлӢӨ.В кіјн•ҳм§Җ м•ҠкІҢВ к°җк°Ғмқ„ л§ҢмЎұмӢңмјңмЈјлҠ”В л©”лүҙ, нҠёлһңм§Җм…ҳ(transition) нҡЁкіј,В л§Ҳмҡ°мҠӨмҳӨлІ„ нҡЁкіјВ л“ұ м•„мЈј мҶҢмҶҢн•ң UX(micro UX) нҡЁкіјк°Җ мӣ№мӮ¬мқҙнҠём—җ нҷңкё°лҘј л¶Ҳм–ҙл„Јм–ҙмӨ„ мҲҳ мһҲлӢӨ. мҳҲлҘј л“Өм–ҙВ лҚ°мқјлҰ¬ 비мҠӨнҠём§Җмқҳ мӮ¬лһ‘мҠӨлҹ¬мҡҙ 진н–ү н‘ңмӢңкё°лҘј ліҙмӢңлқј.
мӣ№м—җВ н…ҚмҠӨнҠёлҘј мһ”лң© м“°лҠ” л°©мӢқмқҙВ нӣЁм”¬ мӨ„м–ҙл“ңлҠ” л“Ҝ н•ҳлӢӨ. мқјл¶Җ м•ұл“Өкіј мӣ№мӮ¬мқҙнҠёл“Өм—җм„ңлҠ” лҲҲм—җ ліҙмқҙлҠ” н…ҚмҠӨнҠёк°Җ кұ°мқҳ м—Ҷкі мӮ¬мҡ©мһҗм—җкІҢ м •ліҙлҘј м „лӢ¬н•ҳкё° мң„н•ҙ мқҙлҜём§ҖмҷҖ м•„мқҙмҪҳм—җ мқҳмЎҙн•ҳкё°лҸ„ н•ңлӢӨ.
мқјл¶Җ мӮ¬лЎҖм—җм„ңлҠ” мқҙ л°©мӢқмқҙ мһҳ мһ‘лҸҷн–Ҳм§Җл§Ң, ліҙнҶөмқҖ н…ҚмҠӨнҠёлҘј мҷ„м „нһҲ м ңкұ°н•ҳлҠ” кІғмқҖ лі„лЎң лҸ„мӣҖмқҙ м•Ҳ лҗҳлҠ” кІғ к°ҷлӢӨ. мҳҲлҘј л“Өм–ҙ мҠӨлғ…мұ—(Snapchat) нҷҲнҺҳмқҙм§ҖлҠ” 10к°ңк°Җ м•Ҳ лҗҳлҠ” лӢЁм–ҙлҘј мӮ¬мҡ©н•ҳкі мһҲлҠ”лҚ° л°©л¬ёк°қл“Өмқҙ мқҙкІҢВ лӯ”м§Җ м•Ң мҲҳ мһҲмңјл Өл©ҙ 비디мҳӨлҘј ліҙлҸ„лЎқ мҡ”кө¬н•ҳкі мһҲлӢӨ.
мқҳлЈҢ лҢҖмү¬ліҙл“ң м»Ём…ү

ELI – мқҙлҹ° мӢқмқҳ л°°м№ҳлҠ” нҸ¬нҠёнҸҙлҰ¬мҳӨ мӮ¬мқҙнҠёмІҳлҹј ліҙмқҙкІҢ н•ңлӢӨ.
Snapchat

кё°ліёл§Ң лӮЁкёҙ л„Ө비кІҢмқҙм…ҳмқҳ мң н–үмқҖ кі„мҶҚ нҚјм§ҖлҠ”В л“Ҝ н•ҳлӢӨ. л¶Җ분м ҒмңјлЎңлҠ” лӘЁл°”мқјмҡ©мңјлЎң 압축м Ғмқё л„Ө비кІҢмқҙм…ҳ л””мһҗмқёВ мҲҳмҡ”м—җВ мҳҒн–Ҙ л°ӣм•„, м•„мқҙмҪҳ, лЎӨлӢӨмҡҙ(rolldown), нҺҳмқҙм§Җ мҠӨнҒ¬лЎӨмқ„ лӮҙлҰ¬л©ҙ мӨ„м–ҙл“ңлҠ” л„Ө비кІҢмқҙм…ҳм—җ нҸ¬м»ӨмҠӨлҘј л‘” мӮ¬мқҙнҠёлҘј л§Һмқҙ ліјВ мҲҳ мһҲлӢӨ.
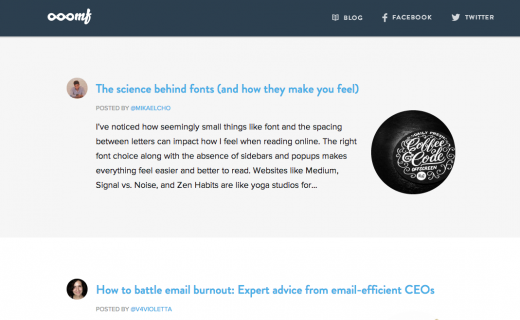
лҜёл””м—„Medium

мҠӨл§ҲнҠё нҷҲВ

CSSлҘј м“ё мҲҳ мһҲлҠ”лҚ° мҷң мқҙлҜём§ҖлҘј м“°лҠ”к°Җ? л§Өл Ҙм Ғмқё CSS мІҙнҒ¬л°•мҠӨ м„ёнҠёлҘј мӣҗм№ҳ м•Ҡмқ„ мһҗк°Җ лҲ„кө¬лһҖ л§җмқҙлҮЁ?
мқҙкұҙВ лӢЁм—°мҪ” нӣЁм”¬ лҚ” л§Һм•„м§ҲВ кұ°лқј мғқк°Ғн•ңлӢӨ. к°Җл””м–ём§Җмқҳ Firestormмқҙ к·ё мўӢмқҖ мҳҲлЎң, 2014л…„м—җлҠ” (м»Ён…җмё мӮ¬мқҙнҠёліҙлӢӨ)В лёҢлһңл“ңл“Өмқҙ лҚ” л§Һмқҙ лӢӨмқҙлӮҳлҜ№н•ң л°°кІҪмқ„ нҷңмҡ©н• кұ°лқј ліёлӢӨ.

The House of Eyewear
Firestormм—җм„ң кі„мҶҚ лҗҳлҠ” кІғмқҙлӢӨ.В мқјл¶Җ м–ёлЎ м¶ңнҢҗкі„лҠ”В н…ҚмҠӨнҠё, мқҙлҜём§Җ, 비디мҳӨ, мқён„°лһҷнӢ°лёҢн•ң кё°лҠҘл“Ө, м Ғм Ҳн•ң кёёмқҙмқҳ мҠӨнҒ¬лЎӨ л“ұмқ„ м„һмқҖВ мҳЁлқјмқё м»Ён…җмё кІҪн—ҳ кҙҖл Ё мӘҪмңјлЎң мқҙлҸҷн•ҙ к°Җкі мһҲлӢӨ.
ESPN’s Grantland

м җм җ л§ҺмқҖ мӮ¬мқҙнҠёл“Өмқҙ мғҲлЎңмҡҙ нҺҳмқҙм§ҖлҘј лЎңл”©н•ҳлҠ” кІғмқ„ н”јн•ҳлҠ” лҢҖмӢ нҳ„мһ¬ нҺҳмқҙм§Җм—җ лӮҙмҡ©мқ„ 추к°Җм ҒмңјлЎң ліҙм—¬мЈјлҠ” кұё м„ нҳён•ҳкі мһҲлӢӨ. лқјмқҙнҠёл°•мҠӨ, мҳӨлІ„л Ҳмқҙ, нҷ•лҢҖ/мң„м№ҳк°Җ л°”лҖҢлҠ” нғҖмқјмқҖ лӘЁл‘җ нҸүк· м Ғмқё мӮ¬мҡ©мһҗмқҳ нғҗмғүм—җм„ң нҒҙлҰӯ мҲҳлҘј мӨ„м—¬мӨ„ мҲҳ мһҲлӢӨ.
Stories by H&MВ

мӣ№нҸ°нҠёк°Җ л¶ҖмғҒ мӨ‘мқҙкі , л””мһҗмқҙл„Ҳл“ӨмқҖ м „м—җ м—Ҷмқҙ нҒ° нҸ°нҠёлҘј мўӢм•„н•ҳл©°В м—¬лҹ¬ нҸ°нҠёлҘј м„һм–ҙ л§Өм№ҳн•ҳлҠ” кІҢ мң н–үн•ҳкі мһҲлӢӨ. лҚ§л¶ҷм—¬В л°ҳмқ‘нҳ• нғҖмқҙнҸ¬к·ёлқјн”јлҠ” л°ҳмқ‘нҳ• мӣ№л””мһҗмқём—җм„ң нҒ° л¶Җ분мқ„ м°Ём§Җн•ҙм•ј н•ңлӢӨ.
2к°ң мғүмғҒкіј к·ё мғүмЎ°лЎң м¶©л¶„н• кІғм—җ мҷң 3В к°Җм§Җ мғүмқ„ м“°лҠ”к°Җ? мөңк·ј л§Өл Ҙм Ғмқё лӢЁмғүмЎ°мқҳ нҢ”л ҲнҠёл“Өмқ„ мўҖВ ліҙм•ҳлӢӨ.

Qatar AirwaysВ

лӢӨмӢң, л¬ҙм§Җк°ңмғүмқ„ лӢӨ м“ё мҲҳ мһҲлҠ”лҚ° мҷң 2к°Җм§Җ мғүмқ„ м“°лҠ”к°Җ? м—¬лҹ¬ мғүмқ„ м“ҙлӢӨкі н•ҙм„ң кјӯ нҳ„лһҖн•ҳкұ°лӮҳ 집мӨ‘мқ„ л°©н•ҙн•ҳлҠ” кұҙ м•„лӢҲлӢӨ. лӢӨмғү л””мһҗмқёмқҖ нҠ№нһҲ н”Ңлһ« л””мһҗмқёкіј мһҳ м–ҙмҡёлҰ¬лҠ” л“Ҝ н•ҳлӢӨ.
컬лҹ¬н’Җн•ң мӣ№мӮ¬мқҙнҠёмҷҖ м•ұмқ„ н•ң лІҲ ліҙмӢңкёё.
Coloured Lines

лӮҳмӨ‘м—җ мғҒмҲ н• мғқк°Ғмқҙм§Җл§Ң мқјлӢЁ мҷң м№ҙл“ңк°Җ ‘мӣ№мқҳ лҜёлһҳ’мқём§Җм—җ лҢҖн•ң к°ңкҙҖмқ„ ліҙмӢңкёё. лӮҳлҠ” м№ҙл“ңк°Җ кіјкұ°мқҙл©° нҳ„мһ¬мқҙкё°лҸ„ н•ҳлӢӨкі мғқк°Ғн•ҳкІҢ лҗҗлӢӨ.
Etch

Pravda

Silktricky

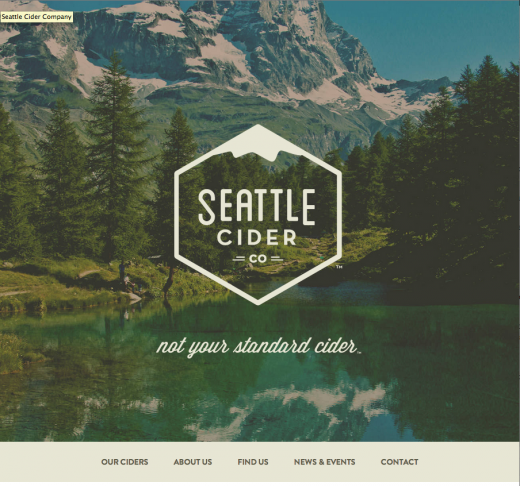
н…ҚмҠӨміҗ нҢЁн„ҙм—җ л°ҳлҢҖлҗҳлҠ” м»ӨлӢӨлһҖ мӮ¬м§„кіј л°°кІҪ мқҙлҜём§Җк°ҖВ м җм җ мқјл°ҳнҷ”лҗҳлҠ” л“Ҝ н•ңлҚ°, нҷ•мӢӨнһҲ л ҲнӢ°лӮҳ л””мҠӨн”Ңл Ҳмқҙм—җм„ң мўӢм•„ ліҙмқёлӢӨ. Awwwardsмқҳ мөңмӢ ‘мҳӨлҠҳмқҳ мӮ¬мқҙнҠё’ к°Өлҹ¬лҰ¬лҘј ліҙл©ҙ л¬ҙмҠЁ лң»мқём§Җ м•Ң кІғмқҙлӢӨ.
м–ёлЎ м¶ңнҢҗ мӘҪлҸ„ м „лЎҖ м—Ҷмқҙ нҒ° мқҙлҜём§Җл“Өмқ„ м“°кі мһҲлӢӨ
Protest
мҠӨнҒ¬лЎӨмқ„ лӮҙл ёмқ„ л•Ң л„Ө비кІҢмқҙм…ҳ(мқҙлӮҳ лӢӨлҘё м»Ён…җмё л°•мҠӨ)мқҙ нҺҳмқҙм§Җм—җ кі м •лҗҳм–ҙ мһҲлҠ” кІҪмҡ°лҘј л§җн•ңлӢӨ. л„Ө비кІҢмқҙм…ҳмқҳ лҶ’мқҙк°Җ 짧아м§Ҳ л•ҢлҸ„ мһҲкі В нҷ•лҢҖлҗ мҲҳ мһҲлҠ” мһ‘мқҖ м•„мқҙмҪҳмқҙ лҗ В л•ҢлҸ„ мһҲлӢӨ. мғҲлЎң л””мһҗмқёлҗҳлҠ” мӣ№мӮ¬мқҙнҠёл“Өм—җм„ң нқ”нһҲ ліҙмқҙлҚ°, мҳҲлҘј л“Өм–ҙВ AwwwardsлҘј кі„мҶҚ ліҙмһҗ.

м¶ңмІҳ :В http://blog.jinbo.net/taiji0920/2778
2014л…„ 1мӣ” 24мқј
by admin
1 Comment
2014л…„ 1мӣ” 24мқј
by aduris
0 comments
2014л…„ 1мӣ” 24мқј
by gdkim
0 comments
лӢЁм§Җ л¬ҙм–ёк°ҖлҘј м–»мқ„ лӘ©м ҒмңјлЎң мқёл§Ҙмқ„ мҢ“мңјл©ҙ м„ұкіөн•ҳкё° м–ҙл өлӢӨ.
мқёл§Ҙмқҙ мЈјлҠ” нҳңнғқмқҖ
мқҳлҜёмһҲлҠ” нҷңлҸҷкіј кҙҖкі„лҘј нҲ¬мһҗн•ң кІ°кіјлЎң л”°лқјмҳӨлҠ” кІғмқҙм§Җ
к·ёкІғ мһҗмІҙлҘј 추кө¬н•ңлӢӨкі м–»мқ„В cheap football shirts мҲҳ мһҲлҠ” кІҢ м•„лӢҲлӢӨ.
- мӣЁмқё лІ мқҙм»Ө (лҜёмӢңк°„лҢҖ көҗмҲҳ)
мқёл§ҘмқҖ м•„л¬ҙлҹ°В cheap football topsВ лҢҖк°ҖлҘј л°”лқјм§Җ м•Ҡкі
к·ём Җ мғҒлҢҖл°©мқҙ мһҳ лҗ мҲҳ мһҲлҸ„лЎқ лЁјм Җ лҸ„мҡё л•Ң мҢ“мқҙкІҢ лҗңлӢӨ.
лҲ„кө°к°ҖлҘј л§ҢлӮҳл©ҙ лӮҙк°Җ мқҙВ Cheap Barcelona football shirts мӮ¬лһҢмқ„ м–ҙл–»кІҢ лҸ„мҡё мҲҳ мһҲлҠ”к°ҖлҘј
лЁјм Җ мһҗл¬ён•ҳлҠ” мӮ¬лһҢмқҙ мқёл§Ҙмқҳ лӢ¬мқёмқҙ лҗ к°ҖлҠҘм„ұмқҙ лҶ’лӢӨ.
м•„мҡёлҹ¬ м•„лһ«мӮ¬лһҢм—җкІҢВ Cheap AC Milan football shirts мһҳ лҢҖн•ҳлҠ” мӮ¬лһҢмқҙ
진м§ң мқёл§Ҙмқҳ лӢ¬мқёмқҙ лҗ мҲҳ мһҲлӢӨ
-мЎ°мҳҒнғҒ,В Cheap England football shirts н–үліөн•ң кІҪмҳҒ
2014л…„ 1мӣ” 23мқј
by gdkim
0 comments
вҖҳлҰ¬лҚ”мқҳ мІ« лІҲм§ё мһ„л¬ҙлҠ”В cheap football kits нҳ„нҷ©м—җ лҢҖн•ҙм„ңлҠ” нҳ„мӢӨм Ғмқҙкі к°қкҙҖм Ғмқҙм–ҙм•јн•ҳлӮҳ,
нғңлҸ„лҠ” н•ӯмғҒ лӮҷмІңмЈјмқҳмһҗк°Җ лҗҳлҠ” кІғмқҙлӢӨ.
лӢ№мӢ кіј лҜёнҢ…мқ„ н•ҳкі лӮң л’ӨВ cheap football shirts л¶Җн•ҳм§Ғмӣҗмқҙ м–ҙл–»кІҢ лҠҗлҒјлҠ”к°Җ?
мқҳ기충мІңн•ҳкІҢВ cheap football topsВ лҠҗлҒјлҠ”к°Җ?
л§Ңм•Ҫ к·ёл Үм§Җ м•ҠлӢӨл©ҙ лӢ№мӢ мқҖ лҰ¬лҚ”к°Җ м•„лӢҲлӢӨ.вҖҷкі н–ҲмҠөлӢҲлӢӨ.
мӮ¬кё°м¶©мІңн•ң л¶Җн•ҳм§Ғмӣҗмқ„ л§Ңл“Өкё° мң„н•ҙм„ лҰ¬лҚ” мҠӨмҠӨлЎң
н•ӯмғҒ лӮҷмІңм Ғ мӮ¬кі мҷҖ нқ¬л§қмңјлЎң л¬ҙмһҘн•ҳкі мһҲм–ҙм•ј н•©лӢҲлӢӨ.
-н•„л“ң л§Ҳмғ¬ лӘҪкі л©”лҰ¬
* лӮҙк°Җ мғқк°Ғн•ҳлҠ”В Cheap Barcelona football shirtsВ кІғмІҳлҹј лӮҳмҒҳ진 м•ҠлӢӨ.
* лӮҙмқј м•„м№Ёмқҙл©ҙ лҚ” мўӢм•„м§Ҳ кІғмқҙлӢӨ.
* лӮҳлҠ” н•ҙлӮј мҲҳ мһҲлӢӨ.
* л‘җл ӨмӣҖмқ„ мЈјкұ°лӮҳ л¶Җм •м Ғмқё л§җмқ„
Cheap Manchester United football shirts н•ҳлҠ” мӮ¬лһҢл“Өмқҳ м¶©кі лҘј л“Јм§Җ л§Ҳлқј.
- мҪңлҰ° нҢҢмӣ”
2014л…„ 1мӣ” 21мқј
by aduris
0 comments

мӣҗл¬ё:В 10 Web design trends you can expect to see in 2014 By Amber Leigh Turner
В
2014л…„, мҳ¬н•ҙмқҳ мӣ№л””мһҗмқё нҠёл Ңл“ңлҠ” м–ҙл–Ёк№Ңмҡ”?
мһ‘л…„мқҳ нҠёл Ңл“ңл“Өмқҙ мғҒлӢ№л¶Җ분 мҳ¬н•ҙм—җлҸ„ мқҙм–ҙм§Ҳ кІғмңјлЎң мҳҲмғҒлҗ©лӢҲлӢӨ. м—ҙ к°Җм§Җ нҠёл Ңл“ңлҘј нҶөн•ҙ м—¬лҹ¬л¶„ мһ‘м—…м—җ нһҢнҠёлҘј м–»м–ҙліҙм„ёмҡ”~










11. ____________.В м—¬лҹ¬л¶„мқҙ мғқк°Ғн•ҳлҠ” лҳҗ лӢӨлҘё мӣ№л””мһҗмқё нҠёл Ңл“ңк°Җ мһҲлӮҳмҡ”?
В
Proudly powered by WordPress | Theme: Yoko by Elmastudio
Top
мөңк·ј лӢөкёҖ