Category Archives: EDA STUDY
2013л…„ 10мӣ” 11мқј
by л°•м„ұмӣҗ
0 comments
2013л…„ 7мӣ” 2мқј
by aduris
0 comments
vert.xлҠ” нҳ„мһ¬ к°ҖмһҘ лңЁкІҒкІҢ л¶ҖмғҒн•ҳкі мһҲлҠ” м„ңлІ„ н”„л Ҳмһ„мӣҢнҒ¬мһ…лӢҲлӢӨ. лӘЁл“ м„ңлІ„ н”„л Ҳмһ„мӣҢнҒ¬к°Җ к·ёл Үл“Ҝмқҙ кі м„ұлҠҘкіј лӢӨм–‘н•ң н”„лЎңнҶ мҪң м§Җмӣҗмқ„ мһҘм җмңјлЎң лӮҙм„ёмҡ°кі мһҲмҠөлӢҲлӢӨ. vert.xлҠ” м—¬кё°м„ң н•ң л°ң лҚ” лӮҳм•„к°Җ м„ңлІ„ л„ӨнҠёмӣҢнҒ¬ нҷҳкІҪмқ„ кө¬м¶•н•ҳкі мҡҙмҳҒн•ҳлҠ” нҷҳкІҪк№Ңм§ҖлҸ„ кі л Өн•ҳкі мһҲмҠөлӢҲлӢӨ. мҰү, vert.xлҠ” н•ҳлӮҳмқҳ ‘м„ңлІ„ н”„лЎңм„ёмҠӨ лҚ°лӘ¬’мқ„ м ңмһ‘н•ҳлҠ” кІғлҝҗл§Ң м•„лӢҲлқј, нҒҙлҹ¬мҠӨн„°л§Ғ нҷҳкІҪм—җм„ң лҸҷмһ‘н•ҳлҠ” м—¬лҹ¬ м„ңлІ„ н”„лЎңм„ёмҠӨ лҚ°лӘ¬мқ„ м ңмһ‘н•ҳлҠ” л°©лІ•м—җ лҢҖн•ң кі лҜјк№Ңм§Җ лӢҙкі мһҲмҠөлӢҲлӢӨ.
к·ёл Үкё° л•Ңл¬ём—җ vert.xк°Җ м–ҙл–Ө л°©мӢқмңјлЎң кі м„ұлҠҘмқ„ лӮҙкі мһҲлҠ”м§Җ, м–ҙл–Ө л„ӨнҠёмӣҢнҒ¬ нҷҳкІҪмқ„ кі л Өн•ҳкі мһҲлҠ”м§Җ 충분нһҲ мӢңк°„мқ„ л“Өм—¬ м•Ңм•„ліј к°Җм№ҳк°Җ мһҲлӢӨкі н• мҲҳ мһҲмҠөлӢҲлӢӨ.
vert.xмқҳ мІ н•ҷ
vert.xлҠ” Node.jsлЎңл¶Җн„° мҳҒн–Ҙмқ„ л°ӣмқҖ н”„лЎңм қнҠёлӢӨ. vert.xлҠ” Node.jsмІҳлҹј Event-based н”„лЎңк·ёлһҳл°Қ лӘЁлҚёмқ„ м ңкіөн•ҳлҠ” м„ңлІ„ н”„л Ҳмһ„мӣҢнҒ¬лӢӨ. к·ёл Үкё° л•Ңл¬ём—җ vert.xмқҳ APIлҠ” Node.jsмҷҖ л§Өмҡ° мң мӮ¬н•ҳлӢӨ. л‘ҳ лӘЁл‘җ 비лҸҷкё° нҳ•нғңмқҳ APIлҘј м ңкіөн•ңлӢӨ.
Node.jsлҠ” JavaScriptлЎң л§Ңл“Өм–ҙмЎҢм§Җл§Ң, vert.xлҠ” JavaлЎң м ңмһ‘лҗҳм—ҲлӢӨ. н•ҳм§Җл§Ң vert.xлҘј Node.jsмқҳ Java лІ„м „мқҙлқјкі мқҙн•ҙн•ҳкё°м—җлҠ” л¬ҙлҰ¬к°Җ мһҲлӢӨ. vert.xк°Җ Node.jsлЎңл¶Җн„° мҳҒн–Ҙмқ„ л°ӣмқҖ кІғмқҖ мӮ¬мӢӨмқҙм§Җл§Ң, vert.xлҠ” Node.jsмҷҖ лӢӨлҘё кі мң н•ң мІ н•ҷмқ„ к°Җм§Җкі мһҲкё° л•Ңл¬ёмқҙлӢӨ.
лҢҖн‘ңм Ғмқё vert.xмқҳ м„Өкі„ мІ н•ҷмқ„ м •лҰ¬н•ҳл©ҙ лӢӨмқҢкіј к°ҷлӢӨ.
- Polyglot – м—¬лҹ¬ м–ём–ҙ м§Җмӣҗ
vert.x мһҗмІҙлҠ” JavaлЎң мһ‘м„ұлҗҳм—Ҳм§Җл§Ң, vert.xлҘј мӮ¬мҡ©н•ҳкё° мң„н•ҙ л°ҳл“ңмӢң JavaлҘј мӮ¬мҡ©н• н•„мҡ”лҠ” м—ҶлӢӨ. JavaлӮҳ Groovy к°ҷмқҙ JVM лҸҷмһ‘мқ„ м „м ңлЎң н•ң м–ём–ҙ лҝҗл§Ң м•„лӢҲлқј RubyлӮҳ Python, мӢ¬м§Җм–ҙ JavaScriptлЎңлҸ„ vert.xлҘј мқҙмҡ©н• мҲҳ мһҲлӢӨ. JavaScriptлЎң кјӯ м„ңлІ„ м• н”ҢлҰ¬мјҖмқҙм…ҳмқ„ л§Ңл“Өм–ҙм•ј н•ңлӢӨл©ҙ, Node.jsл§Ңмқҙ мң мқјн•ң лҢҖм•Ҳмқҙ м•„лӢҲкІҢ лҗҳлҠ” кІғмқҙлӢӨ. н–Ҙнӣ„ ScalaмҷҖ ClosureлҸ„ м§Җмӣҗн• кі„нҡҚмқҙлӢӨ. - Super Simple Concurrency model
vert.xлЎң м„ңлІ„ м• н”ҢлҰ¬мјҖмқҙм…ҳмқ„ мһ‘м„ұн• л•Ң, мӮ¬мҡ©мһҗлҠ” мӢұкёҖ мҠӨл Ҳл“ң м• н”ҢлҰ¬мјҖмқҙм…ҳмқ„ мһ‘м„ұн•ҳл“Ҝ мҪ”л“ңлҘј мһ‘м„ұн•ҙлҸ„ кҙңм°®лӢӨ. vert.xлҠ” мӮ¬мҡ©мһҗк°Җ мһ‘м„ұн•ң мҪ”л“ңк°Җ лҸҷмқјн•ң мҠӨл Ҳл“ңм—җм„ңл§Ң мӢӨн–үлҗЁмқ„ ліҙмһҘн•ҙм„ң лҚ” мқҙмғҒ synchronizedлӮҳ volatile к°ҷмқҖ лҸҷкё°нҷ”лҘј мң„н•ң locking мІҳлҰ¬лҘј мӢ кІҪ м“°м§Җ м•Ҡм•„лҸ„ лҗңлӢӨ.
Node.jsм—җм„ңлҠ” JavaScript мӢӨн–ү 엔진 мһҗмІҙк°Җ л©ҖнӢ° мҠӨл Ҳл“ңлҘј м§Җмӣҗн•ҳм§Җ м•ҠмңјлҜҖлЎң лӘЁл“ CPU мҪ”м–ҙлҘј нҷңмҡ©н•ҳл Өл©ҙ к°ҷмқҖ JavaScript н”„лЎңк·ёлһЁмқ„ м—¬лҹ¬ к°ң мӢӨн–үн•ҙм•ј н–ҲлӢӨ. н•ҳм§Җл§Ң vert.xм—җм„ңлҠ” н•ҳлӮҳмқҳ н”„лЎңм„ёмҠӨл§Ң к°ҖлҸҷн•ҙлҸ„ CPU мҪ”м–ҙ к°ңмҲҳм—җ л§һм¶° л©ҖнӢ° мҠӨл Ҳл“ңк°Җ мғқм„ұлҗ мҲҳ мһҲлӢӨ. л©ҖнӢ° мҠӨл Ҳл“ңмҷҖ кҙҖл Ёлҗң мһ‘м—…мқҖ vert.xк°Җ н•ҳкі , мӮ¬мҡ©мһҗлҠ” 비мҰҲлӢҲмҠӨ лЎңм§Ғ кө¬нҳ„м—җ 집мӨ‘н• мҲҳ мһҲкІҢ н•ң кІғмқҙлӢӨ. - Event Bus м ңкіө
лҸ„мһ… л¶Җ분м—җм„ң м„ӨлӘ…н–Ҳл“Ҝмқҙ vert.xмқҳ лӘ©н‘ңлҠ” ‘н•ҳлӮҳмқҳ м„ңлІ„ н”„лЎңм„ёмҠӨ лҚ°лӘ¬’мқ„ л§Ңл“ңлҠ” кІғм—җ к·ём№ҳм§Җ м•ҠлҠ”лӢӨ. vert.xлЎң л§Ңл“ м—¬лҹ¬ м„ңлІ„ н”„лЎңк·ёлһЁмқҙ м„ңлЎң мӣҗнҷңн•ҳкІҢ нҶөмӢ н•ҳкІҢ н•ҳлҠ” кІғк№Ңм§ҖлҸ„ лӘ©н‘ңм—җ л‘җкі мһҲлӢӨ. мқҙлҘј мң„н•ҙ vert.xлҠ” Event BusлҘј м ңкіөн•ңлӢӨ. Point to PointлӮҳ Pub/Sub к°ҷмқҖ MQ кё°лҠҘмқ„ мӮ¬мҡ©н• мҲҳ мһҲлӢӨ(Event Bus кё°лҠҘмқ„ м ңкіөн•ҳкё° мң„н•ҙ vert.xлҠ” HazelcastлқјлҠ” IMDGлҘј мӮ¬мҡ©н•ңлӢӨ). мқҙлҹ° Event Busк°Җ мһҲкё° л•Ңл¬ём—җ м„ңлЎң лӢӨлҘё м–ём–ҙлЎң мһ‘м„ұлҗң м„ңлІ„ м• н”ҢлҰ¬мјҖмқҙм…ҳмқҙ мҡ©мқҙн•ҳкІҢ нҶөмӢ н• мҲҳ мһҲлӢӨ. - Module System & Public Module Repository
vert.xм—җлҠ” лӘЁл“Ҳ мӢңмҠӨн…ңмқҙлқјлҠ” кІғмқҙ мһҲлӢӨ. лӘЁл“Ҳ мӢңмҠӨн…ңмқҖ мқјмў…мқҳ м»ҙнҸ¬л„ҢнҠёлЎң мқҙн•ҙн• мҲҳ мһҲлӢӨ. vert.xлЎң л§Ңл“ м„ңлІ„ м• н”ҢлҰ¬мјҖмқҙм…ҳ н”„лЎңм қнҠё мһҗмІҙлҘј лӘЁл“Ҳнҷ”н•ң кІғмқҙлӢӨ. мқҙлҹ° л°©мӢқмңјлЎң мһ¬мӮ¬мҡ©м„ұмқ„ лҸ„лӘЁн•ңлӢӨ. мқҙл ҮкІҢ л§Ңл“Өм–ҙ진 лӘЁл“ҲмқҖ Public Module Repositoryм—җ л“ұлЎқн• мҲҳ мһҲлӢӨ. Public Module RepositoryлҘј нҶөн•ҙ лӘЁл“Ҳмқ„ кіөмң н• мҲҳ мһҲлҠ” кІғмқҙлӢӨ.
м°ёкі ) NettyмҷҖ vert.xмқҳ кҙҖкі„
vert.xмқҳ м„ұлҠҘмқ„ л…јн•ҳкё° м „м—җ NettyмҷҖ vert.xмқҳ кҙҖкі„лҘј м •лҰ¬н• н•„мҡ”к°Җ мһҲлӢӨ. vert.xлҠ” NettyлҘј мӮ¬мҡ©н•ңлӢӨ. мҰү, лӢӨмӨ‘ I/O мІҳлҰ¬м—җ NettyлҘј мӮ¬мҡ©н•ңлӢӨ. к·ёл Үкё° л•Ңл¬ём—җ vert.xмҷҖ Nettyмқҳ м„ұлҠҘ м°ЁмқҙлҘј нҷ•мқён•ҳлҠ” кІғмқҖ л¬ҙмқҳлҜён•ҳлӢӨ.
vert.xлҠ” NettyмҷҖлҠ” лӢӨлҘё лҸ…мһҗм Ғмқё APIмҷҖ кё°лҠҘмқ„ м ңкіөн•ҳлҠ” лӢӨлҘё лӘ©м Ғмқҳ м„ңлІ„ н”„л Ҳмһ„мӣҢнҒ¬лӢӨ. NettyлҠ” лЎңмҡ°л ҲлІЁ мҲҳмӨҖмқҳ I/OлҘј лӢӨлЈ° мҲҳ мһҲлҠ” н”„л Ҳмһ„мӣҢнҒ¬кі , vert.xлҠ” к·ёліҙлӢӨлҠ” н•ҳмқҙл ҲлІЁ мҳҒм—ӯмқ„ лӢӨлЈ¬лӢӨ.
Node.jsмҷҖмқҳ м„ұлҠҘ 비көҗ
vert.xк°Җ м ңкіөн•ҳлҠ” кё°лҠҘмқҙ Node.jsмҷҖлҠ” лӢӨлҘҙлҚ”лқјлҸ„ л‘ҳ мӮ¬мқҙмқҳ м„ұлҠҘмқ„ 비көҗн•ҳлҠ” кІғмқҖ 충분нһҲ мқҳлҜё мһҲлҠ” мқјмқҙлӢӨ. к·ёлҰј1кіј к·ёлҰј2лҠ” vert.x(Java, Ruby, Groovy)мҷҖ Node.jsмқҳ м„ұлҠҘмқ„ 비көҗн•ң мһҗлЈҢлӢӨ(м¶ңмІҳ:http://vertxproject.wordpress.com/2012/05/09/vert-x-vs-node-js-simple-http-benchmarks/).
к·ёлҰј 1мқҖ HTTP м„ңлІ„лҘј л§Ңл“Өкі 200/OK мқ‘лӢөл§Ңмқ„ мЈјм—Ҳмқ„ л•Ңмқҳ м„ұлҠҘмқ„ 비көҗн•ң кІ°кіјлӢӨ. к·ёлҰј 2лҠ” 72 л°”мқҙнҠё нҒ¬кё°мқҳ м •м Ғ HTML нҢҢмқјмқ„ мқ‘лӢө кІ°кіјлЎң м ңкіөн•ҳлҠ” кІҪмҡ°м—җ м„ұлҠҘмқ„ 비көҗн•ң кІ°кіјлӢӨ. vert.x м ңмһ‘мһҗк°Җ л°қнһҢ м„ұлҠҘмқҙкі мҠӨмҠӨлЎңлҸ„ м—„кІ©н•ң нҷҳкІҪм—җм„ң мӢӨмӢңн•ң н…ҢмҠӨнҠёк°Җ м•„лӢҲлҜҖлЎң мғҒлҢҖм Ғмқё м„ұлҠҘ кІ©м°Ём—җл§Ң мЈјлӘ©н•ҳлҠ” кІғмқҙ мўӢмқ„ кІғмңјлЎң ліҙмқёлӢӨ.

к·ёлҰј 1 200/OK мқ‘лӢөл§Ң мЈјм—Ҳмқ„ л•Ңмқҳ м„ұлҠҘ 비көҗ

к·ёлҰј 2 72л°”мқҙнҠё нҒ¬кё°мқҳ м •м Ғ нҢҢмқј м ңкіө м„ұлҠҘ 비көҗ
мЈјлӘ©н• л§Ңн•ң м җмқҖ Node.jsліҙлӢӨ vert.x-JavaScriptмқҳ м„ұлҠҘмқҙ мўӢлӢӨлҠ” кІғмқҙлӢӨ. мқҙ м„ұлҠҘ 비көҗ кІ°кіјк°Җ мӢ лў°м„ұмқҙ л§Өмҡ° лҶ’лӢӨкі н•ҳлҚ”лқјлҸ„, лӢЁмҲңнһҲ Node.jsм—җ 비н•ҙ vert.xк°Җ лӮ«лӢӨкі л§җн•ҳкё°лҠ” м–ҙл Өмҡё мҲҳ мһҲлӢӨ. Node.jsлҠ” Socket.ioмҷҖ к°ҷмқҖ нӣҢлҘӯн•ң лӘЁлҚёмқ„ м ңкіөн•ҳкі мһҲмқ„ лҝҗл§Ң м•„лӢҲлқј, л§ҺмқҖ л ҲнҚјлҹ°мҠӨлҘј нҷ•ліҙн•ҳкі мһҲкё° л•Ңл¬ёмқҙлӢӨ.
vert.x мҡ©м–ҙл“Ө
vert.xлҠ” vert.xл§Ңмқҳ кі мң мҡ©м–ҙлҘј м •мқҳн•ҳкұ°лӮҳ, мқјл°ҳм Ғмқё мҡ©м–ҙлҘј vert.xм—җм„ң лӢӨмӢң м •мқҳн•ҙм„ң мӮ¬мҡ©н•ҳкё°лҸ„ н•ңлӢӨ. vert.xлҘј мһҳ мқҙн•ҙн•ҳл Өл©ҙ vert.xк°Җ м •мқҳн•ң мҡ©м–ҙлҘј мһҳ мқҙн•ҙн•ҙм•ј н•ңлӢӨ. vert.xм—җм„ң мӮ¬мҡ©н•ҳлҠ” лҢҖн‘ңм Ғмқё мҡ©м–ҙлҘј м •лҰ¬н•ҙ ліҙм•ҳлӢӨ.
Verticle
vert.xм—җм„ң л°°м№ҳ(deploy)мқҳ кё°ліё лӢЁмң„лӢӨ. Javaмқҳ кІҪмҡ°лқјл©ҙ main л©”м„ңл“ңк°Җ мһҲлҠ” нҒҙлһҳмҠӨк°Җ лҗңлӢӨ. VerticleмқҖ лҳҗн•ң main л©”м„ңл“ңм—җм„ң м°ёмЎ°лҗҳлҠ” лӢӨлҘё мҠӨнҒ¬лҰҪнҠёлҘј нҸ¬н•Ён• мҲҳ мһҲлӢӨ. .jar нҢҢмқјмқҙлӮҳ лҰ¬мҶҢмҠӨлҘј нҸ¬н•Ён• мҲҳ мһҲлӢӨ. м• н”ҢлҰ¬мјҖмқҙм…ҳмқҖ н•ҳлӮҳмқҳ VerticleлЎң мқҙлЈЁм–ҙм§Ҳ мҲҳлҸ„ мһҲкі , event busлҘј нҶөн•ҙ м„ңлЎң нҶөмӢ н•ҳлҠ” м—¬лҹ¬ к°ңмқҳ VerticleлЎң мқҙлЈЁм–ҙм§Ҳ мҲҳлҸ„ мһҲлӢӨ. JavaлЎң мғқк°Ғн•ҳл©ҙ лҸ…лҰҪм ҒмңјлЎң мӢӨн–ү к°ҖлҠҘн•ң Class лҳҗлҠ” .jar нҢҢмқјлЎң мқҙн•ҙн• мҲҳ мһҲкІ лӢӨ.
vert.x мқёмҠӨн„ҙмҠӨ
VerticleмқҖ vert.x мқёмҠӨн„ҙмҠӨ м•Ҳм—җм„ң мӢӨн–үлҗҳкі , vert.x мқёмҠӨн„ҙмҠӨлҠ” мһҗмӢ мқҳ JVM мқёмҠӨн„ҙмҠӨ м•Ҳм—җм„ң мӢӨн–үлҗңлӢӨ. лӢЁмқј vert.x мқёмҠӨн„ҙмҠӨ м•Ҳм—җм„ңлҠ” лҸҷмӢңм—җ мӢӨн–үлҗҳлҠ” л§ҺмқҖ Verticleмқҙ мЎҙмһ¬н• мҲҳ мһҲлӢӨ. к°Ғк°Ғмқҳ VerticleмқҖ кі мң мқҳ нҒҙлһҳмҠӨ лЎңлҚ”лҘј к°Җм§Ҳ мҲҳ мһҲлӢӨ. мқҙлЎң мқён•ҙ Verticle к°„м—җ мҠӨнғңнӢұ л©ӨлІ„, кёҖлЎңлІҢ ліҖмҲҳ л“ұмқ„ нҶөн•ң м§Ғм ‘м Ғмқё мғҒнҳёмһ‘мҡ©мқ„ л§үмқ„ мҲҳ мһҲлӢӨ. л„ӨнҠёмӣҢнҒ¬мғҒмқҳ м—¬лҹ¬ нҳёмҠӨнҠём—җм„ң лҸҷмӢңм—җ л§ҺмқҖ vert.x мқёмҠӨн„ҙмҠӨк°Җ мӢӨн–үлҗ мҲҳ мһҲкі event busлҘј нҳ•м„ұн•ҙм„ң vert.x мқёмҠӨн„ҙмҠӨ к°„м—җ нҒҙлҹ¬мҠӨн„°л§ҒлҗҳлҸ„лЎқ м„Өм •н• мҲҳ мһҲлӢӨ.
лҸҷмӢңм„ұ(concurrency)
Verticle мқёмҠӨн„ҙмҠӨлҠ” н•ӯмғҒ лҸҷмқјн•ң мҠӨл Ҳл“ңм—җм„ң мӢӨн–үлҗЁмқҙ ліҙмһҘлҗңлӢӨ. лӘЁл“ мҪ”л“ңлҘј лӢЁмқј мҠӨл Ҳл“ң лҸҷмһ‘ нҳ•нғңлЎң к°ңл°ңн• мҲҳ мһҲкё° л•Ңл¬ём—җ, vert.xлҘј мӮ¬мҡ©н•ҳлҠ” к°ңл°ңмһҗм—җкІҢ к°ңл°ңн•ҳкё° нҺён•ң нҷҳкІҪмқ„ м ңкіөн•ҳлҠ” кІғмқҙлқј н• мҲҳ мһҲлӢӨ. кІҢлӢӨк°Җ л ҲмқҙмҠӨ м»Ёл””м…ҳмқҙлӮҳ лҚ°л“ңлқҪмқҙ л°ңмғқн•ҳм§Җ м•ҠкІҢ н• мҲҳлҸ„ мһҲлӢӨ.
Event-based Programming Model
vert.xлҠ” Node.js н”„л Ҳмһ„мӣҢнҒ¬мҷҖ 비мҠ·н•ҳкІҢ Event-based н”„лЎңк·ёлһҳл°Қ лӘЁлҚёмқ„ м ңкіөн•ңлӢӨ. vert.xлЎң м„ңлІ„ н”„лЎңк·ёлһҳл°Қмқ„ н• л•Ң к°ңл°ңн•ҙм•ј н•ҳлҠ” мҪ”л“ңмқҳ лҢҖл¶Җ분мқҖ мқҙлІӨнҠё н•ёл“Өлҹ¬м—җ кҙҖн•ң кІғмқҙлӢӨ. мҳҲлҘј л“Өм–ҙ, TCP мҶҢмј“мңјлЎңл¶Җн„° лҚ°мқҙн„°лҘј мҲҳмӢ н•ҳкё° мң„н•ҙ н•ёл“Өлҹ¬лҘј м„Өм •н•ҳлҠ” кІғмқҙлӮҳ лҚ°мқҙн„°к°Җ лҸ„м°©н• л•Ң нҳём¶ңлҗ н•ёл“Өлҹ¬лҘј м ңмһ‘н•ҳлҠ” кІғмқҙлӢӨ. мқҙмҷём—җлҸ„ ‘Event busм—җм„ң л©”мӢңм§ҖлҘј мҲҳмӢ н• л•Ң’, ‘HTTP л©”мӢңм§ҖлҘј мҲҳмӢ н• л•Ң’, ‘м»Өл„Ҙм…ҳмқҙ мў…лЈҢлҗҳм—Ҳмқ„ л•Ң’, ‘нғҖмқҙлЁёк°Җ мў…лЈҢ лҗҳм—Ҳмқ„ л•Ң’ м•ҢлҰјмқ„ л°ӣкё° мӣҗн•ңлӢӨл©ҙ н•ёл“Өлҹ¬лҘј мһ‘м„ұн•ҳл©ҙ лҗңлӢӨ.
Event Loops
vert.x мқёмҠӨн„ҙмҠӨлҠ” лӮҙл¶Җм ҒмңјлЎң мҠӨл Ҳл“ң н’Җмқ„ кҙҖлҰ¬н•ңлӢӨ. vert.xлҠ” к°Җкёүм Ғ мҠӨл Ҳл“ң н’Җмқҳ к°ңмҲҳлҘј CPU мҪ”м–ҙ мҲҳмҷҖ мқјм№ҳн• мҲҳ мһҲкІҢ н•ңлӢӨ.
к·ёлҰ¬кі мқҙ к°Ғк°Ғмқҳ мҠӨл Ҳл“ңм—җм„ңлҠ” Event LoopлҘј мӢӨн–үн•ңлӢӨ. Event LoopлһҖ нҷ•мқён•ҙм•ј н• мқҙлІӨнҠёлҘј лЈЁн”„(loop)лҘј лҸҢл©ҙм„ң нҷ•мқён•ҳлҠ” кІғмқҙлӢӨ. к°Җл № мҶҢмј“м—җ мқҪмқ„ лҚ°мқҙн„°к°Җ мһҲкұ°лӮҳ, м–ҙл–Ө нғҖмқҙлЁём—җ мқҙлІӨнҠёк°Җ л°ңмғқн–ҲлҠ”м§Җ нҷ•мқён•ҳлҠ” кІғкіј к°ҷмқҖ кІғл“ӨмқҙлӢӨ. лЈЁн”„лҘј лҸҢлӢӨк°Җ мІҳлҰ¬н•ҙм•ј н• мқҙлІӨнҠёк°Җ мһҲлӢӨл©ҙ, н•ҙлӢ№ н•ёл“Өлҹ¬лҘј нҳём¶ңн•ҳлҠ” л°©мӢқмңјлЎң vert.xк°Җ лҸҷмһ‘н•ңлӢӨ(л¬јлЎ мқҙл•Ң н•ёл“Өлҹ¬ мІҳлҰ¬ мӢңк°„мқҙ кёёлӢӨкұ°лӮҳ лё”лЎңнӮ№ I/Oк°Җ мһҲлӢӨкұ°лӮҳ н• л•ҢлҠ” лі„лҸ„мқҳ мһ‘м—…мқҙ н•„мҡ”н•ҳлӢӨ. лӢӨмқҢ кІҢмӢңкёҖм—җм„ң мҶҢк°ңн• мҳҲм •мқҙлӢӨ.).
Message Passing
Verticle к°„мқҳ нҶөмӢ мқҖ Event BusлҘј мқҙмҡ©н•ңлӢӨ. Verticleмқ„ actorлқјкі мғқк°Ғн•ҳл©ҙ, Message PassingмқҖ Erlang н”„лЎңк·ёлһҳл°Қ м–ём–ҙм—җм„ң мң лӘ…н•ҙ진 actor лӘЁлҚёкіј мң мӮ¬н•ҳлӢӨ. vert.x м„ңлІ„м—җм„ңлҠ” л§ҺмқҖ Verticle мқёмҠӨн„ҙмҠӨ мғқм„ұ л°Ҹ мқҙл“Ө к°„мқҳ message passingмқ„ нҶөн•ҙ Verticle мҪ”л“ңм—җ лҢҖн•ң л©ҖнӢ° мҠӨл Ҳл“ң мӢӨн–үмқҙ м—ҶмқҙлҸ„ мӮ¬мҡ© к°ҖлҠҘн•ң мҪ”м–ҙм—җ л§һкІҢ мӢңмҠӨн…ң нҷ•мһҘмқҙ к°ҖлҠҘн•ҳлӢӨ.
Shared data
Message passingмқҙ л§Өмҡ° мң мҡ©н•ҳкёҙ н•ҳм§Җл§Ң лӘЁл“ мў…лҘҳмқҳ м• н”ҢлҰ¬мјҖмқҙм…ҳ лҸҷмӢңм„ұ мғҒнҷ©м—җм„ң мөңкі мқҳ м ‘к·ј л°©лІ•мқҖ м•„лӢҲлӢӨ. мәҗмӢңк°Җ лҢҖн‘ңм Ғмқё мҳҲлӢӨ. м–ҙл–Ө мәҗмӢңлҘј м–ҙлҠҗ н•ҳлӮҳмқҳ Verticleл§Ң к°Җм§Җкі мһҲлӢӨл©ҙ л§Өмҡ° 비нҡЁмңЁм Ғмқҙ лҗңлӢӨ. мқҙ мәҗмӢңк°Җ лӢӨлҘё Verticleм—җлҸ„ н•„мҡ”н•ң лӮҙмҡ©мқҙлқјл©ҙ Verticleмқҙ к°Ғк°Ғ к°ҷмқҖ лӮҙмҡ©мқҳ мәҗмӢң лҚ°мқҙн„°лҘј кҙҖлҰ¬н•ҳм—¬м•ј н•ҳкё° л•Ңл¬ёмқҙлӢӨ.
к·ёл Үкё° л•Ңл¬ём—җ vert.xлҠ” м „м—ӯм—җм„ң м ‘к·јн• мҲҳ мһҲлҠ” л°©лІ•мқ„ м ңкіөн•ңлӢӨ. л°”лЎң Shared MapмқҙлӢӨ. к·ёлҰ¬кі Verticle мӮ¬мқҙм—җм„ңлҠ” мҳӨм§Ғ л¶ҲліҖ(immutable) лҚ°мқҙн„°л§Ң кіөмң лҗҳкІҢ н•ҳкі мһҲлӢӨ.
vert.x Core
мқҙлҰ„ к·ёлҢҖлЎң vert.xмқҳ н•өмӢ¬ кё°лҠҘмқҙлӢӨ. Verticleм—җм„ң м§Ғм ‘м ҒмңјлЎң нҳём¶ңлҗ мҲҳ мһҲлҠ” кё°лҠҘмқҖ лӘЁл‘җ мқҙ Coreм—җ лӢҙкІЁмһҲлӢӨ. лӢ№м—°н•ҳкІҢ мқҙ CoreлҠ” vert.xк°Җ м§Җмӣҗн•ҳлҠ” н”„лЎңк·ёлһҳл°Қ м–ём–ҙ APIм—җм„ң м ‘к·јн• мҲҳ мһҲлӢӨ.
vert.x м•„нӮӨн…ҚмІҳ
vert.xмқҳ лҢҖлһөм Ғмқё м•„нӮӨн…ҚмІҳлҠ” лӢӨмқҢ к·ёлҰјкіј к°ҷлӢӨ.

к·ёлҰј 3 vert.x м•„нӮӨн…ҚмІҳ(мӣҗліё м¶ңмІҳ:В http://www.javacodegeeks.com/2012/07/osgi-case-study-modular-vertx.html)
vert.xмқҳ кё°ліё мӢӨн–ү лӢЁмң„лҠ” Verticleмқҙкі лҸҷмӢңм—җ м—¬лҹ¬ Verticleмқҙ н•ҳлӮҳмқҳ vert.x мқёмҠӨн„ҙмҠӨм—җм„ң мӢӨн–үлҗ мҲҳ мһҲлӢӨ. VerticleмқҖ Event-Loop мҠӨл Ҳл“ңм—җм„ң мӢӨн–үлҗңлӢӨ. н•ҳлӮҳмқҳ нҳёмҠӨнҠёлҠ” л¬јлЎ л„ӨнҠёмӣҢнҒ¬мғҒмқҳ лӢӨлҘё м—¬лҹ¬ нҳёмҠӨнҠём—җм„ң м—¬лҹ¬ vert.x мқёмҠӨн„ҙмҠӨк°Җ мӢӨн–үлҗ мҲҳ мһҲлҠ”лҚ°, мқҙл•Ң VerticleмқҙлӮҳ Module к°„м—җлҠ” Event BusлҘј нҶөн•ҙ нҶөмӢ н• мҲҳ мһҲлӢӨ.
мҡ”м•Ҫн•ҳл©ҙ, vert.x м• н”ҢлҰ¬мјҖмқҙм…ҳмқҖ Verticle лҳҗлҠ” Module мқҳ мЎ°н•©мңјлЎң мқҙлЈЁм–ҙм§Җл©° мқҙл“Ө к°„мқҳ нҶөмӢ мқҖ Event BusлҘј мӮ¬мҡ©н•ңлӢӨ.
vert.x н”„лЎңм қнҠё кө¬мЎ°
лӢӨмқҢ к·ёлҰјмқҖ githubмқҳ vert.x нҺҳмқҙм§Җм—җм„ң мҶҢмҠӨ мҪ”л“ңлҘј ліөм ң(clone)н•ҙ Eclipseм—җм„ң ліё vert.x н”„лЎңм қнҠё кө¬мЎ°лӢӨ.

к·ёлҰј 4 vert.x мҶҢмҠӨ нҠёлҰ¬
м „мІҙм Ғмқё кө¬м„ұмқ„ мӮҙнҺҙліҙл©ҙ лӢӨмқҢкіј к°ҷлӢӨ.
- н•өмӢ¬ libraryмқё vertx-core
- л°°нҸ¬ л°Ҹ лқјмқҙн”„мӮ¬мқҙнҒҙмқ„ кҙҖлҰ¬н•ҳлҠ” vertx-platform
- Core Java APIлҘј лӢӨлҘё м–ём–ҙлЎң л…ём¶ңн•ҳлҠ” vert-lang
н”„лЎңм қнҠё л№Ңл“ң(build) мӢңмҠӨн…ңмңјлЎңлҠ” AntмҷҖ Mavenмқҳ мһҘм җмқ„ к°–м·„лӢӨлҠ” GradleлҘј мӮ¬мҡ©н•ңлӢӨ.
vert.x м„Өм№ҳ л°Ҹ к°„лӢЁн•ң мҳҲм ң мӢӨн–ү
vert.xлҘј мӮ¬мҡ©н•ҳл Өл©ҙ л°ҳл“ңмӢң JDK7мқҙ н•„мҡ”н•ҳлӢӨ. vert.xлҠ” JDK7м—җ мһҲлҠ” invokeDynamicмқ„ мӮ¬мҡ©н•ҳкё° л•Ңл¬ёмқҙлӢӨ.
vert.xлҠ” л§Өмҡ° к°„лӢЁн•ҳкІҢ м„Өм№ҳн• мҲҳ мһҲлӢӨ.В https://github.com/purplefox/vert.x/downloadsм—җм„ң 압축лҗң м„Өм№ҳ нҢҢмқјмқ„ мӣҗн•ҳлҠ” мң„м№ҳм—җ лӢӨмҡҙлЎңл“ңн•ҙ 압축мқ„ н‘ј лӢӨмқҢ, bin л””л үн„°лҰ¬лҘј PATH нҷҳкІҪ ліҖмҲҳм—җ 추к°Җн•ҳл©ҙ м„Өм№ҳлҘј мҷ„лЈҢн• мҲҳ мһҲлӢӨ. м»Өл§Ёл“ң м°Ҫм—җм„ң vertx versionмқ„ мӢӨн–үн•ҙ лІ„м „ м •ліҙк°Җ м ңлҢҖлЎң лӮҳмҳӨл©ҙ м„Өм№ҳк°Җ м„ұкіөн•ң кІғмқҙлӢӨ.
мқҙм ңлҠ” “Hello World!”лҘј м¶ңл Ҙн•ҳлҠ” к°„лӢЁн•ң мӣ№ м„ңлІ„лҘј JavaScriptлЎң мһ‘м„ұн•ҳкі мӢӨн–үн•ҙ ліҙмһҗ. лӢӨмқҢкіј к°ҷмқҙ мҪ”л“ңлҘј мһ‘м„ұн•ң нӣ„ server.jsлЎң м ҖмһҘн•ңлӢӨ. Node.js мҪ”л“ңмҷҖ кұ°мқҳ нқЎмӮ¬н•ң нҳ•мӢқмқҙлӢӨ.
|
1
2
3
4
5
|
load('vertx.js');vertx.createHttpServer().requestHandler(function(req) {В В В В req.response.end("Hello World!");}).listen(8080, 'localhost'); |
мғқм„ұн•ң server.js м• н”ҢлҰ¬мјҖмқҙм…ҳмқ„ лӢӨмқҢкіј к°ҷмқҙ vert.x лӘ…л №м–ҙлЎң мӢӨн–үн•ңлӢӨ.
|
1
|
%> vertx run server.js |
лёҢлқјмҡ°м ҖлҘј м—ҙкі В http://localhost:8080м—җ м ‘мҶҚн•ҙ “Hello World!” л©”мӢңм§ҖлҘј ліј мҲҳ мһҲмңјл©ҙ м„ұкіөмқҙлӢӨ.
лӢӨлҘё м–ём–ҙлЎң мһ‘м„ұ лҗң мҳҲм ңлҘј мӮҙнҺҙліҙмһҗ. лӢӨмқҢмқҖ JavaлЎң мһ‘м„ұн•ң мҳҲм ңлӢӨ. м •м Ғ нҢҢмқјмқ„ мқҪм–ҙ HTTP мқ‘лӢөмңјлЎң м ңкіөн•ҳлҠ” мӣ№ м„ңлІ„лҘј мһ‘м„ұн•ҙ ліё кІғмқҙлӢӨ.
|
1
2
3
4
5
6
7
8
|
Vertx vertx = Vertx.newVertx();vertx.createHttpServer().requestHandler(new Handler<httpserverrequest>() {В В В В public void handle(HttpServerRequest req) {В В В В В В В В String file = req.path.equals("/") ? "index.html" : req.path;В В В В В В В В req.response.sendFile("webroot/" + file);В В В В }}).listen(8080);</httpserverrequest> |
лӢӨмқҢмқҖ GroovyлЎң мһ‘м„ұн•ң мҪ”л“ңлЎң м•һмқҳ JavaлЎң мһ‘м„ұн•ң мҳҲм ңмҷҖ к°ҷмқҖ кё°лҠҘмқ„ н•ңлӢӨ.
|
1
2
3
4
5
|
def vertx = Vertx.newVertx()vertx.createHttpServer().requestHandler { req ->В В В В def file = req.uri == "/" ? "index.html" : req.uriВ В В В req.response.sendFile "webroot/$file"}.listen(8080) |
NHNкіј vert.x
NHNмқҳ н”Ңлһ«нҸј к°ңл°ң л¶Җм„ңм—җлҠ” vert.xк°Җ м •мӢқмңјлЎң лҰҙлҰ¬мҠӨлҗҳкё° м „л¶Җн„° к°ңл°ң кіјм •мқ„ м§Җмјңліҙкі мһҲм—ҲлӢӨ. vert.xмқҳ к°ҖлҠҘм„ұмқ„ лҶ’мқҙ мғҖкё° л•Ңл¬ёмқҙлӢӨ. к·ёлҰ¬кі 2012л…„ 6мӣ”л¶Җн„° л©”мқё к°ңл°ңмһҗмқё Tim FoxмҷҖ көҗлҘҳн•ҳм—¬ vert.xлҘј л°ңм „мӢңмјң лӮҳк°Ҳ мҲҳ мһҲлҸ„лЎқ л…јмқҳлҘј 진н–үн•ҳкі мһҲлӢӨ. мҳҲлҘј л“Өм–ҙ, Socket.ioлҠ” Node.jsм—җм„ңл§Ң мӮ¬мҡ©н• мҲҳ мһҲм—ҲлҠ”лҚ°, мқҙлҘј vert.xм—җм„ңлҸ„ JavaлЎң мӮ¬мҡ©н• мҲҳ мһҲкІҢ нҸ¬нҢ… мһ‘м—…мқ„ 진н–үн–Ҳкі нҳ„мһ¬ к°ңл°ңмқҙ мҷ„лЈҢлҗң мғҒнғңлӢӨ. лӢӨмқҢмқҖ githubмқҳ vert.x л ҲнҢҢм§ҖнҶ лҰ¬м—җ мһҲлҠ” pull request мҡ”мІӯ л§ҒнҒ¬лӢӨ.
мӮ°м¶ңл¬јмқё socket.io vert.x лӘЁл“ҲмқҖ нҳ„мһ¬ к°ңл°ң мӨ‘мқё RTCS 2.0 лІ„м „(vert.x + Socket.io)м—җ мӮ¬мҡ©лҗ мҳҲм •мқҙлӢӨ.
Node.jsк°Җ м§ҖкёҲмІҳлҹј нҷңм„ұнҷ”лҗң кІғмқҖ Socket.io лҚ•л¶„мқҙм—ҲлҠ”лҚ°, vert.xм—җм„ң Socket.ioлҘј мӮ¬мҡ©н• мҲҳ мһҲлӢӨл©ҙ vert.x лҳҗн•ң л§ҺмқҖ мӮ¬мҡ© мӮ¬лЎҖк°Җ мғқкёё кІғмңјлЎң мҳҲмғҒн•ңлӢӨ. лҳҗн•ң мқҙ socket.io vertx лӘЁл“Ҳмқ„ мһ„лІ л””л“ң лқјмқҙлёҢлҹ¬лҰ¬ нҳ•нғңлЎң мӮ¬мҡ©н•ҳл©ҙ Java кё°л°ҳмқҳ м• н”ҢлҰ¬мјҖмқҙм…ҳм—җм„ңлҸ„ socket.ioлҘј мӮ¬мҡ©н• мҲҳ мһҲкІҢ лҗңлӢӨлҠ” м җм—җм„ң мқҳлҜёк°Җ мһҲлӢӨ н•ҳкІ лӢӨ.
м°ёкі ) RTCS лһҖ?
RTCS(Real Time Communication System)лҠ” NHNмқҳ Real Time Web к°ңл°ң н”Ңлһ«нҸјмңјлЎң, лёҢлқјмҡ°м ҖмҷҖ м„ңлІ„ к°„м—җ мӢӨмӢңк°„мңјлЎң л©”мӢңм§ҖлҘј м „лӢ¬н• мҲҳ мһҲкІҢ лҸ„мҷҖмЈјлҠ” н”Ңлһ«нҸјмқҙлӢӨ. RTCSлҠ” нҳ„мһ¬ м•јкө¬9лӢЁ, лҜёнҲ¬лҚ°мқҙ мұ„нҢ…, л°ҙл“ң(BAND) мұ„нҢ…м—җ м Ғмҡ©лҗҳм–ҙ мһҲлӢӨ.
л§Ҳм№ҳл©°
vert.xлҠ” 2012л…„ 5мӣ”м—җ мІ« лІ„м „мқҙ лӮҳмҷ”лӢӨ. 2009л…„м—җ мІ« лІ„м „мқҙ лӮҳмҳЁ Node.jsм—җ 비н•ҳл©ҙ м—ӯмӮ¬к°Җ л§Өмҡ° 짧лӢӨкі н• мҲҳ мһҲлӢӨ. к·ёл Үкё° л•Ңл¬ём—җ м•„м§Ғ л ҲнҚјлҹ°мҠӨк°Җ л§Һм§Җ м•ҠлӢӨ. н•ҳм§Җл§Ң vert.xлҠ” VMwareмқҳ л“ л“ н•ң нӣ„мӣҗмқ„ л°ӣкі мһҲкі Cloud Foundryм—җм„ң кө¬лҸҷн• мҲҳ мһҲкё° л•Ңл¬ём—җ, м•һмңјлЎң л§ҺмқҖ л ҲнҚјлҹ°мҠӨк°Җ нҷ•ліҙлҗ кІғмңјлЎң ліҙмқёлӢӨ.
м°ёкі мһҗлЈҢ
- “Main Manual”В http://vertx.io/manual.html
- “Installation Guide”В http://vertx.io/install.html
- “The C10K problem”В http://www.kegel.com/c10k.html
- к№Җм„ұл°•, мҶЎм§ҖнӣҲ “мһҗл°” I/O & NIO л„ӨнҠёмӣҢнҒ¬ н”„лЎңк·ёлһҳл°Қ”, н•ңл№ӣлҜёл””м–ҙ 2004
2013л…„ 7мӣ” 1мқј
by gdkim
0 comments
by gemong on 2013/06/27
 [мҡ”м•Ҫ]В м„ём»Ёл“ң мҠӨнҒ¬лҰ° м„ң비мҠӨлҠ” нҳ„мһ¬ м–‘л°©н–Ҙм„ұ кё°лҠҘм—җ мҙҲм җмқ„ л§һм¶”кі мһҲм§Җл§Ң, н”„лЎңк·ёлһЁ м—°лҸҷ м •ліҙмҷҖ кҙ‘кі л“ұмқ„ мһҗлҸҷ л…ём¶ңн•ҳлҠ” вҖҳм •ліҙ мҠӨнҠёлҰјвҖҷмқҳ мҠӨнҒ¬лҰ°мңјлЎңм„ң лҚ” к°ҖлҠҘм„ұмқҙ мһҲлӢӨкі лҙ„.В вңҚ
[мҡ”м•Ҫ]В м„ём»Ёл“ң мҠӨнҒ¬лҰ° м„ң비мҠӨлҠ” нҳ„мһ¬ м–‘л°©н–Ҙм„ұ кё°лҠҘм—җ мҙҲм җмқ„ л§һм¶”кі мһҲм§Җл§Ң, н”„лЎңк·ёлһЁ м—°лҸҷ м •ліҙмҷҖ кҙ‘кі л“ұмқ„ мһҗлҸҷ л…ём¶ңн•ҳлҠ” вҖҳм •ліҙ мҠӨнҠёлҰјвҖҷмқҳ мҠӨнҒ¬лҰ°мңјлЎңм„ң лҚ” к°ҖлҠҘм„ұмқҙ мһҲлӢӨкі лҙ„.В вңҚ
мөңк·ј TVмқҳ л¶Җк°Җ м„ң비мҠӨ мҠӨнҒ¬лҰ°мңјлЎңм„ң м•„мқҙнҢЁл“ң л“ұ лӘЁл°”мқј лӢЁл§җкё°лҘј м„ём»Ёл“ң мҠӨнҒ¬лҰ°мңјлЎң нҷңмҡ©н•ҳлҠ” м„ң비мҠӨк°Җ л§Һмқҙ л“ұмһҘн•ҳкі мһҲмҠөлӢҲлӢӨ. м§Җл°•мҠӨ(Zeebox), мғӨмһ (Shazam), л„ҘмҠӨнҠёк°Җмқҙл“ң(NextGuide), мҪ”л„ҘнӢ°л№„(ConnecTV), мҷҖм№ҳмң„л“ң(Watchwith) л“ұ м—¬лҹ¬ м„ң비мҠӨк°Җ нҷңл°ңн•ң мӮ¬м—…мқ„ м „к°ңн•ҳкі мһҲкі , мӢ¬м§Җм–ҙВ вҖҷм„ём»Ёл“ң мҠӨнҒ¬лҰ° мҶҢмӮ¬мқҙм–ҙнӢ°(2nd Screen Society)вҖҳлқјлҠ” лӢЁмІҙк№Ңм§Җ л§Ңл“Өм–ҙм ёВ мһҲмҠөлӢҲлӢӨ.
ліҙнҶө мқҙлҹ° м„ң비мҠӨл“ӨмқҖ н•ңкөӯм—җм„ң м ңлҢҖлЎң мӮ¬мҡ©н•ҙ ліј кё°нҡҢк°Җ кұ°мқҳ м—Ҷкё° л•Ңл¬ём—җ лүҙмҠӨ кё°мӮ¬лҘј нҶөн•ң к°„м ‘ кІҪн—ҳм—җ мқҳмЎҙн•ҳм—¬ лҢҖлһөм Ғмқё кІҪн–Ҙмқ„ мӮҙнҺҙліҙл©ҙ мқҙл ҮмҠөлӢҲлӢӨ.В мҳӨл””мҳӨ мқёмӢқ л“ұмңјлЎң нҳ„мһ¬ л°©мҶЎ н”„лЎңк·ёлһЁ(лҳҗлҠ” кҙ‘кі ) мң„м№ҳлҘј мһҗлҸҷмңјлЎң м •нҷ•н•ҳкІҢ нҢҢм•…н•ҳм—¬ н”„лЎңк·ёлһЁкіј м—°лҸҷлҗң кҙҖл Ё м •ліҙлҘј м„ң비мҠӨн•ҳкі , л°ҳмқ‘, мҶҢм…ң л“ұ м°ём—¬лҘј м Ғк·№ мң лҸ„н•ҳлҠ” м–‘л°©н–Ҙ м„ң비мҠӨлҘј к°•мЎ°н•ҳкі мһҲмҠөлӢҲлӢӨ. нҠ№нһҲ л§ҲмјҖн„°л“Өм—җкІҗ TVм—җ нҡЁкіјм ҒмңјлЎң м–‘л°©н–Ҙ кҙ‘кі лҘј 진н–үн• мҲҳ мһҲлҠ” мҶ”лЈЁм…ҳмңјлЎң нҒ° кё°лҢҖлҘј н•ҳкі мһҲмҠөлӢҲлӢӨ.
м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқҳ к°ҖмһҘ нҒ° л¬ём ңм җмқҖ 비디мҳӨ мҠӨнҠёлҰјмқҳ лӢЁм Ҳ
м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқҳ мһ мһ¬л ҘмқҖ л©”мқё мҠӨнҒ¬лҰ°мқҳ 비디мҳӨ мҳҒм—ӯмқ„ л°©н•ҙн•ҳм§Җ м•Ҡкі л¶Җк°Җм Ғмқё л””мҠӨн”Ңл Ҳмқҙк°Җ к°ҖлҠҘн•ҳлҸ„лЎқ мҠӨнҒ¬лҰ°мқҙ 분лҰ¬лҗҳм—ҲлӢӨлҠ” м җкіј TVмқҳ к°ҖмһҘ нҒ° м• лЎңмӮ¬н•ӯмқё м–‘л°©н–Ҙ мқён„°нҺҳмқҙмҠӨмқҳ л¬ём ңлҘј 비көҗм Ғ мүҪкІҢ н•ҙкІ°н• мҲҳ мһҲлӢӨлҠ” лҚ° мһҲмҠөлӢҲлӢӨ. н•ҳм§Җл§Ң к·ё л‘җ к°Җм§Җ л¬ём ңк°Җ м •л§җ н•ҙкІ°лҗң кІғмқјк№Ңмҡ”. мІ« лІҲм§ё л¬ём ңм—җм„ң л©”мқё мҠӨнҒ¬лҰ° мӢңмІӯ л°©н•ҙлҠ” м„ём»Ёл“ң мҠӨнҒ¬лҰ°м—җм„ңлҸ„ л§Ҳм°¬к°Җм§ҖлЎң мқјм–ҙлӮ мҲҳ мһҲмҠөлӢҲлӢӨ. мқҙлІҲм—” нҷ”л©ҙмқ„ л°©н•ҙн•ҳлҠ” кІғмқҙ м•„лӢҲлқј, мӢңм„ мқ„ л°©н•ҙн•©лӢҲлӢӨ. м•„лһҳ к·ёлҰјмқ„ ліҙмӢңмЈ .

м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқ„ ліҙкё° мң„н•ҙм„ңлҠ” TVм—җм„ң мӢңм„ мқ„ л–јм•ј н•©лӢҲлӢӨ. TVм—җм„ң мӢңм„ мқ„ кі м •н•ҳкё° мң„н•ҙ м—„мІӯлӮң л…ёл Ҙмқ„ н•ҳлҠ” нҳ„мһ¬мқҳ л°©мҶЎ нҸ¬л§·мқҖ м„ём»Ёл“ң мҠӨнҒ¬лҰ°кіј к¶Ғн•©мқҙ к·ёлҰ¬ мһҳ л§һм§Җ м•ҠлҠ”лӢӨкі мғқк°Ғн•©лӢҲлӢӨ. нҠ№нһҲ мғҒлҢҖм ҒмңјлЎң лӘ°мһ…нҳ•мқё л“ңлқјл§Ҳ к°ҷмқҖ кІҪмҡ°лқјл©ҙ, м„ём»Ёл“ң мҠӨнҒ¬лҰ°мңјлЎңмқҳ мӢңм„ лӢЁм Ҳ, мҰү 비디мҳӨ мҠӨнҠёлҰјмқҳ лӢЁм ҲмқҖ мҡ©лӮ©лҗҳм§Җ м•Ҡмқ„ кІғмһ…лӢҲлӢӨ.В мқҙкІғмқҖ кі мҠӨлһҖнһҲ л‘җ лІҲм§ё л¬ём ңм—җ мҳҒн–Ҙмқ„ мӨҚлӢҲлӢӨ. м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқҳ м–‘л°©н–Ҙ мқён„°нҺҳмқҙмҠӨк°Җ м•„л¬ҙлҰ¬ мһҳ 갖춰진л“Ө, мЈјлӘ©лҗҳм§Җ м•Ҡмңјл©ҙ л¬ҙмҠЁ мҶҢмҡ©мқҙ мһҲкІ мҠөлӢҲк№Ң.
л¬јлЎ мһ к№җ м–ёкёүн–Ҳл“Ҝмқҙ, нҳ„мһ¬мқҳ л°©мҶЎ нҸ¬л§·мқҙ м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқ„ м „нҳҖ кі л Өн•ҳм§Җ м•Ҡкё° л•Ңл¬ём—җ к·ёл ҮмҠөлӢҲлӢӨ. мқҙкұё л°”кҝ” л§җн•ҳл©ҙ, лҜёлһҳ л°©мҶЎ нҸ¬л§·мқҙ м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқ„ кі л Өн•ҳм—¬ м ңмһ‘лҗ мҲҳ мһҲлӢӨл©ҙ, мӢңм„ л¶„л°°мқҳ нғҖмқҙл°Қкіј м–‘л°©н–Ҙмқҳ м»Ён…җнҠё м ңкіөмқҙ мң кё°м ҒмңјлЎң мқҙлЈЁм–ҙм§Ҳ мҲҳлҸ„ мһҲмқ„ кІғмһ…лӢҲлӢӨ.В м»ҙмәҗмҠӨнҠёмҷҖ м§Җл°•мҠӨмқҳ мҳҲВ к°ҷмқҖ л°©мҶЎмӮ¬мҷҖ м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқҳ м ңнңҙк°Җ м•һмңјлЎң лҚ”мҡұ мӢ¬нҷ”н•ҳм—¬, н”„лЎңк·ёлһЁ м ңмһ‘ лӢЁкі„м—җк№Ңм§Җ кёҙл°Җн•ң нҳ‘мЎ°лҘј н•ҳкІҢ лҗңлӢӨл©ҙ к°ҖлҠҘн•ң м–ҳк№ҒлӢҲлӢӨ.
м •ліҙ мҠӨнҠёлҰјмңјлЎңм„ңмқҳ к°ҖлҠҘм„ұ
к·ёл ҮкІҢ н”„лЎңк·ёлһЁкіј мҷ„лІҪнһҲ м—°лҸҷлҗҳлҠ” м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқ„ к°Җм •н•ҙ лҙ…мӢңлӢӨ. к·ёлҹј 비디мҳӨ мҠӨнҠёлҰјмқҳ лӢЁм Ҳкіј м–‘л°©н–Ҙм„ұмқҳ к·№лҢҖнҷ”к°Җ мһҗм—°мҠӨлҹҪкІҢ мқјм–ҙлӮ к№Ңмҡ”. мқјл¶Җ мһҘлҘҙмқҳ н”„лЎңк·ёлһЁм—җм„ңлҠ” мқҙкІҢ нҡЁкіјм ҒмңјлЎң мһ‘мҡ©н• мҲҳлҸ„ мһҲмҠөлӢҲлӢӨ. мҳҲлҘј л“Өм–ҙ мӢңмІӯмһҗмқҳ мӢӨмӢңк°„ м°ём—¬лЎң мқҙлӨ„м§ҖлҠ”В нҖҙмҰҲ н”„лЎңк·ёлһЁмқ„ мғҒмғҒн•ҙліҙл©ҙ, мӮ¬нҡҢмһҗк°Җ вҖңмһҗ, м§ҖкёҲ лӢөмқ„ лҲҢлҹ¬мЈјм„ёмҡ”!вҖқлқјлҠ” кө¬л №м—җ л§һм¶° мӢңмІӯмһҗл“Өмқҙ м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқ„ мқјм ңнһҲ н„°м№ҳн•ҳлҠ” кІҢмһ„м—җ м°ём—¬н• мҲҳ мһҲмқ„ кІғмһ…лӢҲлӢӨ. н•ҳм§Җл§Ң лҢҖлӢӨмҲҳмқҳ л°©мҶЎмқҖ м—¬м „нһҲ мқјл°©м Ғмқё 비디мҳӨ мҠӨнҠёлҰјмқҳ нҸ¬л§·мқ„ лІ—м–ҙлӮҳм§Җ м•Ҡмқ„ кІғмһ…лӢҲлӢӨ. мӢңмІӯмһҗк°Җ TVм—җ кё°лҢҖн•ҳлҠ” л°”к°Җ к·ёл Үкё° л•Ңл¬ёмһ…лӢҲлӢӨ. мӮ¬лһҢл“Өмқҳ мӢңмІӯ н–үнғңк°Җ м–ҙлҠҗ лӮ к°‘мһҗкё° лҰ°-л°ұ(lean-back)м—җм„ң лҰ°-нҸ¬мӣҢл“ң(lean-forward)к°Җ лҗ кІғмқҙлқјлҠ” мҲң진л¬ҙкө¬н•ң м „л§қм—җ лҢҖн•ң мӢ л№ҷм„ұ мһҲлҠ” к·јкұ°лҠ” м–ҙл””м—җлҸ„ м—ҶмҠөлӢҲлӢӨ.
TVм—җм„ңмқҳ мҶҢ비лҠ” м–‘л°©н–Ҙмқҙ м•„лӢҲлқј м»Ён…җнҠё мҠӨнҠёлҰјмқҳ мҲҳлҸҷм Ғ мӢңмІӯмқҙлқјлҠ” лҚ” мһҗм—°мҠӨлҹ¬мҡҙ ліёлҠҘм Ғ мҶҢ비м—җ мҙҲм җмқ„ л§һм¶°м•ј н•©лӢҲлӢӨ. к·ёлҹ° мқҳлҜём—җм„ң, м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқҳ м„ң비мҠӨлҸ„ вҖҳм •ліҙ мҠӨнҠёлҰјвҖҷмқҙлқјлҠ” м»Ём…үмңјлЎң м ‘к·јн•ҙ ліҙлҠ” кІғмқҖ м–ҙл–Ёк№Ң мғқк°Ғн•ҙ лҙ…лӢҲлӢӨ. м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқҖ TVмқҳ ліҙмЎ° мҠӨнҒ¬лҰ° к°ңл…җмңјлЎң, TV м•һ нғҒмһҗ м •лҸ„м—җ м„ёмӣҢм ё TV мҠӨнҒ¬лҰ°м—җ л°©н•ҙлҗҳм§Җ м•ҠкІҢ м Ғм ҲнһҲ мӢңм„ мқ„ 분배н•ҳлҠ” мң„м№ҳм—җ мһҲкі , кұ°кё°м—җ мӮ¬мҡ©мһҗк°Җ көімқҙ (м–‘л°©н–ҘмңјлЎң) л¬ҙмҠЁ лӘ…л №мқ„ лӮҙлҰ¬м§Җ м•Ҡм•„лҸ„ н”„лЎңк·ёлһЁкіј мҷ„лІҪнһҲ м—°лҸҷлҗң кҙҖл Ё м •ліҙк°Җ л°©мҶЎ мң„м№ҳм—җ мӢұнҒ¬лҗҳм–ҙ мһҗлҸҷмңјлЎң нқҗлҘҙлҠ” кІғмһ…лӢҲлӢӨ.

мқҙ м •ліҙ мҠӨнҠёлҰјмқҖ н”„лЎңк·ёлһЁкіј кҙҖл Ёлҗң м •ліҙлҘј к°„лһөн•ң нҳ•нғңлЎң, мҳҲлҘј л“Өл©ҙ нӮӨмӣҢл“ңлӮҳ н—Өл“ңлқјмқё мҲҳмӨҖмқҳ-нҒ° нҸ°нҠёлЎң н‘ңнҳ„лҗң м •ліҙлҘј к°ҖлҸ…м„ұ мһҲкІҢ ліҙм—¬мӨҚлӢҲлӢӨ. нҠ№м • л°°мҡ°к°Җ лӮҳмҳӨлҠ” мһҘл©ҙм—җм„ мөңк·ј к·ё л°°мҡ°мқҳ лүҙмҠӨ н—Өл“ңлқјмқёмқҙ, нҠ№м • мғҒн’Ҳмқҙ лӮҳмҳӨлҠ” мһҘл©ҙм—җм„ н•ҙлӢ№ мғҒн’Ҳмқҳ лёҢлһңл“ңмҷҖ к°ҖкІ©мқҙ, кҙ‘кі мӢңк°„м—җлҠ” нҒ¬лЎңмҠӨ мҠӨнҒ¬лҰ°-TV мҠӨнҒ¬лҰ°кіј м„ём»Ёл“ң мҠӨнҒ¬лҰ° м–‘мӘҪмқ„ мң кё°м ҒмңјлЎң нҷңмҡ©н•ң- кҙ‘кі мә нҺҳмқёмқ„ 진н–үн•©лӢҲлӢӨ. л¬јлЎ м—ҙм• м„Ө н—Өл“ңлқјмқём—җ к№ңм§қ лҶҖлқј нғңлё”лҰҝмқ„ н„°м№ҳн•ҙ мһҗм„ён•ң лүҙмҠӨлҘј ліј мҲҳлҸ„ мһҲкІ мЈ . м–‘л°©н–Ҙм„ұмқҙ л°°м ңлҗң кІғмқҙ м•„лӢҲлқј м–өм§ҖлЎң л“ңлҹ¬лӮҙм§Җ м•Ҡмқ„ лҝҗмһ…лӢҲлӢӨ.В лҳҗн•ң, мғҲлЎңмҡҙ кҙ‘кі мқёлІӨнҶ лҰ¬к°Җ м°Ҫм¶ңлҗҳлҠ” нҡЁкіјлҸ„ мһҲмҠөлӢҲлӢӨ. м •ліҙ мҠӨнҠёлҰјмқҳ л№Ҳ мҠ¬лЎҜм—җ кҙ‘кі к°Җ мұ„мӣҢм§Ҳ мҲҳ мһҲлӢӨлҠ” м–ҳк№ҒлӢҲлӢӨ.
мЎ°кёҲ лҚ” 진лҸ„лҘј лӮҳк°Җ лҙ…мӢңлӢӨ. вҖҳм •ліҙ мҠӨнҠёлҰјвҖҷмқ„ мң„н•ң TVмқҳ ліҙмЎ° мҠӨнҒ¬лҰ°мңјлЎңм„ң м„ём»Ёл“ң мҠӨнҒ¬лҰ°мқ„ мӮ¬мҡ©н•ҳлҠ” лҢҖмӢ м—җ, TV мһҗмІҙмқҳ нҸјнҢ©н„°к°Җ ліҙмЎ° мҠӨнҒ¬лҰ°мқ„ мҲҳмҡ©н•ҳлҠ” л°©н–ҘмңјлЎң л°ңм „н•ҳл©ҙ м–ҙл–Ёк№Ң мғҒмғҒн•ҙ лҙ…лӢҲлӢӨ. мқҙлҹ° мӢқмңјлЎңмҡ”.

TV мҠӨнҒ¬лҰ°мқҳ мҳҶм—җ ліҙмЎ° мҠӨнҒ¬лҰ°мқ„ мһҘм°©н•ҳлҠ” кІҒлӢҲлӢӨ. мӢңм„ мқҳ лӢЁм Ҳк°җмқҙ нӣЁм”¬ м Ғкі , нҷ”л©ҙлҸ„ нҒ¬кё° л•Ңл¬ём—җ лҚ” л§ҺмқҖ м •ліҙлҘј н‘ңнҳ„н• мҲҳ мһҲлҠ” мһҘм җмқҙ мһҲмҠөлӢҲлӢӨ. TV мҳҶмңјлЎң нҷ•мһҘн•ҳлҠ” кІғмқҙлқј мһҳ м•Ҳ ліҙмқј мҲҳлҸ„ мһҲмңјлӢҲ к°ҒлҸ„лҘј кәҫмқ„ мҲҳ мһҲкІҢ л§Ңл“Өл©ҙ лҚ” мўӢкІ мЈ ?
м—¬лҹ¬л¶„мқҳ мғқк°ҒмқҖ м–ҙл– мӢ к°Җмҡ”?
2013л…„ 6мӣ” 21мқј
by aduris
0 comments
2013л…„ 6мӣ” 10мқј
by aduris
0 comments

мқј В В В мӢң:2013л…„ 6мӣ” 29мқј(нҶ ) мҳӨм „ 10мӢң ~ мҳӨнӣ„ 6мӢң
мһҘ В В В мҶҢ:мғҒм•”лҸҷ лҲ„лҰ¬кҝҲмҠӨнҒ¬мӣЁм–ҙ
мЈјмөң мЈјкҙҖ:Community Federation
мң„лҢҖн•ҳ진 м•Ҡм§Җл§Ң, л¬өл¬өнһҲ м§ҖмӢқмқ„ лӮҳлҲ„кі , кіөмң н•ҳлҠ” мһ‘мқҖ мҳҒмӣ…л“Өмқҙ мһҲлҠ” кіі.. л°”лЎң м»Өл®ӨлӢҲнӢ° мһ…лӢҲлӢӨ.
к·ёлҰ¬кі к·ёлҹ¬н•ң м»Өл®ӨлӢҲнӢ°лҘј н•ңкәјлІҲм—җ лӢӨ л§ҢлӮ мҲҳ мһҲлҠ” кіі.В гҖҢлҢҖн•ңлҜјкөӯ м»Өл®ӨлӢҲнӢ° лҚ°мқҙгҖҚмһ…лӢҲлӢӨ. 3нҡҢ лҢҖн•ңлҜјкөӯ м»Өл®ӨлӢҲнӢ° лҚ°мқҙлҠ” м—ӯлҢҖ м–ҙлҠҗ н–үмӮ¬ліҙлӢӨ лҚ” м–‘м Ғ, м§Ҳм ҒмңјлЎң
м„ұмһҘн–ҲмҠөлӢҲлӢӨ.. л””мһҗмқҙл„Ҳ, мӮ¬мҡ©мһҗл“ұ В лӢӨм–‘н•ң м„ұкІ©мқҳ м»Өл®ӨлӢҲнӢ°л“Өмқҙ мғҲлЎӯкІҢ н•©лҘҳн–ҲмҠөлӢҲлӢӨ.
(н•ңкөӯHCIм—°кө¬нҡҢ, LEED, мғқнҷңмҪ”л”©, Drupal м„ңмҡё м»Өл®ӨлӢҲнӢ°, л§Ҙ/iOS к°ңл°ңмһҗ м»Өл®ӨлӢҲнӢ°, GNOME н•ңкөӯм»Өл®ӨлӢҲнӢ°, м•Ҳл“ңлЎңмқҙл“ңмӮ¬мқҙл“ң л“ұ)
кё°мЎҙ Tech Session л°Ҹ Meetup мҷём—җлҸ„ Workshop м°ём—¬лҘј нҶөн•ҙ м»Өл®ӨлӢҲнӢ° лҰ¬лҚ”лӮҳ м—¬лҹ¬ м „л¬ёк°Җл“Өкіј н•Ёк»ҳ лҚ” лҠҘлҸҷм ҒмңјлЎң н–үмӮ¬лҘј мҰҗкё°мӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ.
лҢҖн•ңлҜјкөӯ м»Өл®ӨлӢҲнӢ°лҘј лҠҗк»ҙліҙмӢңкё° л°”лһҚлӢҲлӢӨ.
м—¬лҹ¬л¶„л“Өмқҳ л§ҺмқҖ кҙҖмӢ¬кіј м Ғк·№м Ғмқё м°ём—¬ л°”лһҚлӢҲлӢӨ.
NHN NEXT көҗмҲҳ мҶҗмҳҒмҲҳ
л“ұлЎқ비
| мӢңк°„ | Track 1 | Track 2 | Track 3 | Track 4 | |
|---|---|---|---|---|---|
| Tech(лҢҖнҡҢмқҳмӢӨ) | Tech(мӨ‘нҡҢмқҳмӢӨ) | Meetup(көӯм ңнҡҢмқҳмӢӨ) | Workshop | ||
| мӨ‘нҡҢмқҳмӢӨ | мҶҢнҡҢмқҳмӢӨ | ||||
| 9:30~10:30 | Registration | ||||
| 10:30~10:40 | к°ңнҡҢмӮ¬ л°Ҹ 축мӮ¬ | ||||
| 10:40~12:00 | Keynote : OSSI н”„лЎңм қнҠё(мҳӨн”ҲмҶҢмҠӨ мқёкіөмң„м„ұ н”„лЎңм қнҠё) В к°•м—° : мҶЎнҳёмӨҖ(лҜёл””м–ҙ м•„нӢ°мҠӨнҠё) | ||||
| 12:00~13:00 | Lunch (н–үмӮ¬ м°ёк°Җ м„ м°©мҲң 300лӘ…м—җкІҢ мӢқмӮ¬ м ңкіө) | ||||
| 13:00~13:40 | OSS к°ңл°ңмһҗнҸ¬лҹј | л“ңлЈЁнҢ” 8мқҳ мӨ‘мҡ”н•ң ліҖнҷ” нҷҚмҳҒнғқ(Drupal м»Өл®ӨлӢҲнӢ°) |
лӘЁл°”мқјмқҳ лҜёлһҳ к·ёлҰ¬кі м•һмңјлЎңмқҳ м „л§қ |
н…ҢмҠӨнҠё мӮ¬лЎҖкіөмң - MockMVC кё°ліём„Өм • л°Ҹ н…ҢмҠӨнҠё - embeded tomcatмқ„ мқҙмҡ©н•ң м»ЁнҠёлЎӨлҹ¬ н…ҢмҠӨнҠё - н…ҢмҠӨнҠё м»ӨлІ„лҰ¬м§ҖлҘј мҳ¬лҰ¬кё°к№Ңм§Җмқҳ мҶ”лЈЁм…ҳ к°ңл°ңмӢң н…ҢмҠӨнҠё кІҪн—ҳ кіөмң |
UI л””мһҗмқҙл„Ҳ лҗҳм–ҙліҙкё°:
мқјм •кҙҖлҰ¬ лӘЁл°”мқј м•ұмқҳ UI л””мһҗмқё |
| 13:40~13:50 | Break | ||||
| 13:50~14:30 | нҒҙлқјмҡ°л“ң м„ң비мҠӨ лёҢлЎңм»Ө(CSB)к°Җ к°Җм ёмҳ¬ нҒҙлқјмҡ°л“ң м„ёмғҒ мһҘм„ м§„(мҶҢн”„нҠёмӣЁм–ҙмқёлқјмқҙн”„) |
JavaScript м„ұлҠҘн–ҘмғҒкіј Sencha к№Җнғңмӣҗ(н•ңкөӯм„јм°Ёмң м Җк·ёлЈ№) |
|||
| 14:30~14:40 | Break | ||||
| 14:40~15:20 | WWDC2013 м• н”Ңмқҳ лҜёлһҳ к№Җм •(л§Ҙ/iOS к°ңл°ңмһҗ м»Өл®ӨлӢҲнӢ°) |
Front-End к°ңл°ң кё°мҲ (мһҗл°”м№ҙнҺҳ) |
мҳӨн”ҲмҶҢмҠӨ м»ӨлҜён„° кіјм—° к°ңл°ңмһҗмқҳ лҜёлһҳмқёк°Җ? |
||
| 15:20~15:30 | Break | Break | |||
| 15:30~16:20 | мҳӨн”ҲмҠӨнғқкіј мһҗлҸҷнҷ” кө¬м¶• л°©м•Ҳ м•Ҳмһ¬м„қ(мҳӨн”ҲмҠӨнғқ н•ңкөӯ м»Өл®ӨлӢҲнӢ°) |
мң„лҢҖн•ң лІӨмІҳмқҳ нғ„мғқ(м°Ҫм—…) м–‘мӨҖмІ (мҳЁмҳӨн”„лҜ№мҠӨлҢҖн‘ң) |
мҙҲліҙк°ңл°ңмһҗл“Өкіј н•Ёк»ҳн•ҳлҠ” лҰ¬нҢ©нҶ л§Ғ мӢӨмҠөВ - Sample н”„лЎңк·ёлһЁ м ңкіө - н”„лЎңк·ёлһЁ 분м„қ - мҪ”л“ң лҰ¬нҢ©нҶ л§Ғ (мһҗл°”м№ҙнҺҳ) |
TDDлЎң н•ҳлҠ” iOS м•ұ к°ңл°ң мҪ”л”©лҸ„мһҘ (OSXDev) |
|
| 16:20~16:30 | Break | ||||
| 16:30~17:10 | мҡ°л¶„нҲ¬мҷҖ м°°л–Ўк¶Ғн•© Hardware & Software мҶҢк°ң мөңмҡ°мҳҒ(мҡ°л¶„нҲ¬ н•ңкөӯ м»Өл®ӨлӢҲнӢ°) |
м—…л¬ҙ л°Ҹ м»Өл®ӨлӢҲмјҖмқҙм…ҳм—җ нҷңмҡ© к°ҖлҠҘн•ң UX м•„мқҙл””м–ҙ мҠӨмјҖм№ҳ мқҙмһ¬нқ¬(LEED) |
м•„нӮӨн…ҚнҠём—җ кёёмқ„ 묻лӢӨ. | ||
| 17:10~17:20 | Break | ||||
| 17:20~18:00 | мғқнҷңмҪ”л”© нҷңлҸҷмқҳ мІҳмқҢ к·ёлҰ¬кі нҳ„мһ¬к№Ңм§Җ мқҙкі мһү(мғқнҷңмҪ”л”©м»Өл®ӨлӢҲнӢ°) |
м „нҲ¬кё°мқҳ л©”м„ём§Җ мІҳлҰ¬лЎң ліҙлҠ” нҢЁн„ҙ мқҙм•јкё°(Fault Tolerance Pattern) (EVA) |
|||
| 18:00~18:10 | кІҪн’Ҳ추첨 л°Ҹ л§Ҳл¬ҙлҰ¬ | ||||
вҖ» н–үмӮ¬ лӢ№мқјВ м°ёк°Җл“ұлЎқ м„ м°©мҲң 300лӘ…м—җкІҢ Lunch м ңкіөВ
вҖ»В мӨ‘кі л“ұн•ҷмғқмқҖ н–үмӮ¬лӢ№мқј л“ұлЎқлҢҖм—җм„ң вҖңмӢ 분мҰқвҖқмқ„ м ңмӢңн•ҳл©ҙ л¬ҙлЈҢлЎң мһ…мһҘ к°ҖлҠҘ
2013л…„ 5мӣ” 23мқј
by wkk711
0 comments
лёҢлқјмҡ°м Җм—җм„ң к°Ғ мһҘм№ҳмқҳ мӢң뮬л Ҳмқҙм…ҳмқ„ н• мҲҳ мһҲлӢӨ.
Responsive Web Design Test Tool
лёҢлқјмҡ°м Җм—җм„ң к°Ғ мһҘм№ҳмқҳ мӢң뮬л Ҳмқҙм…ҳмқ„ н• мҲҳ мһҲлӢӨ.
лёҢлқјмҡ°м Җм—җм„ң нҒ¬кё°лҘј ліҖкІҪн•ҳм—¬ н‘ңмӢңлҘј нҷ•мқён• мҲҳ мһҲлӢӨ.
лёҢлқјмҡ°м Җм—җм„ң к°Ғ нҒ¬кё°мқҳ н‘ңмӢңлҘј нҷ•мқён• мҲҳ мһҲлӢӨ.
Responsive Tools For Web Designer & Developers
к°Ғ мһҘм№ҳмқҳ н‘ңмӢңлҘј нҷ•мқён• мҲҳ мһҲлӢӨ. мЎ°мһ‘лҸ„ к°ҖлҠҘ.
лёҢлқјмҡ°м Җм—җм„ң к°Ғ нҒ¬кё°мқҳ н‘ңмӢңлҘј нҷ•мқён• мҲҳ мһҲлӢӨ.
к°Ғ мһҘм№ҳмқҳ н‘ңмӢңлҘј нҷ•мқён• мҲҳ мһҲлӢӨ.
к°Ғ мһҘм№ҳмқҳ н‘ңмӢңлҘј нҷ•мқён• мҲҳ мһҲлӢӨ. мЎ°мһ‘лҸ„ к°ҖлҠҘ.
к°Ғ мһҘм№ҳмқҳ н‘ңмӢңлҘј нҷ•мқён• мҲҳ мһҲлӢӨ. мЎ°мһ‘лҸ„ к°ҖлҠҘ.
к°Ғ нҒ¬кё°лҘј н‘ңмӢң лӘ©лЎқм—җм„ң нҷ•мқён• мҲҳ мһҲлӢӨ.
к°Ғ мһҘм№ҳмқҳ н‘ңмӢңлҘј нҷ•мқён• мҲҳ мһҲлӢӨ.
к°Ғ мһҘм№ҳмқҳ н‘ңмӢңлҘј нҷ•мқён• мҲҳ мһҲлӢӨ.
м„ нғқн•ң нҒ¬кё°мқҳ лі„лҸ„мқҳ м°Ҫ м—ҙкё° к°ҖлҠҘн•ҳлӢӨ.
2013л…„ 5мӣ” 15мқј
by wkk711
0 comments
5мӣ” 15мқј лӮ м§ңлЎң көҗліҙмғқлӘ… м„ңм„ңмҡём§Җм җм—җ л°©л¬ёмқ„ н–ҲмҠөлӢҲлӢӨ.
м Җнқ¬к°Җ л§Ңл“ ‘л“ңлҰјн”Ңлһҳл„Ҳ’м—җ лҢҖн•ҙ м„Өкі„мӮ¬л¶„л“Өм—җкІҢ мӮ¬мҡ©м—җ лҢҖн•ң м„ӨлӘ…мқ„ л“ңлҰ¬лҹ¬ к°”мҠөлӢҲлӢӨ.
л“ңлҰјн”Ңлһҳл„Ҳ кё°нҡҚмһҗ к№Җм„ұмҡ© кіјмһҘмқҳ л“ңлҰјн”Ңлһҳл„Ҳм—җ лҢҖн•ң м„ӨлӘ…кіј мЎ°мһ‘лІ•м—җ лҢҖн•ң к°•м—°мқҙм—ҲмҠөлӢҲлӢӨ.
лӘЁл“ м„Өкі„мӮ¬л¶„л“Өмқҙ м Җнқ¬к°Җ л§Ңл“ л“ңлҰјн”Ңлһҳл„ҲлҘј ліҙкі нқҘлҜёлЎңмӣҢн•ҳлҠ” лӘЁмҠөмқҙ л§Һм•ҳмҠөлӢҲлӢӨ.
м•„м§Ғк№Ңм§Җ м„Өкі„мӮ¬л¶„л“Өмқҳ л””л°”мқҙмҠӨ мӮ¬мҡ©лҘ лҸ„ м Ғм—Ҳкі , л“ңлҰјн”Ңлһҳл„Ҳк°Җ м„Өм№ҳк°Җ лҗҳм§Җ м•ҠмқҖ лӘЁл°”мқј л””л°”мқҙмҠӨк°Җ лҢҖл¶Җ분мқҙм—ҲмҠөлӢҲлӢӨл§Ң,
мқҙл ҮкІҢ л°©л¬ёмқ„ нҶөн•ң м„Өм№ҳлҘј мң лҸ„н•ҳкі м„ӨлӘ…н•ҙл“ңлҰ¬лҠ” кІғлҸ„ мўӢмқҖ л°©лІ•мқҙлқјлҠ” мғқк°Ғмқҙ л“Өм—ҲмҠөлӢҲлӢӨ.
2013л…„ 5мӣ” 15мқј
by ssuy
0 comments
м—¬лҹ¬ кёҖ лҢҖмӢ м•„мқҙмҪҳмңјлЎң кё°мӮ¬лҘј лҢҖмӢ н•ҙ ліҙлӢӨ мүҪкі л№ лҘҙкІҢ лүҙмҠӨлҘј ліј мҲҳ мһҲлҠ” icons timesмһ…лӢҲлӢӨ.
н—Ҳн•‘н„ҙ нҸ¬мҠӨнҠё(Huffington Post), лүҙмҡ•нғҖмһ„мҰҲ(New York Times), мӣ”мҠӨнҠёлҰ¬нҠём Җл„җ(Wall Street Journal) л“ұ нӣҢлҘӯн•ң л§ӨмІҙмқҳ кё°мӮ¬л“Өмқ„ мҲҳ집н•ҳм—¬ к·ём—җ л§һлҠ” к·ёлһҳн”ҪмңјлЎң л””мһҗмқё н•©лӢҲлӢӨ.
мқҙкіімқҖ мҙқ 6к°Җм§Җмқҳ м№ҙн…Ңкі лҰ¬(м „мІҙ, 비мҰҲлӢҲмҠӨ, м—”н„°н…ҢмқёлЁјнҠё, мҠӨнҸ¬мё , н…ҢнҒ¬лҶҖлЎңм§Җ к·ёлҰ¬кі м„ёкі„лүҙмҠӨ)лЎң лүҙмҠӨк°Җ 분лҘҳлҗҳм–ҙмһҲмҠөлӢҲлӢӨ. к°Ғ м•„мқҙмҪҳ н•ҳлӢЁм—җлҠ” 짧мқҖ м„ӨлӘ… кёҖмқҙ м ҒнҳҖмһҲмҠөлӢҲлӢӨ.
м•„мқҙмҪҳл“ӨлҸ„ м§ҒкҙҖм Ғмқҙкі мһ¬лҜёмһҲмҠөлӢҲлӢӨ ^^
2013л…„ 5мӣ” 9мқј
by aduris
1 Comment
Facebook мҠӨнғҖмқјмқҳ SNS м„ң비мҠӨлҘј л§Ңл“ӨмӢң мң мҡ©н•ң мҶҢмҠӨмһ…лӢҲлӢӨ. м „м ҒмңјлЎң лҜҝм§Җ л§ҲмӢңкі мһҳ мқ‘мҡ©н•ҳмӢңл©ҙ мўӢмқҖ м•„нӮӨн…ҚмІҳлҘј м–»мқ„ мҲҳ мһҲмқ„ л“Ҝ н•©лӢҲлӢӨ.
- Facebook Style Messaging System Database Design -В http://bit.ly/11Dq2bj
- Facebook Style Wall Database Design -В http://bit.ly/owFQRj
2013л…„ 5мӣ” 8мқј
by hoon515
0 comments
D-rink #7 Smart Working Smart Leadership н•ҳмқјлқјмқҙнҠёмҷҖ мҠ¬лқјмқҙл“ңВ кіөмң
м•Ҳл…•н•ҳм„ёмҡ”. мҷ„м—°н•ң лҙ„кё°мҡҙкіј н•Ёк»ҳ м–ҙлҠҗмғҲ D-rinkлҸ„ 7лІҲм§ё мӢңк°„мқ„ л§һмқҙн–ҲмҠөлӢҲлӢӨ. л§ҺмқҖ 분л“Өмқҳ кҙҖмӢ¬кіј м„ұмӣҗм—җ нһҳмһ…м–ҙ лӢӨм–‘н•ң к°•мӮ¬м§„кіј лӮҙмҡ©мңјлЎң м—…к·ёл Ҳмқҙл“ң лҗҳкі мһҲмҠөлӢҲлӢӨ. л””м§Җн„ё л§ҲмјҖнҢ…м—җ көӯн•ңлҗң лӮҙмҡ©мқҙ м•„лӢҢ л””м§Җн„ё л§ҲмјҖнҢ…кіј кҙҖкі„л§әм–ҙ мғҲлЎңмҡҙ к°ҖлҠҘм„ұмқ„ л§Ңл“Өм–ҙ лӮј мҲҳ мһҲлҠ” лӢӨм–‘н•ң лӮҙмҡ©мқ„ лӢҙмңјл Өкі л…ёл Ҙ мӨ‘ мһ…лӢҲлӢӨ. мқҙлІҲм—җ кіөмң л“ңлҰ¬лҠ” к°•м—°лҸ„ к·ё л…ёл Ҙ мӨ‘ н•ҳлӮҳ мһ…лӢҲлӢӨ. мҷёл¶Җм—җм„ңлҸ„ мІӯк°•(?)мқ„ мҡ”мІӯмЈјм…ЁмңјлӮҳ л§ӨлІҲ мҶЎкө¬мҠӨлҹҪлӢӨлҠ” л§җм”Җл“ңлҰ¬л©ҙм„ң 7лІҲм§ё к°•м—°кіөмң лҘј мӢңмһ‘н•ҳкІ мҠөлӢҲлӢӨ.
н–үмҡҙмқҳ 7. D-rink 7лІҲм§ё мӢңк°„мқҖ л””м§Җн„ё м„ң비мҠӨм „лһө, кё°нҡҚк°ҖлЎң мң лӘ…н•ҳмӢ лӢӨмқҢ м»Өл®ӨлӢҲмјҖмқҙм…ҳмқҳ к№Җм§Җнҳ„ мқҙмӮ¬лӢҳмқҳ к°•мқҳлЎң 진н–үлҗҳм—ҲмҠөлӢҲлӢӨ. к°•м—° мӢңк°„мқ„ мҳӨм „ 10мӢңлЎң мҳ®кІЁм„ң 진н–үн–ҲлҠ”лҚ°мҡ” л§ҺмқҖ 분л“Өмқҙ м°ём—¬н•ҙмЈјм…”м„ң к№Җм§Җнҳ„ мқҙмӮ¬лӢҳмқҳ мқёкё°лҘј нҷ•мқён• мҲҳ мһҲм—ҲлӢөлӢҲлӢӨ.

мқҙлІҲ к°•м—°мқҖ мҠӨл§ҲнҠё мӣҢнҒ¬м—җ мӨ‘м җмқ„ л‘җм–ҙ к°•м—°мқ„ 진н–үн•ҳм…ЁлҠ”лҚ°мҡ”, мҠӨл§ҲнҠёнҸ° мқҙнӣ„мқҳ м„ёмғҒм—җ лҢҖн•ңнҶөм°°кіј к°ңмқёмқҳ кІҪмҹҒл Ҙ н–ҘмғҒкіј мЎ°м§Ғмқҳ м„ұкіј м—°кІ°мқ„ мң„н•ң кө¬мІҙм Ғмқё л…ён•ҳмҡ°м—җ лҢҖн•ҙ л“Өм–ҙліҙм•ҳмҠөлӢҲлӢӨ.

к°ҖмһҘ лЁјм Җ л””м§Җн„ё м№ҙл©”лқјлҘј л°ңн‘ңн• л§ҢнҒј кё°мҲ л Ҙмқҙ лӣ°м–ҙлӮ¬лҚҳ мҪ”лӢҘ, лӢӨм–‘н•ң лқјмқём—…мқ„ м„ ліҙмқҙл©° н•ңкөӯ mp3мӢңмһҘмқ„ лҸ…мӢқн–ҲлҚҳ м•„мқҙлҰ¬лІ„. мӢңлҢҖмқҳ ліҖнҷ”м—җ лҢҖмқ‘н•ҳм§Җ лӘ»н•ҙ мҶҢ비мһҗл“Өм—җкІҢ мһҠнҳҖ진 кё°м—…мқҙ лҗҳм—ҲмҠөлӢҲлӢӨ. к·ёлҰ¬кі лҸҷл„Ө мғҒк¶Ңмқҳ кҙ‘кі л§ӨмІҙмҳҖлҚҳ мғҒк°ҖмҲҳмІ©кіј м „нҷ”лІҲнҳё м•ҲлӮҙ м„ң비мҠӨ 114мқҳ л§Өм¶ңмқҙ мӨ„м–ҙл“ңлҠ” мқҙмң лҠ” л¬ҙм—Үмқјк№Ңмҡ”? л°”лЎң мҠӨл§ҲнҠёнҸ° л°°лӢ¬ м–ҙн”ҢлҰ¬мјҖмқҙм…ҳ л•Ңл¬ё мқҙм—ҲлҠ”лҚ°мҡ”. мҠӨл§ҲнҠёнҸ°мқҖ мғҲлЎңмҡҙ мӢңлҢҖмқҳ ліҖнҷ”лҘј к°Җм ёмҳӨкі мһҲмҠөлӢҲлӢӨ.

м ңн’Ҳ л°ңл§Ө мқҙм „л¶Җн„° кі„мҶҚ мқҙмҠҲк°Җ лҗҳкі мһҲлҠ” кө¬кёҖмқҳ кө¬кёҖ кёҖлһҳмҠӨ, мқҙлҜё мһҲлҠ” кё°мҲ л“Өмқ„ мЎ°н•©н•ҙ мҶҢ비мһҗл“Өм—җкІҢ мғҲлЎңмҡҙ кІҪн—ҳмқ„ м ңкіөн•ҳл©° м—¬лҹ¬ мӮ°м—…мқҳ мғҲлЎңмҡҙ кІҪмҹҒмһҗлЎң мҳҲмёЎлҗҳкі мһҲмҠөлӢҲлӢӨ.

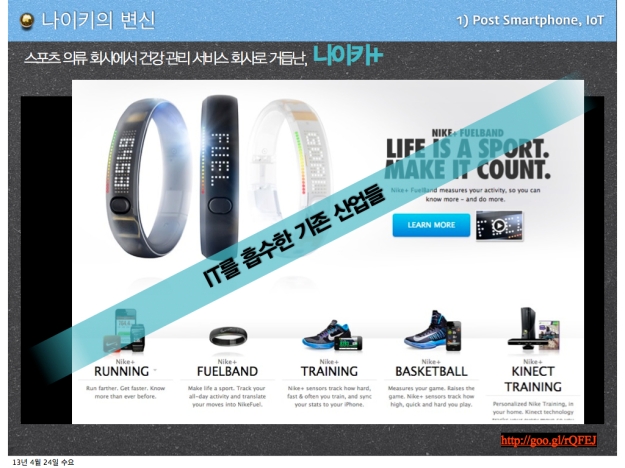
Internet of Things, мӨ„м—¬м„ң IOTлқјкі л¶ҖлҰ…лӢҲлӢӨ. лӘЁл“ кё°кё°к°Җ мқён„°л„·м—җ м—°кІ°лҗҳл©ҙм„ң л„ӨнҠёмӣҢнҒ¬нҷ” лҗҳлҠ” кІғмқ„ мқҳлҜён•ҳлҠ”л§җмқҙмЈ . мҠӨнҸ¬мё мҡ©н’Ҳ нҡҢмӮ¬мҳҖлҚҳ лӮҳмқҙнӮӨлҠ” мҡҙлҸҷнҷ”лҘј м•„мқҙнҢҹм—җ м—°кІ°мӢңнӮӨлҠ” лӮҳмқҙнӮӨ+мқҳ м„ұкіөм—җ нһҳмһ…м–ҙ н“Ём–јл°ҙл“ңмҷҖ к°Ғмў… мҠӨл§ҲнҠёнҸ° м–ҙн”ҢлҰ¬мјҖмқҙм…ҳ к·ёлҰ¬кі нӮӨл„ҘнҠё нҠёл ҲмқҙлӢқк№Ңм§Җ лӮҙ лҶ“мңјл©° м ңн’Ҳмқҙ м•„лӢҢ м„ң비мҠӨлЎң лёҢлһңл“ңлҘј мҶҢ비мһҗм—җкІҢ кё°м–өн•ҳкІҢ л§Ңл“ңлҠ” мғҲлЎңмҡҙ л¶Җк°Җк°Җм№ҳлҘј м°Ҫм¶ңн•ҳкІҢ лҗ©лӢҲлӢӨ. м•„л””лӢӨмҠӨ мҳ·мқ„ мһ…лҚ”лқјлҸ„ м•„мқҙнҸ°мңјлЎң лӮҳмқҙнӮӨ н”Ңлҹ¬мҠӨ м•ұмқ„ мјң лҶ“кі мҡҙлҸҷн•ҳлҠ” кІғ мІҳлҹј л§җмқҙмЈ .

кё°мҲ мқҳ нҳҒмӢ мқҙ л№ЁлҰ¬ л“Өм–ҙлӮҳлҠ” м ңн’Ҳ мӨ‘м—җ мҷ„кө¬лҘҳлҘј л№јлҶ“мқ„ мҲҳк°Җ м—ҶкІ мЈ . лҜёкөӯ мҠӨнғҖнҠём—…мқҳ мӢ нҷ” мӨ‘ н•ҳлӮҳмқё м ңн’Ҳ Dice+мҷҖ sphero к°Җ к·ё мҳҲ мһ…лӢҲлӢӨ. лӢЁмҲңн•ҙ ліҙмқҙлҠ” мЈјмӮ¬мң„мҷҖ кіөмқ„ мқён„°л„· л””л°”мқҙмҠӨмҷҖ м—°кІ°мӢңмјң лӢӨм–‘н•ң мҶҢн”„нҠёмӣЁм–ҙлҘј л§Ңл“Өм–ҙ лӮҙм—Ҳкі , APIлҘј мҳӨн”Ҳн•ҳм—¬ мҷёл¶Җм—җм„ң лӢӨм–‘н•ң мҶҢн”„нҠёмӣЁм–ҙлҘј к°ңл°ңн• мҲҳ мһҲкІҢ н•ҳм—¬ мҶҢ비мһҗл“Өм—җкІҢ л§ҺмқҖ мқёкё°лҘј лҒҢм—ҲмҠөлӢҲлӢӨ.
spheroлҠ” м§Ғмӣҗл“ӨмқҖ мҷ„кө¬мқҳ мҶҢн”„нҠёмӣЁм–ҙмқҳ н’Ҳм§Ҳмқ„ лҶ’мқҙлҠ”лҚ° 집мӨ‘н•ҳкі , мҷёл¶Җмқҳ к°ңл°ңнҡҢмӮ¬ нҳ№мқҖ к°ңмқёл“Өмқҙ spheroк°Җ кө¬лҸҷлҗҳлҠ” кІҢмһ„мқ„ к°ңл°ңн•ҳм—¬ мҷ„кө¬мқҳ нҖ„лҰ¬нӢ°мҷҖ кө¬лҸҷ мҶҢн”„нҠёмӣЁм–ҙмқҳ лӢӨм–‘н•Ёмқ„ лҸҷмӢңм—җ 충мЎұмӢңнӮӨлҠ” м—җмҪ”мӢңмҠӨн…ңмқ„ л§Ңл“Өм—ҲмҠөлӢҲлӢӨ.

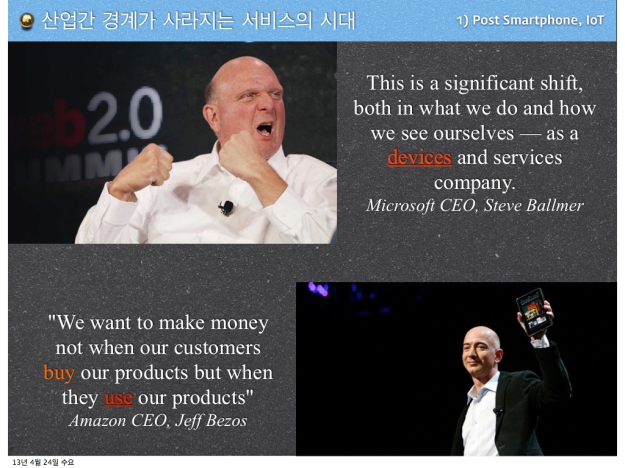
м•һм—җм„ң ліҙм…ЁлҚҳ кІғ мІҳлҹј мӮ°м—…к°„мқҳ кІҪкі„лҘј л„ҳм–ҙм„ вҖңм„ң비мҠӨкІҪмҹҒмқҳмӢңлҢҖвҖқк°Җ мҳӨкі мһҲмҠөлӢҲлӢӨ. лӢЁмҲңнһҲ м ңн’Ҳн•ҳлӮҳл§Ң нҢҢлҠ” кІғмқҙ м•„лӢҲлқј м»Ён…җмё мҷҖ к°Ғмў… м–ҙн”ҢлҰ¬мјҖмқҙм…ҳл“Өмқ„ к°ңл°ңн•ҳм—¬ мӣҗлһҳмқҳ кё°лҠҘмҷёмқҳ л¶Җк°Җк°Җм№ҳлҘј м§ҖмҶҚм ҒмңјлЎң м°Ҫм¶ңн•ҳлҠ” кІғмқҙ лӘ©н‘ңк°Җ лҗҳм—Ҳм§Җмҡ”. мҶҢн”„нҠёмӣЁм–ҙ н”Ңлһ«нҸјкіј л§Ҳмј“мқ„ к°Җм§Җкі мһҲлҠ” л§ҲмқҙнҒ¬лЎң мҶҢн”„нҠёмҷҖ м•„л§ҲмЎҙмқҙ м „мҡ©л””л°”мқҙмҠӨлҘј л§Ңл“ңлҠ” кІғлҸ„ к°ҷмқҖ л§ҘлқҪмңјлЎң ліј мҲҳ мһҲмҠөлӢҲлӢӨ.
м§ҖлӮң 2012л…„ н•ңкөӯ мӢ мҡ©м№ҙл“ңмқҳ н•ҙмҷёкІ°м ң лӮҙмҡ© мӨ‘ к°ҖмһҘ к°ҖмһҘ л§ҺмқҖ 비мңЁмқ„ м°Ём§Җн•ң н•ӯлӘ©мқҙ м•ұмҠӨнҶ м–ҙ кө¬кёҖн”Ңл Ҳмқҙ мҳҖмҠөлӢҲлӢӨ. мқҙм ң мӢңмһҘмқҳнҢҗлҸ„к°Җ м–ҙл””лЎң к°Җкі мһҲлҠ”м§Җ лҢҖ충 к°җмқҙ мҳӨмӢңкІ мЈ ^^?
(кҙҖл Ё лӮҙмҡ©мқҙ лҚ” к¶ҒкёҲн•ҳлӢӨл©ҙ мғҲлЎңлӮҳмҳЁ мұ…мқ„ ліҙлқјл©° мғҲмұ…мқҳ нҷҚліҙлҸ„ к№Ём•Ңк°ҷмқҙ н•ҙ мЈјм…ЁмҠөлӢҲлӢӨ ^^)

мӮ¬мӢӨ к№Җм§Җнҳ„ мқҙмӮ¬лӢҳмқҖ м—…л¬ҙмҷём—җлҸ„ мҷ•м„ұн•ң лҢҖмҷёнҷңлҸҷмқ„ ліҙмқҙкі мһҲлҠ”лҚ°мҡ”. мӮ¬мӢӨ м—…л¬ҙл§ҢмңјлЎңлҸ„ л№ л“Ҝн•ң мқјм •мқёлҚ° м–ҙл–»кІҢ мӢң간배분мқ„ н• мҲҳ мһҲмқ„к№Ңмҡ”? к№Җм§Җнҳ„ мқҙмӮ¬лӢҳмқҖ к·ё л°©лІ•мқ„ мҠӨл§ҲнҠёмӣҢнҒ¬лқјкі н–ҲмҠөлӢҲлӢӨ.
мқёлҘҳмқҳ мӢңмҙҲмқё нҳёлӘЁ мӮ¬н”јм—”мҠӨ, к·ё мқҙм „м—җ нҳёлӘЁ м—җл үнҲ¬мҠӨк°Җ мһҲм—ҲмҠөлӢҲлӢӨ. лҳ‘к°ҷмқҙ л¶Ҳмқ„ мӮ¬мҡ©н• мӨ„ м•Ңм•ҳмңјлӮҳ, л¶Ҳмқ„ л§Ңл“Өкі , мӮ¬лғҘ лҸ„кө¬лҘј л§Ңл“ңлҠ” л“ұ лҸ„кө¬лҘј мӮ¬мҡ©н• мӨ„ м•Ңм•ҳлҚҳ нҳёлӘЁ мӮ¬н”јм—”мҠӨк°Җ кІ°көӯ мқёк°„мқҳ 진нҷ” лӘЁлҚёмқҙ лҗҳм—Ҳм§Җмҡ”. вҖңл¬јкұҙмқ„ к·ёлҢҖлЎң м“°лҠҗлғҗ лӢӨлҘё кІғкіј н•Ёк»ҳ кІ°н•©н•ҙм„ң м“°лҠҗлғҗвҖқ мқҙ лӢЁмҲңн•ң м°Ёмқҙк°Җ нӣ—лӮ нҒ¬кІҢ лӢӨлҘё кІ°кіјлҘј к°Җм§Җкі мҷ”лҠ”лҚ°мҡ”. нҳёлӘЁмӮ¬н”јм—”мҠӨк°Җ л¶Ҳкіј лҸ„кө¬лҘј лӢӨлЈЁл©ҙм„ң мЈјкұ°/лҶҚм—…нҳҒлӘ…мқ„ мқҙлӨҳлҚҳ кІғ мІҳлҹј мқёк°„мқҖ лҸ„кө¬лҘј мқҙмҡ©н•ҙм„ң мӮ°м—…нҳҒлӘ…мқ„ к·ёлҰ¬кі л””м§Җн„ё кё°кё°л“Өмқ„ нҶөн•ң мғҲлЎңмҡҙ 진нҷ”нҳҒлӘ…мқ„ мқјмңјнӮ¬ л•Ңк°Җ мҳЁ кІғмһ…лӢҲлӢӨ.

л§ҲлқјнҶӨмқ„ 1л“ұн•ҳлҠ” лІ•мқҖ л¬ҙм—Үмқјк№Ңмҡ”? к°„лӢЁн•©лӢҲлӢӨ. нҸ¬кё°н•ҳм§Җм•Ҡкі , м§Җм№ҳм§Җ м•Ҡкі , лӮЁліҙлӢӨ мЎ°кёҲл§Ң лҚ” лӢ¬лҰ¬л©ҙ лҗ©лӢҲлӢӨ. нҸүмҶҢм—җ нӣҲл Ёкіј м—°мҠөмқҙ л°ҘлЁ№л“Ҝмқҙ мқҙлӨ„м ём•ј н•ңлӢӨлҠ” кұҙ лӢ№м—°н•ң кІғмқҙкө¬мҡ”. к·ёлҰ¬кі к·ё нӣҲл ЁмқҖ м „л¬ёк°ҖмҷҖ кіјн•ҷмқҳ лҸ„мӣҖмқ„ л°ӣм•„ нҡЁмңЁм„ұмһҲкІҢ н•ҙм•јн• кІғмһ…лӢҲлӢӨ.

мқјмқ„ мһҳн•ҳлҠ” мӮ¬лһҢмқҖ лҢҖк°ң л‘җ к°Җм§Җ 분лҘҳ мӨ‘ н•ҳлӮҳлқјкі н•©лӢҲлӢӨ. м•јк·јмқ„ л¶ҲмӮ¬н•ҳлҠ” л…ёл ҘнҢҢмҷҖ мЎ°кёҲл§Ң лҙҗлҸ„ н•ң лІҲм—җ м •лҰ¬к°Җ лҗҳлҠ” мІңмһ¬нҢҢ, к·ё мӮ¬мқҙмқҳ к°„к·№мқ„ мұ„мҡё мҲҳ мһҲлҠ” л°©лІ•мӨ‘м—җ н•ҳлӮҳлҠ” л””м§Җн„ё лҸ„кө¬мқҳ нҡЁмңЁм Ғ мӮ¬мҡ©мһ…лӢҲлӢӨ. л§Ҳм№ҳ л¶Ҳмқҙ лӮҳкё°л§Ңмқ„ кё°лӢӨлҰ¬л©° мӘјл“ӨлҰ¬л©° мӮ¬лҠ” нҳёлӘЁ м—җл үнҲ¬мҠӨмҷҖ л¶Ҳмқ„ л§Ңл“Өл©ҙм„ң мӣҗн•ҳлҠ” кіі мӣҗн•ҳлҠ” мӢңк°„м—җ мҡ”лҰ¬лҘј н•ҳлҠ” нҳёлӘЁ мӮ¬н”јм—”мҠӨмқҳ м°ЁмқҙмІҳлҹјмҡ”.
к·ёлҰ¬кі к·ёкІғмқ„ к°ҖлҠҘн•ҳкІҢ н•ҳлҠ” кІғмқҖ л§ҲлқјнҶӨмқ„ н•ҳлҠ” кІғ мІҳлҹј кҫёмӨҖн•ң нӣҲл Ёкіј м—°мҠөм—җ мӢңк°„мқ„ нҲ¬мһҗн•ҳлҠ” кІғ мһ…лӢҲлӢӨ.

м–ҙл–Ө м—°мҠөмқ„ н•ҙм•ј мҠӨл§ҲнҠён•ҳкІҢ мқј н• мҲҳ мһҲлҠ” кІғ мқјк№Ңмҡ”? мҲҳ집,분лҘҳ,ліөкё°,л°ҳліө мқҙлқјлҠ” л„Ө к°Җм§Җ н”„лЎңм„ёмҠӨк°Җ кё°ліёмқҙлқјкі н•©лӢҲлӢӨ.

м •ліҙлҘј м ‘н•ҳкІҢ лҗҳл©ҙ н•„кё°, мҙ¬мҳҒ, мәЎм¶° л“ұ лӢӨм–‘н•ң л°©лІ•мңјлЎң кё°лЎқн•©лӢҲлӢӨ. н•ҳм§Җл§Ң кё°лЎқл§Ң н•ңлӢӨкі н•ҙм„ң лӘЁл‘җ кё°м–өлӮҳлҠ” кІғмқҖ м•„лӢҲмЈ . лҸ„м„ңкҙҖмІҳлҹј мІҙкі„м Ғмқё 분лҘҳлҘј нҶөн•ң м ҖмһҘмқҙ н•„мҡ”н•©лӢҲлӢӨ. 분лҘҳмҷҖ м ҖмһҘмқ„ мң„н•ң лӢӨм–‘н•ң нҲҙмқ„ мҶҢк°ңмӢңмјңмЈјм…ЁлҠ”лҚ°мҡ”. к№Җм§Җнҳ„ мқҙмӮ¬лӢҳмқҖ мқҙ мӨ‘ м—җлІ„л…ёнҠёлҘј мӨ‘м җм ҒмңјлЎң м“ҙлӢӨкі н•©лӢҲлӢӨ.

мһҗлЈҢ м •лҰ¬мӨ‘ нқ”нһҲ к°„кіјн•ҳкё° мү¬мҡҙ мқёл§Ҙм •лҰ¬м—җ лҢҖн•ҙм„ңлҸ„ к°•мЎ°н•ҳм…ЁлҠ”лҚ°мҡ”. мҡ”мҰҳмІҳлҹј нҒҙлқјмҡ°л“ң мҶҢмӢұ л°©мӢқмңјлЎң мқјн•ҳлҠ” мӮ¬нҡҢм—җм„ңлҠ” мҷёл¶Җ мқёл Ҙмқҳ лҚ°мқҙн„°лІ мқҙмҠӨнҷ”к°Җ н•„мҡ”н•ҳлӢӨкі н•©лӢҲлӢӨ. м—‘м…Җмқ„ мқҙмҡ©н•ҙм„ң лӘ…н•Ёмқҳ м •ліҙмҷём—җлҸ„ к·ёлӮ л§ҢлӮң мғҒнҷ©л“ұмқҳ кё°лЎқмқ„ нҶөн•ҙм„ң кё°м–өн•ҳкё° мү¬мҡҙ л°©лІ•мңјлЎң 분лҘҳн•ҙм„ң кё°лЎқн•ҳлҠ” кІғмқҙ лӢӨм–‘н•ң мқёл§ҘкҙҖлҰ¬мқҳ л…ён•ҳмҡ°лқјкі н•©лӢҲлӢӨ. лӘ…н•Ёмқҙ м •ліҙмқҙмһҗ нҺҷнҠёл©ҙ м—‘м…ҖмқҖ 디비нҷ” к·ёлҰ¬кі к·ё 디비лҘј мқҙмҡ©н•ҙм„ң лӮҳмӨ‘м—җ м—°лқҪмқҙ н•„мҡ”н•ң кІҪмҡ° мүҪкІҢм°ҫм•„м„ң м—°лқҪн•ңлӢӨкі н•ҳл„Өмҡ”.

м •ліҙ лҝҗл§Ң м•„лӢҲлқј мӢңк°„лҸ„ лҚ°мқҙн„°лІ мқҙмҠӨнҷ” лҗҳм–ҙм•ј нҡЁмңЁм Ғмқё м—…л¬ҙк°Җ к°ҖлҠҘн•ҳлӢӨкі н•©лӢҲлӢӨ. м•„мӣғлЈ©,кө¬кёҖ мәҳлҰ°лҚ”л“ұмқ„ мқҙмҡ©н•ң мӢңк°„ кҙҖлҰ¬ мҳҲмӢңлҘј ліҙм—¬мЈјм…ЁлҠ”лҚ°мҡ”. м—…л¬ҙ, мҷёл¶ҖнҷңлҸҷ, к°ңмқёмӢңк°„ л“ұ мғүк№”лі„лЎң 분лҘҳн•ҳм—¬ н•ң лҲҲм—җ мқјм •мқ„ нҢҢм•…н• мҲҳ мһҲкІҢ м •лҰ¬ н•ҳмҳҖмҠөлӢҲлӢӨ.
мқјм •мқҳ мғҒм„ён•ӯлӘ© л¶Җ분мқ„ ліҙл©ҙ. лӮ м§ңл§Ң м Ғм–ҙлҶ“мқҖ кІғмқҙ м•„лӢҲлқј л©”лӘЁмӮ¬н•ӯм—җ нҡҢмқҳлЎқ, м—…л¬ҙ кҙҖл Ё л¬ём„ң л“ұ мғҒм„ёмӮ¬н•ӯл“Өмқ„ н•ЁкІҢ мІЁл¶Җн•ҙ лҶ“м•ҳмҠөлӢҲлӢӨ. к№Җм§Җнҳ„ мқҙмӮ¬лӢҳмқҳ мҠөкҙҖ мӨ‘ н•ҳлӮҳмқё н”„лЎңм қнҠё мқјкё°лҘј м—…лҚ°мқҙнҠё н•ҙ лҶ“мңјмӢ кІғ мқҙлқјкі н•©лӢҲлӢӨ.

мҡ°лҰ¬лҠ” лӢӨм–‘н•ң н”„лЎңм қнҠёлҘј л§Ўкі мһҲкі м§„н–үн–ҲлҚҳ кІҪн—ҳл“Өмқҙ мһҲмЈ , к·ёлҹ°лҚ° к·ё мӨ‘м—җ лӘҮ к°Җм§ҖлӮҳ м ңлҢҖлЎң кё°м–өмқҙ лӮ к№Ңмҡ”. м°ём—¬мһҗ, лӮҙмҡ©, м„ұкіөкіј мӢӨнҢЁмқҳ м •нҷ•н•ң кё°м–өмқҙ мһҲмқ„к№Ңмҡ”? мқҙ лӘЁл“ кІғмқҙ кІҪн—ҳм—җм„ң мҲҳ집лҗҳлҠ” нҢ©нҠё мӨ‘ н•ҳлӮҳмһ…лӢҲлӢӨ. н•ҳм§Җл§ү кё°лЎқн•ҳм§Җ м•Ҡмңјл©ҙ кІ°мҪ” лҚ°мқҙн„°к°Җ лҗ мҲҳк°Җ м—Ҷм§Җмҡ”. м—°м°Ёк°Җ лҶ’мқҖ мӮ¬лһҢмқҙ м—…л¬ҙ нҡЁмңЁмқҙ лҶ’мқҖ мқҙмң лҠ” кІҪн—ҳ л•Ңл¬ёмқёлҚ°мҡ”. к·ё мҶҢмӨ‘н•ң кІҪн—ҳмқҙ кё°лЎқлҗҳм§Җ м•ҠлӢӨлҠ”лӢӨл©ҙ кі„мҶҚн•ҙм„ң л°Җл ӨмҳӨлҠ” лҳҗ лӢӨлҘё м •ліҙл“Өм—җ л°Җл Өм„ң мһҠнҳҖм§ҖкІҢ лҗ©лӢҲлӢӨ. л§Ҳм№ҳ л°”л‘‘мІҳлҹј кё°лЎқкіј ліөкё°к°Җ н•„мҡ”н•ң мқҙмң к°Җ к·ёкІғмһ…лӢҲлӢӨ.
н•ҷмғқл“Өмқҙ н•ҷкөҗм—җм„ң л°°мҡ°кі м„ұмһҘн•ҳл“Ҝ м§ҒмһҘмқё м—ӯмӢң нҡҢмӮ¬м—җм„ң 진нҷ”н•ҳкі м„ұмһҘн•ҙм•ј н•©лӢҲлӢӨ. к·ёлҹ¬лӮҳ нҡҢмӮ¬лҠ” көҗмһ¬лӮҳ мҠӨмҠ№мқҙ м—Ҷм§Җмҡ”. мўӢмқҖ мғҒмӮ¬мҷҖ м„ л°°к°Җ к·ё м—ӯн• мқ„ н•ҳкёҙ н•ҳм§Җл§Ң лҢҖл¶Җ분мқҖ мҠӨмҠӨлЎң л°°мҡ°кі к№Ёмҡ°міҗм•ј н•©лӢҲлӢӨ. к·ёлҹ¬кё° мң„н•ҙ н•„мҡ”н•ң кІғмқҙ м§ҖлӮҳк°„ лӮҳмқҳ кіјкұ°мқҳ кё°лЎқмқё нҡҢмқҳлЎқмқҙлӮҳ н”„лЎңм қнҠё мқјкё°лқјкі н• мҲҳ мһҲкІ м§Җмҡ”.

мқҙ мһҘн‘ңлҘј мҶҢлҰ¬лӮҙм„ң мқҪм–ҙліҙл©ҙ, кёҖмһҗмқҳ л°°м—ҙмқҙ л§Һмқҙ лӢӨлҰ„м—җлҸ„ л¶Ҳкө¬н•ҳкі л¬ҙмҠЁ лң»мқём§Җ мқҙн•ҙн•ҳлҠ”лҚ°лҠ” л¶ҲнҺён•ҳм§Җ м•Ҡм•ҳлӢӨлҠ” лҠҗлҒјкІҢ лҗ кІғмһ…лӢҲлӢӨ. лӢӨл…„к°„ м–ём–ҙлҘј н•ҷмҠөн•ҳкі мҚЁ мҳӨлҠ” лҸҷм•Ҳ мҢ“мқё кІҪн—ҳкіј м§ҖмӢқ л•Ңл¬ёмқҙмЈ . н•ңкөӯм–ҙлҘј мһҳ н•ҳлҠ” мҷёкөӯмқёл“Өм—җкІҢ мқҙ кёҖмқ„ ліҙм—¬мЈјл©ҙ көүмһҘнһҲ нҳјлһҖмҠӨлҹ¬мӣҢ н•ҳлҠ” кұё ліҙл©ҙ лӢЁмҲңнһҲ м–ём–ҙлҘј мһҳ н•ҳлҠ” л¬ём ңлҠ” м•„лӢҲлқјлҠ” кІғ мқ„ м•Ң мҲҳ мһҲмҠөлӢҲлӢӨ.
м—…л¬ҙм—җ кҙҖл Ёлҗң м§ҖмӢқлҸ„ кІҪн—ҳмңјлЎң лӘём—җ мҢ“лҠ” лӮҙмһ¬нҷ”, лӮҙкіөнҷ”к°Җ н•„мҡ”н•©лӢҲлӢӨ. к·ёлҹҙл Өл©ҙ нӢҖлҰ° лӢЁм–ҙлҘј ліҙкі лҸ„ мқҳлҜёлҘј нҢҢм•…н•ҳлҠ” кІғ мІҳлҹј м—…л¬ҙм—җ кҙҖл Ёлҗң нӮӨмӣҢл“ңмқҳ к°Ғмқёмқҙ н•„мҡ”н•©лӢҲлӢӨ. мҰү н”„лЎңм қнҠёлҘј м ‘н•ҳкІҢ лҗҳл©ҙ м–ҙлҠҗм •лҸ„ нқҗлҰ„мқҙ мқҪнһҗ м •лҸ„к°Җ лҗҳм–ҙм•ј л№ лҘё м—…л¬ҙ мІҳлҰ¬к°Җ к°ҖлҠҘн•ҳлӢӨлҠ” кІғ мқҙмЈ .

мқҙл ҮкІҢ мҠӨл§ҲнҠёмӣҢнҒ¬лҘј н•ҳкё°мң„н•ҙм„ңлҠ” кҫёмӨҖн•ҳкі м§ҖмҶҚм Ғмқё м—°мҠөмқҙ н•„мҡ”н•ҳлӢӨкі н•©лӢҲлӢӨ. к°‘мһҗкё° лӘЁл“ кІғмқ„ кё°лЎқн•ҳкі лӢӨмӢң ліөкё°н•ҳкё°лһҖ кІ°мҪ” мүҪм§Җ м•ҠмқҖ мқјмқҙм§Җмҡ”. мқјкё°лҘј кҫёмӨҖнһҲ м“°лҠ” кІғлҸ„ м–ҙл ӨмҡҙлҚ° мқјмқ„ ліөкё°н•ҳлҠ” кұҙ мҳӨмЈҪ н•ҳкІ м–ҙмҡ”. н•ҳм§Җл§Ң м Ғм–ҙлҸ„ 3л…„к°„ кҫёмӨҖнһҲ н•ҳлӢӨліҙл©ҙ нҡЁмңЁм Ғмқё м—…л¬ҙмҷҖ мӢңк°„ нҷңмҡ©мқҙ к°ҖлҠҘн•ҳлӢӨкі н•©лӢҲлӢӨ. 분, мҙҲ лӢЁмң„лЎң мӢңк°„мқ„ кҙҖлҰ¬н•ҳл©ҙм„ң м—…л¬ҙмҷҖ лӢӨм–‘н•ң нҷңлҸҷмқ„ лі‘н–үн• мҲҳ мһҲкІҢ лҗң лҚ°м—җлҠ” мҠөкҙҖмқ„ л“ӨмқҙлҠ” лҸҷм•Ҳ к°Җм—ҙм°¬ м•јк·јкіј кҫёмӨҖн•ң л…ёл Ҙмқҙ мһҲм—Ҳкё° л•Ңл¬ёмқҙлқјкі н•ҳмӢңл„Өмҡ”.
ліҙнҶө к°•мқҳлҘј 진н–үн• л•Ңл©ҙ л§ҺмқҖ 분л“Өмқҙ лҒ„лҚ•лҒ„лҚ• н•ҳмӢңкі л©”лӘЁлҸ„ л§Һмқҙн•ҳм§Җл§Ң к·ёкұё л°”лЎң мӢңмһ‘н•ҳкі лҒқк№Ңм§Җ н•ҳм…ЁлҚҳ 분л“Өмқ„ мғқк°ҒліҙлӢӨ л§Һмқҙ ліҙм§Җ лӘ»н–ҲлӢӨкі н•ҳл©°, мқҳмӢ¬мқҙк°Җкі к·Җм°®м•„лҸ„ м•һмңјлЎңлҘј мң„н•ҙ кҫёмӨҖнһҲ н•ҙ ліј кІғмқ„ к°•мЎ°н•ҳл©ҙм„ң к°•мқҳлҠ” л§Ҳл¬ҙлҰ¬к°Җ лҗҳм—ҲмҠөлӢҲлӢӨ. н•ң мӢңк°„ л°ҳмқ„ кҪүмұ„мҡҙ м•Ңм°¬ к°•мқҳмҳҖлӢөлӢҲлӢӨ.
мқҙ лІҲ к°•м—°мқҖ мҠӨл§ҲнҠёмӣҢнҒ¬м—җ 집мӨ‘н•ҳм…Ём§Җл§Ң, мҠӨл§ҲнҠё лҰ¬лҚ”мӢӯмқҙ к¶ҒкёҲн•ҳмӢ 분л“Өмқ„ мң„н•ҙм„ң мҠӨл§ҲнҠё лҰ¬лҚ”мӢӯм—җ кҙҖл Ёлҗң мһҗлЈҢк°Җ нҸ¬н•Ёлҗң мҠ¬лқјмқҙл“ң м „л¬ёмқ„ кіөмң л“ңлҰҪлӢҲлӢӨ.
лӢӨмқҢм—җ мһҲмқ„ D-spark м—¬лҚҹлІҲм§ё м„ём…ҳмқҖ к°•мӨҖнҷҳ мңөліөн•© 비м§ҖлӢҲмҠӨлӘЁлҚё л””мһҗмқҙл„ҲлҘј лӘЁмӢңкі л””м§Җн„ё кё°мҲ кіј лӢӨм–‘н•ң м—…кі„мқҳ м•„мқҙл””м–ҙлҘј кІ°н•©н•ҳм—¬ мғҲлЎңмҡҙ к°Җм№ҳлҘј м°Ҫм¶ңн•ҳлҠ” м•„мқҙл””м–ҙмқҳ нҢҒмқ„ м°ҫлҠ” мӢңк°„мқ„ к°Җм§ҲмҳҲм •мһ…лӢҲлӢӨ. л§ҺмқҖ кҙҖмӢ¬ л¶ҖнғҒл“ңлҰҪлӢҲлӢӨ.В ![]()
к№ҖмӢ нҳңВ @cinepops
Creative Technologist @Digital Innovation Group, M&C Div., SK Planet
















мөңк·ј лӢөкёҖ